Estos pasos que vas a ver son para instalar Google Tag Manager en WordPress (porque es el que uso en este blog) pero en verdad te vale casi para cualquier tipo de web o plataforma que uses.
📚 Este artículo es un capítulo de mi Guía de Google Tag Manager donde explico qué es, para qué sirve, cómo se instala y cómo se configura.
Se trata simplemente de meter un fragmento de código dentro del código de tu web, sea del tipo que sea. 😊
Instalar Google Tag Manager en WordPress
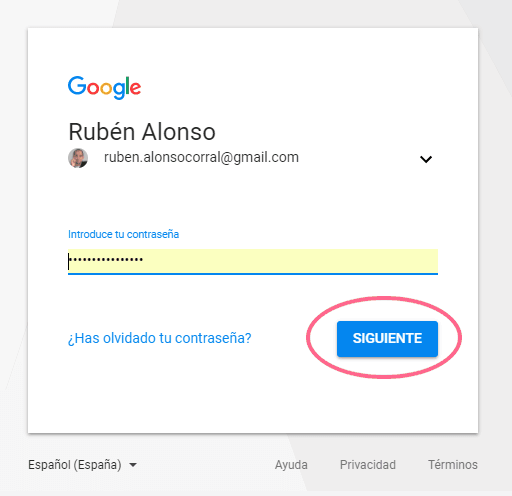
1) Lo primero que tienes que hacer es entrar en la web de Google Tag Manager y loguearte con tu correo y contraseña de Google.
Haz clic en el botón Siguiente.
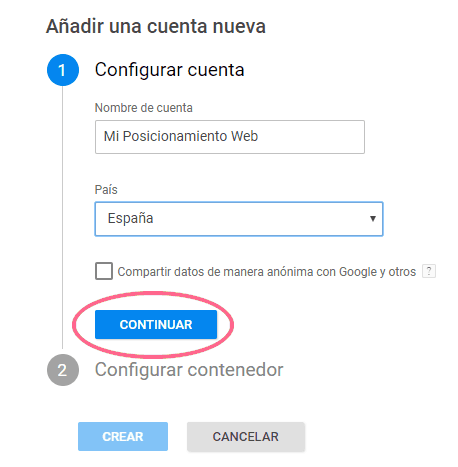
2) Si todavía no tienes ninguna cuenta creada, lo primero que te pedirá es añadir una cuenta nueva con un nombre y un país.
Haz clic en el botón Continuar.
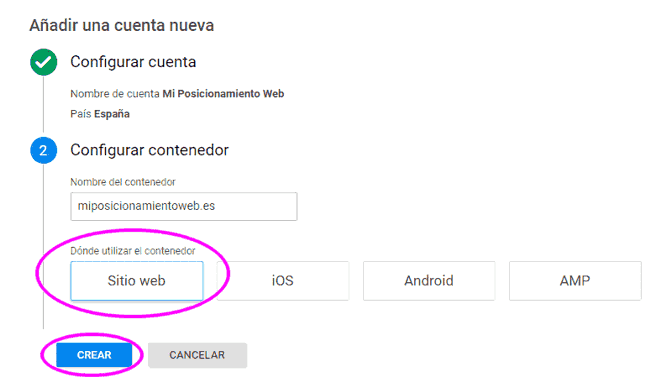
3) Ahora toca configurar el «contenedor» que vas a añadir a tu web.
Ponle de nombre el dominio de tu web y elige dónde vas a instalar el contenedor.
Haz clic en el botón Crear.
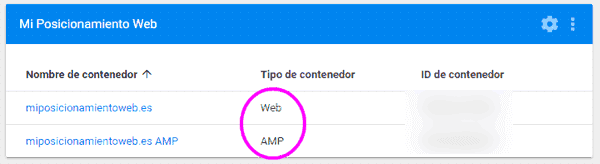
En mi caso tengo un contenedor para este blog y otro más también para este blog pero solo para los posts en versión AMP:
4) Ahora te saldrá una ventana con las condiciones de uso y servicio de Google Tag Manager.
