Con esta completa guía vas a aprender a crear una página web paso a paso de forma profesional y sobre todo que sea rentable. La idea es hacer una página web que de verdad te merezca la pena, que se convierta en un proyecto a medio y largo plazo con el que puedas cumplir tus objetivos.
Y para eso ha venido Javier Balcázar, un crack del diseño web que va a explicarte estos pasos para crear una página web profesional con todos los detalles que necesitas saber: conocer tu perfil, tus objetivos, los costes de la web, su diseño, el SEO… Todo.
¡Te dejo con Javier!
Crear una página web paso a paso
- 🎯 ¿Qué quieres conseguir con tu página web y cuánto tiempo le vas a dedicar?
- 🤔 ¿Contrato a alguien o lo hago yo?
- 💸 Cuánto cuesta crear una página web
- 🖥 Elección de hosting y dominio
- 📐 Estructura que debe tener una web
- 👔 El diseño de la página web con apariencia profesional
- 💰 ¿Cómo hacer que una web profesional sea rentable?
- 🚩 Conclusión
Hoy en día, gracias a la proliferación de gestores de contenido como WordPress, hay muchos usuarios que pueden ser capaces de crear la página web de su empresa o su blog de marca personal siguiendo tutoriales como los que se encuentran en este gran blog.
Muchas de estas personas se dejan un montón de tiempo y dinero en el proceso hasta que construyen su web y terminan consiguiendo un resultado poco profesional:
- Plantillas que no se adaptan correctamente a dispositivos móviles y que te obligan a cambiarlas por otra que sí se adapte, con el gasto que eso supone.
- Plugins de pago mal configurados que no hacen lo que el usuario espera.
- Páginas mal optimizadas para SEO que no posicionan.
- Etc.
Los que lo consiguen, sea por cuenta propia o contratando a un diseñador, luego ven que su página no tiene tráfico y acaban teniendo los mismos clientes que antes y unos cuantos euros menos en el bolsillo.
Todo esto suele ocurrir por no saber qué implica adentrarse en Internet y lanzar un proyecto web.
Por ello, hoy quiero compartir contigo una guía para que sepas cómo hacer una página web profesional y los pasos que tienes que dar para que sea rentable y así consigas más clientes y/o ventas.
Además, en este artículo te contaré los errores más comunes que se cometen al crear una web, para que tú los puedas evitar. Ten en cuenta que yo ya he pasado por este camino y he cometido unos cuantos, y no quiero que te pase lo mismo.
Bueno, dejémonos de cháchara y al lío. 🙂
🎯 ¿Qué quieres conseguir con tu página web y cuánto tiempo le vas a dedicar?
Lo primero que tienes que tener claro es qué quieres conseguir y de cuánto tiempo y dinero dispones para invertir en tu proyecto.
Según mi experiencia, podríamos decir que hay 3 perfiles:
1) El sencillo
Con este nombre me refiero a aquellos que quieren tener una web lo más barata y sencilla posible para tener presencia en Internet. Normalmente, estas personas se lanzan a crear su web porque escuchan en las noticias que si no estás allí no existes.
Otra de las razones más comunes es porque de vez en cuando sus clientes les preguntan por el nombre de la web.
Estas personas no suelen tener mucho tiempo para dedicarle a aprender cómo crear una página web profesional, por lo que se la encargan a un diseñador. Por regla general, sólo quieren una página de inicio, una sección estática en la que mostrar sus servicios y otra para decir dónde se les puede encontrar con un formulario para pedir información.
Si escoges esta opción, ten en cuenta que lo más probable es que no aumentes el número de clientes. Si no mueves la web en redes sociales y tampoco realizas ninguna estrategia de SEO o SEM, sólo te visitarán los que ya te conocen.
2) El elaborado
El “elaborado” es el que ve la web como una inversión a medio y largo plazo. Esta persona quiere que sea una herramienta para vender más y dotar al negocio, o a su marca personal, de mayor visibilidad.
Este tipo de webs son similares a la anterior con la salvedad de que el propietario está dispuesto a incluir una sección de blog y alguna funcionalidad extra concreta como un formulario de suscripción y vinculación a servicios de email marketing como MailChimp.
Crear una web de este estilo no lleva mucho más tiempo ni tampoco es mucho más cara en caso de tener que contratar a un diseñador web. El trabajo duro viene luego.
Hay que ser constante con las estrategias de marketing digital para aumentar la visibilidad de la web y así conseguir tráfico y nuevos clientes.
Estas webs posicionan mucho mejor en Google y, con un poco de trabajo, se pueden convertir en una herramienta que genere directa, o indirectamente, muchos ingresos cada mes.
En este caso, el cliente se tiene que involucrar más y dedicarle a la web un poco de tiempo cada semana.
Más adelante explicaré cómo conseguir visitas.
3) El emprendedor
Son los que quieren crear una web como núcleo de su negocio o quieren emprender una startup que gire totalmente alrededor de la web.
Normalmente, aquí irían las personas que van a vender directamente sus servicios o productos a través de su página. Un ejemplo de esto sería el de una tienda online, donde generas ingresos derivados de la venta directa de tus productos.
