El posicionamiento web de tu blog depende de varios factores, y uno de ellos aunque no lo parezca es el diseño y el tema de tu WordPress. Si tu web o blog no atrae al lector para que se quede a leerlo, de poco servirá que escribas artículos de calidad.
🔹 Temas o plantillas de WordPress
Un tema de WordPress es un diseño basado en estilos, colores, imágenes, fuentes, etc. que puedes quitar y poner en tu blog para cambiar su apariencia. De esta forma, el mismo contenido de tu blog (artículos, páginas, categorías, etc.) puede usarse con distintos temas hasta dar con el que más te guste.
En mi Posicionamiento Web antes por ejemplo usaba el tema Twenty Thirteen que venía por defecto en WordPress, porque me parecía un tema moderno, sencillo y adaptado a la última versión de WordPress (lógico si viene por defecto con él 🙂).
Pero existen infinidad de temas que puedes poner en tu blog descargándotelos gratis desde muchas páginas web, como por ejemplo:
- Hongkiat
- colorlib
- templatemonster
- etc, etc, etc…
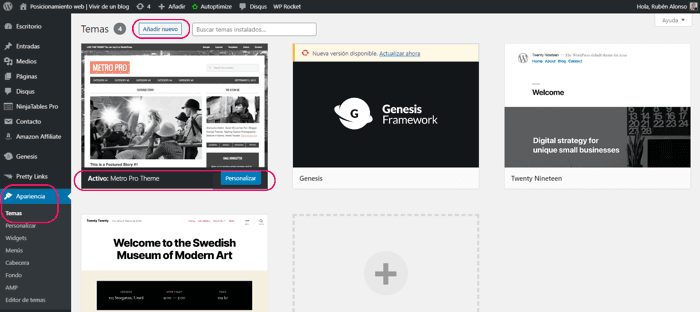
Desde el menú principal, si seleccionas Apariencia>Temas accederás al administrador de temas, muy similar al de plugins.
Desde aquí puedes activar, configurar o editar los temas que tengas ya instalados o añadir nuevos temas, ya sea subiendo tú mismo el archivo .zip que contiene el tema o buscándolo directamente en el directorio de temas de WordPress.
Ahora bien, no te recomiendo usar una plantilla gratuita, sinceramente. A no ser que te apañes con alguna de las que trae WordPress por defecto, que suelen estar muy bien, pero imagino que buscas algo más «personalizable».
Te lo digo porque las mejores plantillas para WordPress por regla general son de pago. Es así.
Son las más cuidadas, las que mejor rendimiento dan, suelen ser más «fáciles» de usar y las que cuentan con un soporte técnico que te ayuda a configurarlas. Además de que así la tendrás siempre actualizada cada vez que cambien algo o saquen nuevas versiones.
🔹 Las mejores plantillas para WordPress
Hay muchas y muy buenas, pero yo te hablo desde mi propia experiencia, de las plantillas que yo he probado y que además tienen muy buenas opiniones dentro de la comunidad WordPress.
Personalmente los que más me gustan por su diseño, estilo y «sencillez» son los temas de Genesis, la verdad. 👌
Ahora mismo en este blog uso el famoso framework Genesis con el tema Metro Pro, una plantilla muy chula enfocada a blogs.
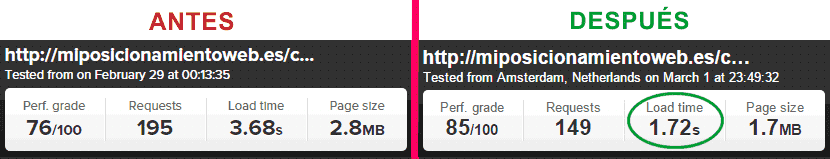
Oye, fue instalarla y algunos artículos de mi blog mejoraron en más del 53% su velocidad de carga, lo que también mejora la experiencia de usuario (además de ser importantísimo para el SEO). 😊
Mi «segunda opción» son las plantillas de GeneratePress, que son muy del estilo de las de Genesis en cuanto a sencillez, diseño, etc. Pero quizá algo menos «técnicas» y diría que más enfocadas a blogs, aunque tiene de todo tipo también.