Solo tienes que seleccionar que las aceptas y hacer clic en el botón Sí.
5) El siguiente paso es añadir en tu web el código que te ha generado para tu contenedor. Y te recuerdo que este será el único código que tengas que añadir. 😃
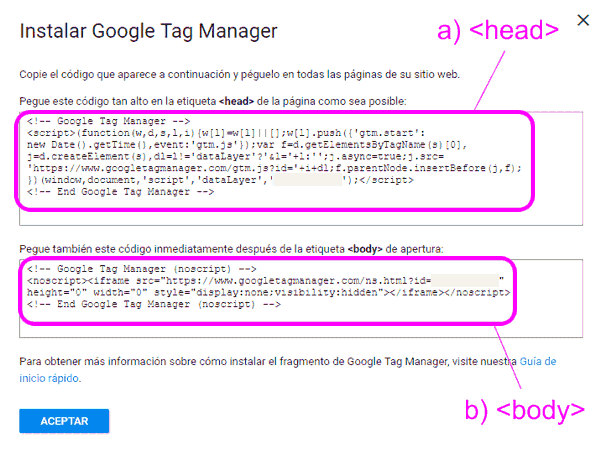
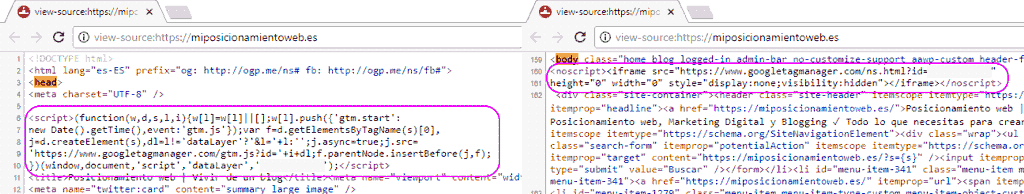
Por un lado te da un fragmento de código a) que tienes que añadir después de la etiqueta HTML <head> de las páginas de tu sitio web o blog. Y lo mismo con el otro fragmento de código b) que te da, pero este le tienes que añadir justo después de la etiqueta <body>.
Aquí puedes elegir entre 2 opciones principales para meter estos fragmentos de código en tu web y más concretamente en WordPress:
i) Manualmente (opción «complicada»)
Puede ser «complicada» si no tienes mucha idea de código o no sabes muy bien dónde puedes encontrar las etiquetas <head> y <body> en la plantilla (theme) que estés usando en tu WordPress.
Lo «normal» es que estas etiquetas estén en el fichero /wp-content/themes/<nombre-del-theme-que-uses>/header.php, pero en mi caso que por ejemplo uso Genesis framework + Metro Pro (te dejo mi enlace de afiliado por si te mola) ya te digo que no se encuentran en ese fichero…
Y para editar el header.php (guárdate antes una copia del fichero por si acaso) y añadir los fragmentos de código, puedes hacerlo de 3 formas:
- Con algún cliente FTP como FileZila para conectar con tu hosting y así editar el fichero desde tu PC.
- Con el explorador de ficheros del panel de control de tu hosting (normalmente es un cPanel).
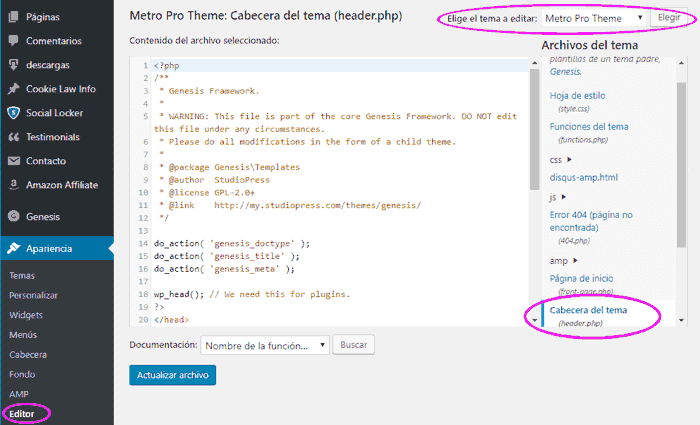
- Con el editor de ficheros que trae WordPress ya desde el menú Apariencia > Editor. Ahí eliges tu plantilla y el fichero header.php para modificarlo.