Este tipo de sitios web requieren algo más de trabajo que los anteriores porque suelen ser portales con funcionalidades concretas y un número mayor de secciones.
Al igual que en el caso anterior, se necesita tiempo y/o dinero para que la web comience a ser rentable tras su lanzamiento.
🤔 ¿Contrato a alguien o lo hago yo?
Una vez te hayas identificado con uno de estos perfiles debes hacerte 3 preguntas:
1) ¿Sabes crear una página web profesional por ti mismo desde cero y sin nadie que te ayude?
Si la respuesta es no, ten en cuenta que tendrás que dedicar tiempo a leer y a aprender, y luego otro tanto a aplicar los conocimientos montando tu web.
No es difícil, pero si eres principiante necesitarás tiempo para conseguir un buen resultado.
En cualquier caso, seas novato o no, para crear una página web profesional te recomiendo que utilices WordPress por la gran cantidad de información que hay en Internet, sus enormes posibilidades de personalización y su sencillez de uso.
Esto lo digo en base a mi experiencia, claro, pero también te pueden interesar otras opciones para crear webs que te suelen facilitar mucho las cosas cuando empiezas.
Otra de las razones por las que te aconsejo utilizar WordPress es por la extensísima lista de plantillas o temas que hay disponibles. Por si no lo sabías, WordPress funciona sobre plantillas para que te sea más fácil de diseñar. Cada una tiene un diseño predeterminado y viene con una estructura, unos efectos y un contenido de demostración que tú puedes cambiar y personalizar a tu gusto.
Como hay más de 10.000, si estás empezando te será difícil elegir la adecuada, así que aquí te dejo una recopilación con las mejores plantillas WordPress para que no pierdas el tiempo ni el dinero comprando temas mal optimizados y/o desfasados.
2) ¿Conoces los trucos y técnicas para que tu web sea funcional y tenga un aspecto profesional?
Aprender cómo crear una web profesional es el primer paso.
Eso sí, saber cómo funciona el CMS (sistema de gestión de contenidos) que escojas no tiene nada que ver con saber poner luego todos esos conocimientos en práctica de la manera adecuada.
En caso de que no sepas cómo moverte por WordPress y comenzar a diseñar tu web, aquí te dejo un vídeo en el que te enseño cómo crear una página de inicio con Visual Composer para que puedas ir aprendiendo un poco.
3) ¿Vas a dedicarle tiempo a aprender técnicas de marketing digital para aumentar tu visibilidad?
Si de verdad vas en serio con tu proyecto web, tienes que saber que las visitas no llegan por arte de magia.
Necesitas realizar muchas acciones para atraerlas mediante estrategias de marketing de contenidos, redes sociales, posicionamiento SEO y acciones de publicidad SEM entre otros.
Si lo haces tú mismo y eres novato, te recomiendo que te armes de paciencia y leas muchos blogs de diseño web y marketing online. Y si lo prefieres, siempre puedes buscar ayuda en profesionales de cada sector, diseñadores web, expertos en marketing digital, consultores SEO como Victor G Bustamante, etc.
Cuanto más alto sea tu objetivo, mayor esfuerzo o dinero tendrás que invertir para conseguirlo. A cambio, a medio y largo plazo, mayor será el beneficio.
💸 Cuánto cuesta crear una página web
Para empezar está claro que el precio dependerá mucho de la primera pregunta del apartado anterior:
¿Sabes crear una página web profesional paso a paso?
En caso de que no tengas ni tiempo ni ganas, sin duda la mejor opción es que busques un diseñador web.
El proceso que normalmente se sigue es el siguiente:
Empezarás a buscar en Google “diseñadores web freelance”, “diseño web + tu ciudad” o similar.
Verás muchos resultados pero te quedarás con los que estén mejor posicionados en el listado. Un par de correos, otro par de llamadas y al día siguiente tendrás ya varias respuestas:
- Por un lado, estarán los que simplemente te den un presupuesto estándar con varias opciones sin ni siquiera interesarse por tu proyecto.
- Por otro lado, habrá otros que se preocupen y, en vez de mandarte un presupuesto directamente, se interesen por tu idea y te pidan más información para poder proporcionarte una propuesta adecuada a tus necesidades.
Con esto te quiero decir que una web no tiene un presupuesto estándar cerrado.
No es lo mismo diseñar una web con 3 o 4 secciones, que un blog de marca personal o una página web corporativa que tenga funcionalidades extras a medida y tenga que servirse en varios idiomas.
En mi caso, antes de elaborar un presupuesto al tun tun, intento recopilar toda la información posible para que el cliente no pague de más y obtenga un servicio más personal.
De esta manera, el cliente obtiene exactamente lo que quería en el menor tiempo posible.
La información básica para elaborar una buena propuesta debe responder a estas preguntas:
- ¿De qué trata el proyecto del cliente?
- ¿Cuáles son sus objetivos?
- ¿Cuántas secciones tiene que tener la web?
- ¿El cliente proporciona todo el contenido (textos, logos e imágenes) o necesita ayuda con su elaboración?
- ¿Es una web multi-idioma?