Pero vamos que hay muchas otras buenas opciones como el theme Divi. La magia de DIVI es que trae un «constructor» que hace muy sencillo el diseñar tus páginas a medida y que quede muy profesional, cosa que con los gratuitos no queda igual…
También tienes el Orbital Theme, una de las plantillas más optimizadas para SEO que hay ahora mismo por su sencillez y limpieza de código, por que facilita mucho la organización del sitio en «clusters» (temas relacionados) y tiene un diseño muy bueno en dispositivos móviles.
Muy recomendable sobre todo para sitios web más «informacionales», temáticos, etc. (se usa por ejemplo para montar nichos monetizados con Amazon o publicidad). 👌
En cualquier caso, a la hora de elegir un tema debes pensar primero en la temática de tu web o blog.
Por ejemplo
Si en tu blog vas a hablar de viajes, seguramente usará muchas imágenes, así que es muy recomendable que escojas temas que estén enfocados a tener álbumes o galerías de imágenes.
En mi Posicionamiento Web he elegido este tema por su aspecto minimalista y simple (o esa es mi intención), lo cual me permite hacer más hincapié en el contenido de mis artículos para explicarte todo lo que sé sobre posicionamiento web y que no te despistes con un montón de colores e imágenes.
Seguramente hayas entrado alguna vez a sitios web con tanto movimiento, colorido y brillo que pensaste en ponerte gafas de sol para verlas o salir de ahí cuanto antes aunque hablara de la piedra filosofal… 😎
Pues eso es precisamente lo que tienes que evitar, aunque un tema te parezco muy chulo o lleno de colorido, piensa en cómo lo verá finalmente tu lector y si se cansará después de un tiempo navegando por él.
🔹 Editar tu tema
🔸 Los colores
Creo que este es el primer aspecto importante del diseño de tu blog a tener en cuenta, porque la elección de un buen conjunto de colores puede atraer y mantener a tus lectores.
No es una norma estricta, pero lo aconsejable es usar un conjunto de 3 colores:
- Color primario: será el color más abundante en tu blog, y ese por regla general será el color de fondo de tu blog. En mi Posicionamiento Web es el blanco:
- Color secundario: se trata del segundo color más usado para diferenciar zonas o apartados de tu blog. Por ejemplo para las letras, el pie del blog o la selección en el menú principal. En este blog se trata de un marrón oscuro que parece casi negro:
- Color destacado: este es el color para señalar y destacar aspectos importantes del blog, como por ejemplo el logo, enlaces, fechas, categorías, etc. Por eso debe contrastar con los 2 colores anteriores. En este blog, como puedes ver, el color destacado es un rojo más bien oscuro, para que no brille mucho:
En definitiva se trata de un conjunto de colores que no molestan al lector y que a la vez sirven para recalcar sólo lo más importante.
Un buen truco para obtener un conjunto de colores que den la sensación de unidad y homogeneidad es seleccionar tu color destacado y obtener el color primario aplicándole más claridad y el color secundario aplicándole mucha oscuridad. 😊
Por ejemplo, para estos colores destacados he sacado sus colores primario y secundario para que veas el conjunto que forman:
- Azul:
- Verde:
- Amarillo:
🔸 El logo
Tienes que cuidar muy mucho el logo de tu blog. Éste puede ser simplemente tu nombre o el de tu blog, una imagen, o ambos a la vez. El logo será parte de la marca de tu blog y por eso es buena idea que tenga que ver con su temática.
En mi Posicionamiento Web el logo me ayudó a diseñarlo la especialista de Sumatra Brand que lo hizo basándose en mi estilo personal, la temática del blog, lo que representa, etc. Y me encanta. 😁
De esta forma si necesito crear imágenes más pequeñas, puedo escoger simplemente el icono del logo; como por ejemplo, para crear el famoso favicon de la web (el icono para agregar la web a favoritos) y que ahora también sale en los resultados de búsqueda de Google.
Para crearlo te dejo este artículo de Omar de la Fuente que explica muy bien como hacerlo.
Ni que decir tiene que los colores del logo deben ser iguales o similares a lo que elegiste como conjunto de colores para tu blog y mantener de esta forma la homogeneidad del tema.
🔸 La estructura
El aspecto del tema no es lo único importante a la hora elegir una plantilla; la estructura y el orden de las distintas partes que forman tu WordPress es esencial para su posicionamiento web, ¡como lo oyes!