ii) Con plugins (opción «sencilla»)
Sin duda lo más sencillo es usar algún plugin de WordPress que te añade automáticamente los fragmentos de código de Google Tag Manager donde corresponda.
Para eso voy a recomendarte 2 plugins según sea tu caso:
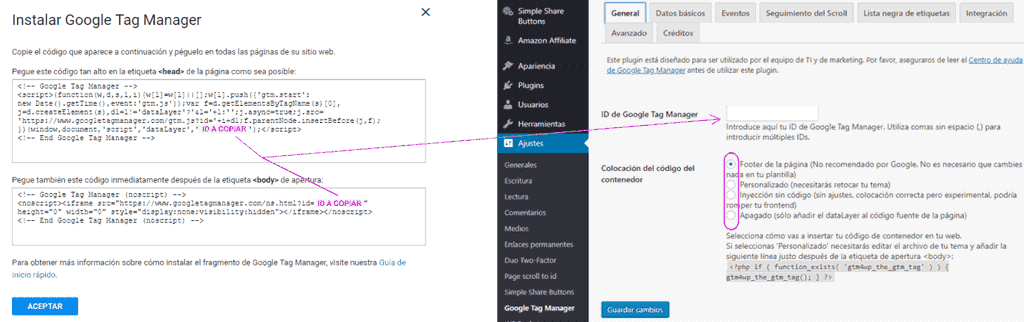
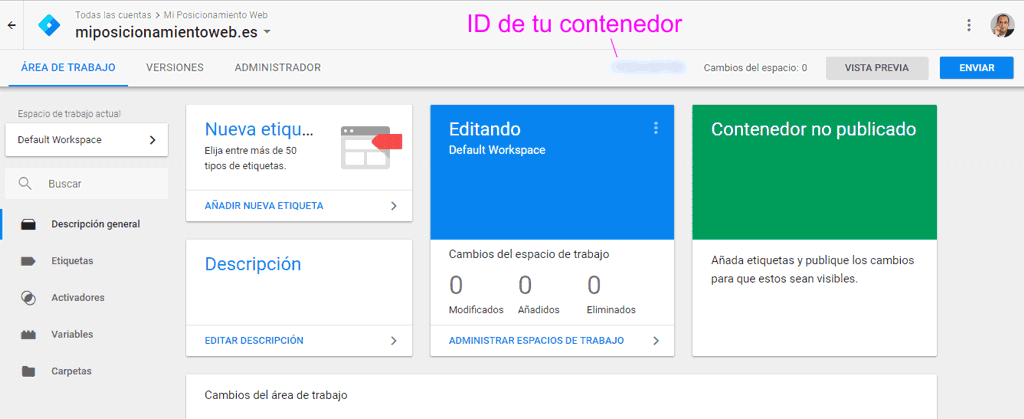
- Si usas cualquier plantilla que NO sea Genesis: puedes usar este plugin. Solo tienes que meterle el ID del contenedor de Google Tag Manager (puedes encontrarlo en el fragmento de código como verás en la imagen) y seleccionar dónde quieres que meta el código.