- ¿La web debe integrarse con alguna plataforma de email marketing?
- ¿Necesita un apartado de tienda online?
- ¿El cliente necesita formación adicional para continuar gestionando la web por su cuenta una vez finalizado el proyecto?
- ¿La web tiene alguna funcionalidad muy concreta que deba ser programada ad hoc?
Dependiendo de todo esto, el presupuesto puede ser uno u otro.
Pero entonces no te mojas Javi… ¿Cuánto cuesta realmente una web?
Siii, allá va. Solo quería que supieras los factores de los que depende el precio de una web.
Una página con 3 o 4 secciones básicas (Inicio, Servicios, Sobre nosotros, Contacto) con blog incluido, algunos plugins Premium configurados, vinculada a Google Analytics y Search Console y montada con contenidos que proporcione el cliente, puede costar alrededor de 500 €.
No obstante, en cuanto el cliente pida funcionalidades concretas, diseño de logos y una maquetación muy concreta que no se ajuste nada a una plantilla, el precio irá subiendo proporcionalmente.
Adicionalmente, hay otros costes derivados de tener una web que debes asumir siempre:
- Por si no lo sabías, una web necesita un hosting para que todas las personas podamos visitarla estemos donde estemos. Podríamos decir que es un alquiler de un «pedacito» de Internet para que podamos mostrar nuestra web al mundo entero.
- Además de esto, también necesitarás registrar un nombre para tu web, llamado nombre de dominio. Habitualmente, si contratas un buen hosting por un periodo anual, te regalan el dominio.
Los precios son muy dispares dependiendo de la calidad del hosting que quieras utilizar.
Uno bueno, que tenga atención al cliente inmediata en español y que ofrezca buen rendimiento, puede costar entre 60 y 100 euros al año con dominio incluido.
- Por último, tendrás que desembolsar entre 40 y 60 euros de media por una plantilla premium si el diseñador no te la incluye en el precio.
Resumiendo, el precio de crear una página web puede ser:
▶ Si la haces tú mismo: aproximadamente 130 €
🖥 Hosting y dominio: 80 €
🖼 Plantilla Premium: 50 €
▶ Si no sabes cómo crear una página web profesional y la encargas a un diseñador: a partir de 600 – 650 €
🖥 Hosting y dominio: 80 €
👤 Coste diseñador (Diseño completo, configuración y optimización web): a partir de unos 500 €
🖼 Plantilla Premium: 50 €
🖥 Elección de hosting y dominio
Ya has visto que antes de ponerte a crear tu web, debes elegir dominio y hosting.
Éste es uno de los pasos más importantes para que empieces con buen pie tu proyecto web. Hay mucha diferencia entre un buen hosting y uno malo.
También tienes que elegir un nombre óptimo de dominio según el enfoque que quieras darle a tu proyecto web.
🔹 ¿Qué nombre de dominio te conviene?
Elegir el nombre de la web puede ser un quebradero de cabeza y en muchas ocasiones no se elige el más conveniente. Para que no te ocurra esto te recomiendo que respondas a estas 3 preguntas:
¿Quieres fomentar la marca de tu empresa y/o ya es reconocida en tu sector?
En este caso, te recomiendo que pongas en el nombre de dominio el nombre de tu empresa.
¿Vas a montar o acabas de montar un negocio y quieres posicionarlo rápido?
En este caso te recomiendo que busques una palabra clave que tenga un buen número de búsquedas en Google por la que quieras que te encuentren y usarla como dominio.
¿Quieres potenciar tu marca personal?
Entonces la opción más recomendable es utilizar tu nombre y apellido.
🔹 ¿Cuáles son los hosting más recomendados?
Un hosting es una de las herramientas clave para que tu proyecto web empiece bien.
Lo puedes comparar con la elección de la zona y el local cuando abres un negocio en la realidad. No es lo mismo poner una tienda en la misma Puerta del Sol de Madrid que en un polígono industrial dejado de la mano de dios…
Tienes que elegir un buen hosting para que tu web cargue rápido y para que te solucionen los pequeños problemas que te puedan ir surgiendo a lo largo del tiempo.
Créeme que es mejor desembolsar 20 o 30 € más al año que elegir un hosting inadecuado que te lleve por la calle de la amargura desde el inicio. Rubén tiene un post en el que te ayuda a elegir hosting y que te aconsejo que leas antes de dar el paso.
Un ejemplo de hosting profesional y de calidad es el hosting de LucusHost, que por menos de 100€/año te da todo lo que necesitas para tu web profesional y con un soporte muy bueno. 👌
📐 Estructura que debe tener una web
Uno de los aspectos fundamentales para que aprendas cómo se crea una página web profesional correctamente es construir una buena estructura.
Debe ser clara y sencilla para que facilite la navegación de los usuarios. De un vistazo el usuario debe sentirse cómodo y en un contexto familiar, por lo que tu web tiene que tener una organización coherente.
Ten en cuenta que todas las páginas web siguen una estructura similar que funciona muy bien. Esto hace que cuando entres en cualquiera ya sepas moverte sin antes haberla visitado.