Por ejemplo, un diseño con la distribución tipo «revista» como el de PuroMarketing.com puede tener una media de hasta 3 páginas vistas por usuario, lo cual está muyyy bien. 🙂
Ésta es precisamente una de las razones por las que la plantilla Orbital Theme se ha hecho tan famosa, porque tiene muy trabajado el aspecto de la arquitectura del sitio, y está listo para que puedas definir bien una estructura en SILO con navegación por «clusters»; muy importante para el SEO.
Y si no sabes que es esto del SILO y los «cluster», no te preocupes que aquí te lo explican perfectamente. 👌
Para este blog como puedes ver la distribución se basa en 2 columnas:
- la principal con el contenido más importante (que será lo que primero vean los visitantes).
- la barra lateral donde se mantienen los enlaces y contenidos de las redes sociales, mi perfil, la suscripción al blog, etc.
🔸 Diseño Responsive
¡¿Re… qué?! Responsive, se trata de un tipo de diseño web para que el mismo contenido de tu blog se muestre lo mejor posible dependiendo del dispositivo que esté usando el usuario (PCs, smartphones, tablets, televisores…).
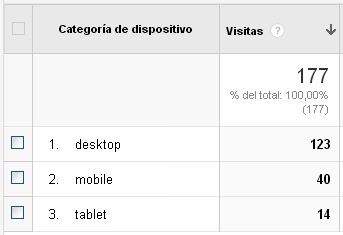
Este es un aspecto muy importante, porque cada día hay más visitantes con tablets y móviles con acceso a Internet ¡y hay que cuidarlos! Mira las estadísticas en la última semana de mi Posicionamiento Web: más del 30% de las visitas vienen de dispositivos móviles, un buen pellizco :-).
🔸 La fuente
Otra pieza clave para dar un toque personal en tu blog y para que los usuarios se animen a leerlo. Si en tu blog vas a escribir mucho (más de 200 palabras en Internet ya es «mucho»), te aconsejo que elijas una fuente que sea agradable a la vista y sencilla de leer.
Como puedes ver yo uso Nunito, porque es clara, sencilla y al ser redonda le da un toque más «personal» y no tan serio como en otros sitios que parece que escriben abogados o científicos…
Si el tema que has elegido para tu WordPress no te permite cambiar la fuente no te preocupes, porque para eso hay plugins como Google Fonts Typography con el que puedes poner la fuente que quieras del directorio de fuentes gratuitas de Google, ¡ahí es ná!
🔸 Personalizar la plantilla aún más
Si quieres darle un toque todavía más personal a tu plantilla, recuerda que sea cual sea siempore pudes editar el CSS para dejarlo a tu gusto. Este es el fichero principal con todos los diseños y estilos que usa la plantilla: colores, tamaños, letras, sombras, etc.
Si te animas, échale un ojo a este post donde Sergio Kolomiychuk te explica cómo editar el CSS de una plantilla de WordPress, y verás que no es tan complicado como pueda parecer.
Con todo esto ya no tienes excusa; elige el mejor tema para tu WordPress y sé la envidia del resto. 🙂
¡Nos leemos!





Hola Rubén. Te escribe otro Rubén. Estaba intentando obtener la plantilla orbital themes, pero no soy capaz de encontrar el enlace de adquisición. Todo me redirige al hosting de hostinger, el cual no quiero ya que tengo contratado web empresa. ¿Tienes idea de dónde la podría obtener? Gracias
PD: estaba entrando en 🥇 Orbital Theme ® | Web OFICIAL | La Mejor Plantilla para SEO (orbitalthemes.net)
Buenas tocayo!!
Pues efectivamente, parece que Romuald ahora solo la «vende» con el hosting de Hostinger…
No sé si estará disponible de alguna otra forma… pero huele a que no. 🙁
Vale. ¿Me aconsejas alguna plantilla para iniciar un blog sobre dejar de fumar y dónde también quiero insertar enlaces de referidos a amazon y demás comercios, junto a intentar crear una comunidad mediante un foro? Gracias
Pues mis plantillas favoritas para blogs son las de Genesis la verdad, pero tienes también muy chulas y buenas de Generatepress y también tienes las de https://asaptheme.com/ que están muy orientadas a nichos web y con buena configuración para SEO.