Por defecto lo mete en el footer, es decir, al final de la etiqueta <body> y Google recomienda que sea justo al principio, pero es la única opción si no quieres meterlo manualmente… ☹️
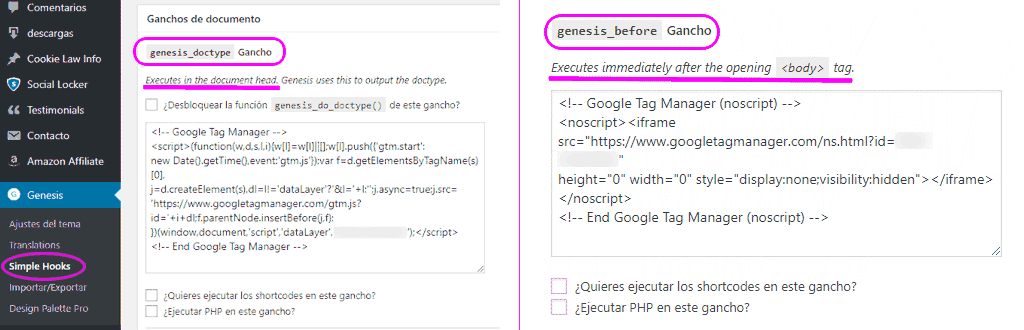
- Si usas una plantilla de Genesis: usa este plugin (el que uso yo). Lo tengo desde que me instalé Genesis y es una maravilla porque me permite meter distintos códigos por diferentes partes del blog (lo que llama como hooks o ganchos) para personalizarlo a mi gusto y sin tener que andar tocando directamente los ficheros de la plantilla.
Solo tienes que meter el fragmento de código a) para la etiqueta <head> en el gancho genesis_doctype, y el fragmento de código b) para la etiqueta <body> en el gancho genesis_before. Guarda los cambios, ¡y ya está! 😃
Personalmente, si no tuviera Genesis, lo haría de la forma manual. Pero lo hagas como lo hagas, asegúrate de que aparecen los fragmentos en el código de tus páginas:
Cuando lo tengas, vuelve a la página web de Google Tag Manager donde lo habías dejado y haz clic en el botón Aceptar.
Lo siguiente que verás es sencillamente el área de trabajo del contenedor en tu cuenta en Google Tag Manager. Fíjate en el recuadro verde de la derecha que pone Contenedor no publicado; ese es el siguiente paso. 😉
6) Pues eso, que ya solo nos queda «publicar el contenedor», porque todo lo que hagas o modifiques en esta área de trabajo no se aplicará en tu web hasta que no publiques una versión de los cambios.
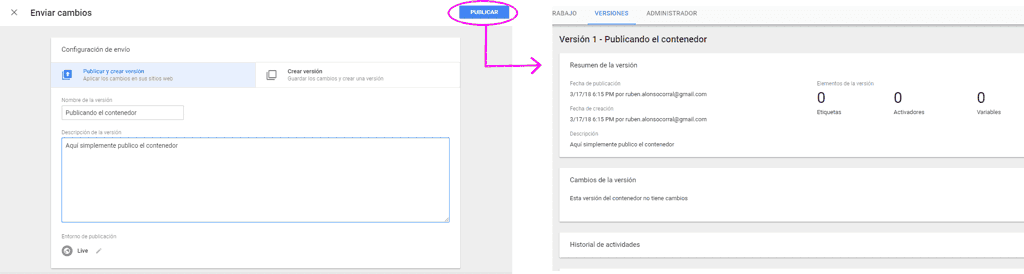
Para eso tienes que hacer clic arriba a la derecha en el botón Enviar, y se te abrirá una ventana donde puedes poner el nombre a esa versión que vas a publicar y una descripción (si quieres).
Después haz clic en el botón Publicar (tarda unos segundos nada más) y cuando esté todo publicado en tu web te mostrará un resumen.
¡Y ya tienes Google Tag Manager instalado! 😃
📚 Recuerda que este artículo es un capítulo de mi Guía de Google Tag Manager.
Puedes continuar con el siguiente capítulo sobre cómo instalar Google Analytics con Google Tag Manager ahora que ya lo tienes configurado.