Si decides hacer una web con una organización totalmente distinta, lo único que conseguirás es que los usuarios no sepan cómo navegar por ella y se vayan por donde han venido. Es como si fueras a conducir un coche al que le hubieran cambiado las palancas y los pedales de sitio. 😉
La estructura básica que debes seguir es:
- Menú en la zona superior o lateral: aquí se organizan las principales secciones de la web. Debes intentar que no haya muchas.
Pon lo importante, aquello que quieras que el usuario vea en un solo clic.
- Cuerpo del contenido: justo debajo del menú estará el grueso de tu contenido. Aquí destacarás lo más importante de tu web y mostrarás un resumen de los servicios que ofreces.
Mi consejo es que no te pases con el contenido comercial. Añade contenido de valor y aporta soluciones a problemas concretos para que el usuario siga navegando por tu web.
- Pie de página o footer: abajo del todo lo normal es colocar los datos de contacto, los enlaces a tus perfiles de redes sociales y la información legal.
Consejo EXTRA
👔 El diseño de la página web con apariencia profesional
¿Sabías que una persona decide en 2-3 segundos si tu web merece la pena?
Seguro que has buscado en Google algún servicio o producto que necesitabas y te has encontrado con muchas páginas que tenían un diseño cutre, textos difíciles de leer por su letra o por el fondo y con un aspecto «anticuado» que ni siquiera se adapta correctamente a la pantalla de tu móvil.
¿A que sí?

Ejemplo de un mal diseño de página web
Normalmente, este tipo de páginas nos dan una impresión de poca profesionalidad. Lo que suele suceder es que volvemos atrás y pinchamos en otro de los cientos de resultados que Google nos ofrece.
¡Será por alternativas!
Los principales problemas que tienen estas páginas con una apariencia poco profesional son:
- Excesivo número de colores (que además no combinan bien)
- Colores muy llamativos que cansan la vista
- Tipografías que no combinan y no facilitan la lectura
- Mala calidad de las imágenes
- Ausencia de un logotipo que haga de seña de identidad.
Por eso, en esta guía para crear tu web profesional, me gustaría hacer un inciso especial en este apartado.
A continuación te muestro varios consejos y ejemplos sobre cómo diseñar una página web, para que la tuya no caiga en este saco de páginas «poco profesionales».
🔹 Colores de la web
Seguro que cuando te vistes no combinas unos pantalones amarillos con una camiseta magenta y un abrigo verde fosforito. Pues en una web tampoco.
Te recomiendo que no elijas los colores de tu web sólo porque sean tus preferidos o sin pensar antes si combinan bien y transmiten lo que deseas.
Para que no te equivoques, aquí te dejo una serie de recomendaciones:
- Elige tus colores principales: 2 o 3 colores principales que combinen y 1 más llamativo que se salga un poco de la paleta escogida, que te sirva para destacar lo más importante.
Puedes escoger una de las cientos de combinaciones que Adobe Color CC te proporciona gratuitamente.
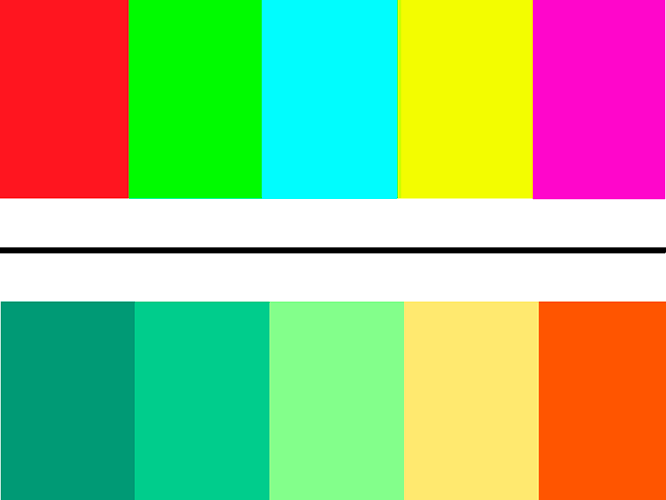
- No utilices colores muy vivos para toda la web: te voy a poner un ejemplo muy claro para que lo veas por ti mismo.

Colores llamativos VS colores suaves
¿Qué franja de colores te resulta más agradable de mirar?
Está claro que si hacemos una web combinando los colores más vivos que hay, cansaremos la vista de los usuarios más rápidamente que si usamos colores más suaves y neutros.
Además, si tuvieras una web hecha al completo con colores fuertes, cuando quieras destacar algo para guiar al usuario donde tú quieras, no servirá de nada debido a la gran cantidad de estímulos que está recibiendo.