Y para comunidad, lo mismo te mola la idea de crearla y gestionarla en Telegram. Justamente en Gramakers.com tenemos una comunidad privada de Telegram para negocios y profesionales que usan Telegram, por ejemplo para gestionar comunidades. 👍
Fetén tocayo! Muchas gracias! Un abrazo
No hay de qué! 🙂
Hola Rubén, estoy teniendo problemas para visualizar el tema qué elijo, no sé qué estoy haciendo mal… lo elijo y sigue saliendo igual. Ojalá podás orientarme en este caso, gracias!

Buenas @marianasotogiraldo:disqus !
Tiene pinta de que es porque la plantilla no te añade los textos e imágenes «de prueba» que ponen. Algunas plantillas sí que te añaden lo mismo que has visto en su «sitio de demo», pero en muchos no lo meten. Piensa que al fin y al cabo ese sitio demo es solo para que veas cómo quedaría, pero tienes que meterle tú tus propias imágenes, textos, menú, etc.
Prueba a poner una imagen de fondo ahí donde 2400×1616 (de ese tamaño) e ir ajustando el diseño de la plantilla a tu gusto, a ver qué tal queda.
Hola Rubén:
Gracias por toda esta información tan detallada, pero en mi caso, francamente, me siento abrumado.
Yo soy, básicamente, un escritor que tiene interés por iniciarse en la aventura del blog. Ponerme con todo esto del diseño, las fuentes, los colores y demás me supera. Te explico el porqué.
Mis contactos con este mundo del blog y las webs, hasta ahora, han sido a través de la plataforma WIX donde me movía con comodidad, ya que el diseño está muy orientado a ver el diseño mientras dibujas y creas texto. Con WordPress me muevo en un mundo nuevo que, la verdad, me despista bastante. Concretamente me cuesta ver lo que estoy creando, al mismo tiempo que lo creo.
He leído, por activa y pasiva, que WordPress es la mejor plataforma para blogs, pero me resulta complicada para hacerme con ella en el tema de diseño (seguramente no le he cogido el punto). Tampoco quiero gastarme dinero, de momento, en plantillas de pago y demás «ayudas a la navegación», puesto que lo que quiero es comenzar haciendo pruebas (estoy con Trinchera)
Lo prioritario en estos momentos, para mi, es conseguir crear un diseño que pueda ver mientras lo estoy creo+ando (elegir arquitectura de página, el tema, los apartados, los colores, el tipo de texto, las imágenes… en fin… lo usual), pero con WordPress me está costando.
¿Qué me puedes aconsejar?, ¿hay modo de encontrar un guia-burros para torpes que me pueda ayudar?
Muchas gracias, again, por tus excelentes contribuciones. Eres mi faro, en estos momentos de zozobra….
No te preocupes @disqus_1p0I2JC2dY:disqus, es normal, al principio la curva de aprendizaje cuesta si no lo conoces, pero créeme que una vez que le vayas pillando el truco y ya tengas configurado tu plantilla (puedes usar una de las que trae gratis o la que trae por defecti sin problema para empezar) al final lo que más vas a usar es el editor de entradas que es lo importante.
Si entras a la página principal de tu web, arriba verás un menú de WordPress con el botón Personalizar. Si haces clic ahí, te llevará a un configurador del diseño de tu plantilla:

También puedes entrar ahí desde el panel de control de WordPress, en el menñu de la izquierda Apariencia > Personalizar.
Échale un vistazo.
De todas formas te dejo esta guía en vídeo también si quieres que está genial:
https://youtu.be/TEduW-lW2s8?t=426
Ánimo!
Gracias Rubén por la info y los animos
Estoy en ello. Creo que estableci un calendario demasiado exigente. No conté con el tiempo que habría de dedicar al diseño y manejar las herramientas.
Me he dado más margen
Gracias de nuevo por tu inestimable ayuda y apoyo
No hay de qué @disqus_1p0I2JC2dY:disqus , paso a paso.
Un saludo y ya me contarás!
Lo malo de Themeforest es que nunca puedes probar el theme antes de comprarlo porque a veces te encuentras con cada sorpresa… Web ultra mega cargadas que ralentizan la web de tal modo que al final te sale mas a cuenta ir con cualquiera de las plantilla Twenty por defecto de WordPress, que son de las más rápidas y ligeras que hay (y además gratis!)