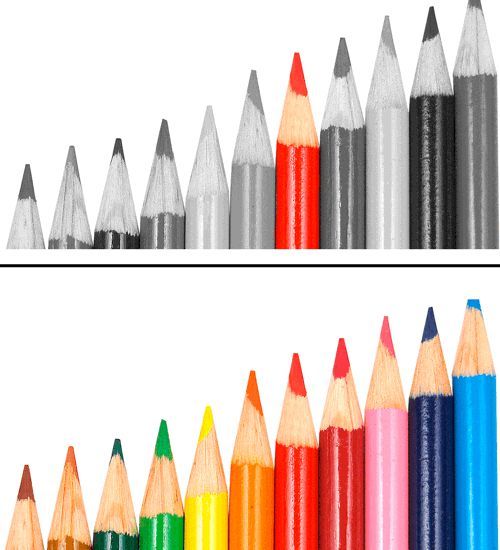
Destacar con un color llamativo
- Se consistente con tu marca: si ya tienes unos colores corporativos, úsalos para diseñar tu web y potenciar la marca, y así facilitar que los usuarios te reconozcan más fácilmente.
🔹 Tipografías, legibilidad e imágenes
El tipo de letra, su tamaño, el interlineado y el interletrado son también aspectos muy importantes para facilitar la lectura de tus contenidos.
🔸 Tipografía o tipo de letra
Debes elegir un tipo de letra que fomente la legibilidad de los textos y nunca anteponer la estética. Al fin y al cabo, los textos están para ser leídos y no para ser admirados por sus trazos.
Uno de los trucos para que los textos sean más fáciles de leer es jugar con el contraste.
¿Para qué sirve esto?
Pues verás. No hay nada que dé más pereza que ver un tocho de texto sin negritas y con subtítulos que apenas se diferencian del contenido principal. ¿Verdad?
Tu visitante tiene que poder escanear el contenido fácilmente para que vea lo más interesante de un vistazo y le den ganas de leerlo. Además, cuando lo esté haciendo, debes intentar cansarle lo menos posible para que se quede leyendo el mayor tiempo posible.
Vale, entendido. ¿Cómo hacemos eso?
Además de poner negritas para destacar lo más importante de tus textos, uno de los trucos más utilizados es combinar dos tipografías distintas.
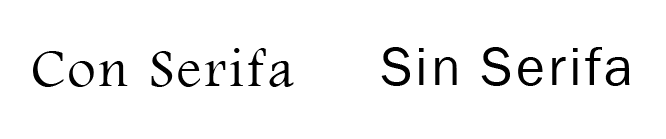
La mejor opción es utilizar una fuente con serifa y otra sin ella.

Diferencias de tipografías con y sin serifa
Por si no lo sabías, una tipografía con serifa tiene pequeños adornos al final de cada letra, mientras que una sin serifa no.
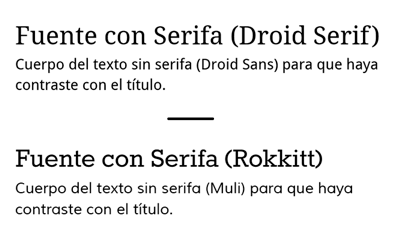
Aquí te dejo un par de ejemplos con tipografías que combinan bien entre sí para que veas el efecto.

Contraste de tipografías con y sin serifa
Te aconsejo que vayas a Google Fonts y te des una vuelta por el enorme listado de fuentes. Da igual el estilo que tengas en la cabeza, allí encontrarás una tipografía que se adapte a tus necesidades.
🔸 Tamaño de letra
Normalmente, al utilizar WordPress, tu plantilla vendrá con unos tamaños de letra predeterminados que suelen ser sinónimo de éxito.
Para que te hagas una idea, en las páginas web que diseño para mis clientes suelo utilizar estos tamaños:
- Título h1: 37px
- Subtítulo h2: 30px
- Subtítulo h3: 26px
- Subtítulo h4: 24px
- Subtítulo h5: 22px
- Subtítulo h6: 20px
- Párrafos: 18px
🔸 Interlineado e interletrado
El interlineado y el interletrado son dos aspectos que muchas veces se pasan por alto pero que tienen una gran importancia a la hora de facilitar la lectura de textos largos.
Si tienes un blog en el que escribas contenidos extensos, te recomiendo aumentar ligeramente ambos aspectos para mermar el cansancio visual que supone leerlos.
🔸 Imágenes de mala calidad
No hay nada peor que entrar a una web en la que se vean las imágenes pixeladas y descuadradas. Da igual lo que te hayas currado el resto de contenidos que si las imágenes son de mala calidad, el aspecto que dará a tus visitantes será de poca profesionalidad.
La verdad es que no entiendo por qué todavía hay bastantes páginas web con este problema. Existen muchísimos bancos de imágenes gratuitos de los que puedes bajarte muchas imágenes de alta calidad.
Otro de los errores más comunes es tener buenas fotos y usarlas sin cabeza, sin pensar en el usuario.
Por ejemplo:
Muchas webs tienen una foto de fondo con colores claros o destellos de luz y después usan sobre esa imagen textos de color blanco.
Esto hace que el contenido no se lea bien y el usuario tenga que forzar la vista para ver lo que pone.

Fondo de imagen inadecuado
Debes centrarte en facilitarle las cosas al usuario, no en ponerle palos en las ruedas.
🔸 Creación del logotipo
Seas una empresa o una persona con una web de marca personal, tu página tiene que tener identidad propia.
Para fomentar esto, una de las piezas más importantes es tener un logotipo que sea coherente con los colores de tu web. Este logotipo aparecerá en el menú de navegación, en la pestaña del navegador junto al título y en cualquier otro lugar que quieras.
No hace falta ser un experto en diseño gráfico para diseñarlo, pero si no te atreves, existen numerosos profesionales que te harán un logo personalizado por un módico precio.
Antes de pasar al siguiente apartado, te muestro un resumen de un par de minutos en formato vídeo en el que repasamos de forma más amena algunos de los puntos mencionados:
💰 ¿Cómo hacer que una web profesional sea rentable?
Bueno, ya vamos terminando. Ahora que ya sabes cómo se crea una página web profesional tienes que hacer que sea lo más rentable posible.
Para ello necesitas tener muchas y buenas visitas. Ya sea porque te lleguen clientes a través de la web o porque vendas directamente tus productos; cuanto mayor sea tu tráfico, más ingresos generarás.
Aquí quiero agregar un matiz.
Lo que tienes que tener en cuenta es que sea como sea, debes conseguir que el tráfico que ganes sea cualificado. Es decir, que sean personas a las que les interese lo que ofrezcas.
De poco sirve conseguir que te visiten personas que quieran comprar una tostadora si tú lo que vendes es ropa.
El tráfico se puede conseguir mediante muchas vías pero siempre tendrá un coste:
- Si eres tú mismo el que lleva a cabo las técnicas para conseguir visitas, el coste será en tiempo.
- Si contratas a un profesional que haga el trabajo por ti, el coste será en dinero.
Éstas son las 4 técnicas principales para conseguir visitas y clientes:
1. Crear un blog
Es una de las que mejor funcionan para aumentar el tráfico. Si realizas una buena estrategia de contenidos mediante un blog aumentarás tus visitas y generarás engagement.
Debido a la gran cantidad de publicidad que existe hoy en día en todos los medios, los contenidos comerciales suelen producir cierto rechazo entre las personas. Por ello, un blog es la manera perfecta para diferenciarte de tus competidores y ofrecer algo que ellos no ofrecen: contenido de valor y cercanía.
No quiero extenderme mucho porque para contar todas las ventajas de tener un blog necesitaría otro artículo entero, así que te dejo con las 3 que para mí son las más importantes:
🔸 Mejora tu posicionamiento SEO
Un blog es una herramienta fantástica para aumentar el número de páginas de tu web y, en consecuencia, el número de palabras clave por las que los usuarios te puedan encontrar en Google.
Normalmente, cada página o sección de tu web posicionará una palabra clave principal, y lo normal en una web sin blog ni sección de noticias es que no tenga muchas páginas distintas…
Por ello, si te decides por incluir un blog, podrás escribir un artículo con contenido de valor específico para posicionar una palabra clave que no tenías antes. De este modo, podrás crear infinitas páginas con palabras clave distintas y así atraer mucho más tráfico.
Recuerda que a más visitas cualificadas, más clientes tendrás.
🔸 Aumentas tu difusión
Los contenidos de un blog, debido a que aportan valor, son mucho más fáciles de compartir porque la gente los percibe de manera distinta que si fuera contenido comercial del que todos estamos ya hartos.
Esto hace que las personas que te visiten compartan tus entradas en sus redes sociales y así aumentes la difusión de tu negocio.
Ten en cuenta que la gente no comparte contenido comercial, únicamente comparte contenido que le ha parecido que puede ser útil para sus amigos o que le ha provocado alguna emoción.
🔸 Generas confianza y fidelizas clientes
Seguro que a ti también te pasa.
Cuando entras a una página con blog, donde puedes leer y conocer al propietario de la web, la sensación de confianza que te da es mucho mayor que si simplemente hay contenido comercial totalmente impersonal y dirigido a vender.
A las personas nos da más confianza conocer quién nos está vendiendo algo por Internet que si simplemente nos piden la tarjeta de crédito así sin más.
Si tienes un blog, los usuarios que te visiten no sólo verán contenido comercial, sino que podrán conocerte un poquito mejor a través de los contenidos que hagas y de los comentarios.
Consejo EXTRA
Para generar confianza tienes que emplear un tono cercano y no intentar vender tus servicios. El blog es una zona vetada a la información meramente comercial. Esto te permitirá establecer un vínculo de confianza con los usuarios.
Ten en cuenta que, cuanto más te conozcan, con mejores ojos verán tus productos o servicios, y mayores posibilidades habrá de que te elijan y te recomienden a sus amigos.
Si no sabes cómo hacerlo, no te preocupes porque Rubén tiene un post en el que te explica cómo crear un blog.
En la actualidad, los estudios apuntan que las personas dedicamos 3,2 horas al día de media a utilizar las redes sociales. Es una cantidad nada desdeñable de la que tienes que sacar partido, sobre todo al principio, ya que nadie conocerá tu web.
Por tanto, te recomiendo dar a conocer tu página en redes sociales para ir captando poco a poco visitas. Utiliza sobre todo los contenidos que generes en el blog.
Eso sí, lo que no te aconsejo es que te des de alta en todas las redes sociales que veas y luego no actualices ni la mitad de ellas. Ya sabes que el que mucho abarca, poco aprieta.