Sí, lo mejor es pillar alguna que tenga ya buenas valoraciones y leer los comentarios también, porque luego es verdad que te encuentras sorpresitas… A mí personalmente Genesis y sus childs son mis favoritos.
Hola Ruben! Me gustaría que me recomendaras alguna o algunas plantillas (pueden ser pagas o gratis, las dos formas) para un blog específicamente informativo. Este blog es de información en salud. Gracias y un saludo.
Buenas @shirly_gomez:disqus !
Pues sin duda para blogs a mí me encantan las de Genesis, que es precisamente la que uso yo, y verás que aquí tienes muchas donde elegir que se pueden adaptar muy bien a tu temática de salud.
Gracias a ti y ánimo!
Hola Ruben! Tengo el tema Bam, guiadefisioterapia .com ,no se que tal lo ves, me da la opción de hacerlo PRO pero por lo que leo, no se si merece mucho la pena. Llevo poquito tiempo con el blog, no se estoy a tiempo de cambiar la plantilla, mantener esta o hacerla PRO.
Buenas!
En principio por lo que he visto así por encima parece bastante «normalita», no sé qué traerá de más la versión PRO. No he mirado si tarda mucho en cargar, puedes hacer una prueba a ver qué tal. y si no, mira otras plantillas del sector a ver qué te parecen por si crees que pueden tener mejor pinta y rendimiento que la que tienes.
Ya me dirás!
Hola Rubén, cómo podría eliminar el espacio que ocupa la imagen de fondo de Metro Pro? De tal forma que pueda disponer de todo el ancho y alto de la pantalla para diseñar mi web a mi medida.
Buenas @disqus_Ga4PLK4rpI:disqus !
Pues Metro Pro no parece que traiga ninguna opción para esto por defecto, así que te tocaría cambiarlo por CSS. Mira te dejo un artículo que he encontrado donde parece que hacen esto mismo que quieres: https://wpbeaches.com/adding-full-width-background-image-behind-header-beaver-builder/
Y también te dejo este otro que se publicó en mi blog sobre cómo cambiar el estilo CSS de un plantilla de wordpress para dejarlo a tu gusto: https://miposicionamientoweb.es/cambiar-estilo-css-plantilla-wordpress/
Ya me dirás qué tal! 🙂
Muchas gracias, Rubén! Me lo estudiaré todo, a ver qué tal. 😉
No hay de qué! 🙂
Hola Rubén, al final de los dos artículos que me recomendaste saqué dos plugins con los que solucioné el tema. Con Genesis Dambuster eliminé el espacio que ocupa la imagen de fondo de Metro Pro, pero me quedaban descolocados diferentes elementos de la web, con lo cual necesité SiteOrigin CSS para colocar todo en su sitio, aunque no es recomendable cambiar la posición de los diferentes elementos de la web. Si tienes conocimientos de programación, supongo que lo mejor sería modificar el código fuente y no usar tantos plugins.
Así es @disqus_Ga4PLK4rpI:disqus, siempre es mejor intentar no abusar de plugins que depende del plugin puede meter muchas librerías o código que al final no te hacen falta para hacer un cambio, mientras que programarlo tú expresamente para eso es siempre mejor, pero claro, hace falta saber, jeje.
Me alegro de que por lo menos esté ya arreglado! 🙂
Sí, ahora tiene muy buena pinta. Muchas gracias, Rubén! 😉
No hay de qué Marc! 🙂
Veo que recomiendas Metro Pro Theme+Genesis Framework. Lo he mirado y no es ni gratis ni barato aunque supongo que como bien dices estara mas optimizado que las opciones gratuitas. La duda que me queda antes de invertir es si esta en español y si es totalmente personalizable porque muchos gratis no lo son y si es marca blanca o muestra publicidad o links propios
Buenas @disqus_psUWSs1udK:disqus !
Efectivamente Genesis+Metro Pro no es ni gratis ni barato, porque efectivamente tiene muchas ventajas respectos a otras opciones gratuitas como por ejemplo su optimización, sencillez de código, velocidad de carga, etc. Además del soporte.
Siento decirte que no está en español, y sí que es personalizable pero siempre que sepas manejarte un poco con CSS por ejemplo. Hay plugins a parte para personalizar themes de Genesis, pero quizá en tu caso podría mirar otras opciones también muy interesantes como Divi, un tema de Elegante Themes y que es mucho más personalizable y que quizá te cuadre más.