Selecciona las que creas que mejor se adapten a tus objetivos y utilízalas habitualmente para generar una pequeña comunidad alrededor de tu marca.
Si no tienes mucho tiempo para ello y no quieres contratar a un profesional que se ocupe, céntrate en dos o tres.
3. Trabajar el SEO
Google es la página web más visitada en el mundo. Casi todas las personas que navegamos por Internet buscamos a diario contenido a través de este buscador.
Fíjate si es tan importante y conocido, que hay personas que si les quitas Google como página de inicio, creen que Internet se ha estropeado… 😮
El SEO se centra en optimizar tu web para que aparezca en los primeros resultados de búsqueda de Google. Ten en cuenta que no es lo mismo aparecer en la página 10 que en la 1.
Para llevarte un buen puñado de visitas debes estar entre los primeros puestos, que son los de mayor visibilidad.
Hay 2 tipos de técnicas SEO:
1) Por un lado, debes trabajar el SEO On Page optimizando el contenido de tu web con palabras clave (si utilizas WordPress puedes utilizar un plugin como Yoast SEO para ello).
A grosso modo, lo primero que deberás hacer es un keyword research para elegir las palabras clave por las que crees que la gente busca tus productos o servicios para después optimizar tu sitio web en base a esas palabras.
2) Por otro lado, tienes que trabajar el SEO Off Page consiguiendo que otras webs te enlacen. Google entiende que si alguien pone un backlink (enlace) hacia tu web es que te está recomendando y lo tiene en cuenta para subirte unas pocas posiciones.
No es fácil conseguirlos, así que aquí te dejo unas técnicas SEO con ejemplos claros y sencillos para conseguir enlaces de calidad y que te resulte pan comido. 😊
4. Invertir en SEM
Por si no lo sabías, cuando realizas una búsqueda en Google primero se muestran los resultados pagados que tienen un fondo ligeramente amarillo (anuncios de AdWords) y luego los resultados orgánicos (no pagados).
Pues bien, el SEM hace referencia a esos resultados patrocinados que funcionan mediante un sistema de pujas.
Este tipo de estrategias son útiles cuando quieres dar a conocer tu web rápidamente, mientras el SEO va haciendo efecto.
Dependiendo del sector, si las campañas están bien optimizadas, podrás obtener un buen retorno del dinero que inviertas, por lo que ganarás clientes y aumentarás tu visibilidad.
La desventaja que tiene frente al SEO, es que es una estrategia que deja de dar resultados en cuanto dejas de pagar por tus anuncios.
🚩 Conclusión
Cómo has podido leer, el proceso de creación y diseño de una web, y su posterior éxito, dependen de numerosos factores y estrategias.
También has podido ver los costes reales que puede tener una web si la diseñas tú o si la acaba haciendo un diseñador web.
Espero que esta guía te haya ayudado a saber cómo crear una página web profesional que sea rentable. Y si tienes cualquier duda o crees que hay algo que no he tenido en cuenta, estaré encantado de ayudarte y contestarte en los comentarios.

Nescevito presupuesto
Buenas Neide!
Mira, si quieres puedes echar un vistazo a esta página donde recomiendo gente de confianza para pedirles un presupuesto: https://miposicionamientoweb.es/presupuesto-seo/#seogalicia
Ya me dirás!
Gracias por la información, Ruben.
Estoy empezando en este mundillo, que, como músico, podría beneficiarme de alguna forma. Estoy pensando en crear mi página web y sin duda tu información es más que valiosa.
No hay de qué @disqus_2TxVlcHNEs:disqus, todo el mérito de Javi, el autor!
Y no te quepa duda que una web/blog puede ayudarte en tu profesión como músico de muchas formas, así que ánimo y ya me dirás qué tal! 🙂
Un saludo.
Muy buen tutorial y muy bien explicado. Con el diseño es cómo salir y saber combinar ropa para salir a cenar.
Aaaamén a eso! 😊 jejeje
Así me pasa, que yo para el diseño voy con zapatos y calcetines blancos, como Michael Jackson, menos mal que de esto controla mucho más Javi, jeje.
Gracias por comentar @aula_wordpress:disqus !
hola y gracias por tu información Rubén. Siguiendo tus pasos el otro día inicié mi andadura. Elegí a siteground, pero de momento descontento, porque no me están contestando a una consulta. En fin… me he atragantado y a ver si me puedes ayudar.
Elegí ya el tema Orbital y en las primeras pruebas de crear categorías, primeras entradas y págína de inicio me veo con un problema.
Cree una portada inicial y ahora no veo manera de poder quitarla. Es cuando entra en mi dominio, se va a esa página. Su estructura es «(mi dominio)/index.html». es una página bastante fea, y ya quería redireccionar todo a la nueva portada.
Mi consulta hacia siteground era mirar de borrar todo lo creado y mirar de reinstalarlo todo de nuevo. Tampoco veo la opción. No sé que forma me puedes recomendar de eliminar esa portada. Hasta he mirado de quitar el archivo y mano y ni así.
Un abrazo Rubén!