En estos casos, no añade ninguno publicidad ni nada por el estilo. Normalmente en los theme de pago no suelen hacerlo.
Ya me dirás! Un saludo.
Buenos días Rubén, primero agradecerte el post que me ha sido de gran ayuda en el tema de como diseñar/estructurar bien mi web. Pero lo que estaba buscando fue el mejor tema wordpress. Aquí recomiendas ThemeForest y Elegant Themes sin entrar al detalle, ni mencionar Template Monster https://www.templatemonster.com/es/ La pregunta es la siguiente: ¿Porque he de apostar por unos y no por los otros? Podrías decir ¿que ventajas tienen unos temas frente a otros? tu respuesta me sería de gran ayuda, con tanta información diferente en internet me estoy volviendo loca y me cuesta elegir… Gracias y un saludo desde Málaga.
Buenas @viktoriaflores:disqus !
Efectivamente templatemonster también puede ser un buen sitio para encontrar buenos temas. Lo importante es que encuentres un tema que se ajuste a las necesidades de tu web (si es una sitio de fotografía, si va a ser un periódico digital, si se trata de una sitio para vender servicios profesionales, si será un blog, si se trata de una escuela virtual, etc.). Por eso lo importante es que el sitio pueda diferenciar bien cada tipo, y en eso por ejemplo ThemeForest está genial.
En el caso de ElegantThemes por ejemplo su tema estrella «Divi» es lo que se llama un tema «multipropósito», es decir que vale para casi cualquier propósito, pero lógicamente requiere mayor personalización para configurarlo y dejarlo como quieras.
En definitiva, yo buscaría en función del tipo de web que quieres, y si es un blog, te recomiendo sí o sí Genesis Framework + el theme hijo que más te guste. 🙂
Mucha suerte con ese sitio! 🙂
Muchas gracias Rubén por tu respuesta! echaré un vistazo al Divi y al Genesis entonces, un saludo y muchos éxitos!
Es cierto que se pueden descargar gratis temas como el tuyo que son de pago?
Donde esta la trampa?
Rubén este articulo me sirvió demasiado para empezar a decidir que plantilla comprar.
Gracias!!!!!
Qué bueno @disqus_iaBRp3kGa3:disqus !!!
Gracias a ti por leerlo y encantado de que te haya sido útil!
Un saludo.
hola una consulta,¿como ves lo de las visualizaciones por dispositivos?
Buenas @bulzikrown:disqus !
Pues lo hago directamente con Google Chrome. Si pulsas Ctrl+Mayusculas+I te saldrá el inspector de elementos (con el código HTML de la página). Ahí en la parte superior izquierda de este apartado verás 2 iconos. El segundo si le pulsas verás que te muestra la web cómo se vería según el tamaño del dispositivo. 🙂
Espero que te sirva!
Saludos.
me referia a como ver cuantas visualizaciones por ejemplo en un pc tiene 12 vistas yen un movil 23 por ejemplo
Ah! Eso lo puedes hacer desde Google Analytics que te permite segmentar las visitas recibidas según el dispositivo por ejemplo. 🙂
Un saludo.
Gracias 😀
hola de nuevo, Ruben. Tengo que elegir hosting, en algunos post recomiendas Raiola (incluso ofreces un 20% descuento) y sin embargo, en otros recomiendas Webempresa. ¿con cuál de los los dos me quedo?
Sí, es que cuando me cambié de hosting primero lo hice a Webempresa y ahora estoy con Raiola. Ambos son muy buenos sin duda, así que cualquiera de los dos te sirve sin problema.
Además en ambos tengo un cupón de 20% de descuento.
Si quieres, puedes elegirlo en función del tipo de blog que hagas, tal y como explico en mi guía: miposicionamientoweb.es/como-crear-un-blog/
Espero que te sirva!
Hola Ruben!! Te comento: Soy nuevo en el mundillo wordpress y de confeccionar una página web/blog y estoy leyendo sin descanso bajo la busqueda «elegir plantilla wordpress» y por ello al encontrarte en la red quiero que me resuelvas una duda.
Tengo dominio y hosting para crear una pagina web dedicada al Turismo Rural. Mi intención es mostrar alojamientos, restaurantes, empresas deportes aventura, etc, etc… tipo anuncios para mostrar la información de dichos negocios. Dentro de la pagina habra otra pagina que la dedicare a Blog pero digamos que el principal contenido y objetivo de la web es el mostrar la información de las empresas mencionadas. Me gustaría que me recomendaras alguna o algunas plantillas de pago para una página de este tipo (que pueda configurarla sin tocar nada de codigo) quiero algo realmente bueno, que merezca la pena.
Gracias por tu atención. Saludos
Buenas José Daniel Bonell Pons!
Pues sin duda tienes que echarle un ojo a estos themes de wordpress que están clasificados para directorios, listados, anuncios, etc. http://themeforest.net/search?utf8=%E2%9C%93&term=&view=list&sort=sales&date=&category=wordpress%2Fcorporate%2Fdirectory-listings&price_min=&price_max=&sales=&rating_min=
A ver qué te parecen! 🙂
Un saludo.
Hay otro sitio muy bueno con miles de plantillas para wordpress en español. Lo encontré por casualidad pero creo que merece la pena compartirlo. Es plantillalia . com
Gracias por el aporte Andoni! Habrá que echarle un ojo! jeje
Muchísimas gracias Rubén por incluir nuestro post sobre el Favicon. Ya va siendo menos desconocido jejeje. Un saludo amigo.
Gracias a vosotros! Efectivamente ya va cambiando, jeje. Un saludo!
Hola Rubén.
Te felicito y te doy las gracias por este blog tuyo porque me está facilitando el trabajo de creación de mi blog enormemente. Estaba totalmente perdido hasta que di con este sitio y ahora todo lo veo más sencillo.
Quería preguntarte cómo puedo borrar todo el contenido de mi blog y empezar desde cero a partir de una plantilla que me he descargado.
Un saludo y muchas gracias.
Gracias Juan Carlos! Con comentarios así da gusto escribir los artículos!! 🙂
Pues a ver, si realmente quieres empezar de cero y eliminar todo el contenido y todo puede que incluso te salga mejor eliminar tu wordpress y crear otro nuevo. Si no, siempre puedes eliminar todos tus artículos, páginas etc y cambiar luego tu plantilla y los widgets que quieras. Depende de hasta qué punto quieras realmente borrar todo y empezar de cero! jeje
Hola Ruben
He llegado a tu blog buscando como personalizar mi web de hipotecasypisos que tengo este mismo tema que tú.
¿Como puedo insrtar un anuncio adsense que me aparezca despúes del título de cada post? He intentado hacer algunas modificaciones en single.php y en content.php pero no consigo que me aparezcan. ¿que fichero o ficheros debería tocar?
Buenas Martín!
Como puedes ver al final actualicé mi tema de wordpress a otro que me gustó más por su diseño y su velocidad de carga: http://miposicionamientoweb.es/2014/03/velocidad-de-carga-y-posicionamiento-web/
En cuanto a lo de adsense me gusta evitar hasta cierto punto «tocar» el código de php, pero efectivamente el single.php sería para el artículo en sí, y el index.php sería para la página de inicio de tu blog. Saludos!
Rubén
Hola Rubén, ¿Qué plantillas presentan una mejor estructura interna para el SEO? Me refiero al H1,H2,H3
Buenas Ana. Lo suyo sería usar un sólo H1, porque es el que define el título de tu artículo y el que contiene la o las keywords que buscará Google.
El H2 o subtítulos son también muy importantes para reforzar estas palabras clave, sobre todos los primeros H2 que aparezcan en el artículo. Creo que con 3 subtítulos ya va bien, pero sin liarse a poner a lo loco! 🙂
Y a partir del H3 la importancia para el SEO es muy poca. El H3 ayuda más a organizar el texto, y quizás a reforzar aún más alguna keyword.
Aquí te paso un enlace por si quieres echarle un ojo más en profundidad al tema Ana: http://www.hectormainar.com/seo/h1-h2-y-h3-como-utilizar-correctamente-las-etiquetas-de-encabezado-de-html
Un saludo!
Uso también el plugin de Google Fonts y he de decir que es genial!! es facil, sencillo, práctico….
La verdad es que sí Nelly, para mi es de los mejores si quieres cambiar el tipo de letra
Muy buenos tips Rubén, comparto tu artículo 🙂
Gracias!!