Vaya Carlos, siento leer eso. No te responden por alguna razón en concreto?
Pues es que sin verlo directamente lo que comentas no te puedo decir Carlos, porque no sé si te refieres a que has elegido una página como «portada» de tu sitio o es directamente la vida de «blog» que la tienes como página inicial.
De todas formas, desde los ajustes de WordPress, puedes elegir qué página quieres que se vea como página Inicial, revísalo por si acaso.
Y mira a ver por qué desde Siteground no contestan y me cuentas ok?
Un saludo y ánimo!
gracias por tu premura amigo. Siteground, les puse pregunta vía formulario, ya que no veo otra opción. Espero al lunes a ver. Y sobre la portada es superraro porque al inicio cree lo que sería una portada sin formato a modo de prueba como una página. Luego pese a borrar todas las entradas y páginas me sigue apareciendo, y no veo manera de encontrar esa página como para borrarla. Y me quema porque como digo es la que aparece nada más poner el nombre del dominio. Gracias de nuevo, entiendo que así es complejo me puedas ayudar.
Mira, si quieres ves directamente a https://my.siteground.com/support/contact y ahí entra con tu usuario y password, y verás que puedes contactar con el soporte. Ya me contarás!
pues solucionado. Al final si que vía chat me lo han solventado de forma diligente. Se ve que la otra vez, no llegué a activar la consulta. Me lo resolvieron al momento el sábado por la tarde. Así que 10/10. Gracias jefazo! Al final era un tema de caché, limpiándolo, fue suficiente.
Ahora a darle caña.
Genial @carlosgmezgarca:disqus !! 👌
Excelente todas las recomendaciones! Cuando creí que no habían más, sigues dadno información super útil! Gracias!. Solo una pregunta: ¿Cómo saber que se cumplen con todos los términos legales? Por ejemplo, ley de protección de datos, etc.
Buenas Aixa!
La verdad es que en ese caso lo mejor es contactar con alguien experto en la materia como Marina Brocca, que es por ejemplo quien me ha ayudado en mi blog. Seguro que puede ayudarte también! 🙂
Buenas tardes Javier,
Para mi, totalmente ignorante en el tema de la creación de página web (tengo más conocimientos de mkt online), la guía ha aclarado varias dudas. Está muy completa. Muchas gracias.
Sin embargo, me queda una pregunta: ¿Cómo hacer que la página web también pueda convertirse en una aplicación móvil si el usuario lo desea?
Gracias de antemano.
Saludos,
Marjorie Lhermenot
Buenas Marjorie!
Si quieres puedo responderte a esto porque he leído sobre el tema y la verdad es que aunque hay bastantes herramientas «mágicas» que te convierten la web en app, ten cuidado con ellas porque el resultado al final deja mucho que desear.
Personalmente creo que ahora mismo tiene mucho más sentido echarle un ojo a PWA (Progressive Web Apps) que parece que va a tener mucho recorrido en el futuro.
Se tratan de aplicaciones web que pueden ser instaladas también en el móvil como apps. La idea en este caso sería «convertir» tu web por ejemplo en una aplicación web, o al menos tenerlo en cuenta como opción, jeje.
Aquí te dejo más info: https://es.goodbarber.com/blog/las-progressive-web-apps-todo-lo-que-se-tiene-que-saber-a604/
Espero haberte ayudado! 🙂
Muchísimas gracias, Javier y Rubén, por compartir vuestros conocimientos. Ya tengo una cuenta más que seguir en twitter (Javier)….a Rubén ya lo sigo. Muy bueno el artículo.
Por cierto, algún programa de video gratuito para hacer videos con escritura en tiempo real….como el del resumen. jajajaja.
Gracias por la parte que me toca @disqus_TKxxlapemk:disqus !
Sin duda el mérito es de Javi que es una machine, jeje.
Sobre lo del vídeo no te sabría decir, yo es que uso Camtasia, y ahí puedes acelerar el vídeo como hace Javi en el suyo, si te refieres a eso. Aunque yo creo que casi cualquier programa de edición de video tendrá efectos de este tipo. Mira a ver si OpenShot tiene algo de eso, que creo que es gratis.
Un saludo!
Muchas gracias Rubén. Seguiré indagando.
Tú sigue con tu blog que hace mucho bien. ¡A ver si aprendo!. jajajaja.
De nada! Si descubro algo te aviso.
De primeras he visto que el email de «Bienvenida» lo tenía pausado (es el que arranca la automatización poniendo el primer tag). Mira a ver si lo tienes pausado y si tiene configurado el tag de «arranque».
Lo dicho, si veo más cosas te aviso!
El mundo digital no para. Gracias por la información.
Taaaal cual. Gracias a ti por leerla y pasaret a comentar @expertoseolocal:disqus ! 🙂
Gracias
No hay de qué @spniatlmnarcia:disqus !
Como siempre un contenido que me ayuda a mejorar y voy poco a poco aprendiendo de los mejores gracias javi y a ti Ruben excelente post
Gracias a ti @carlosrummeniggecamayo:disqus como siempre. Todo el mérito de este post es de Javi sin duda! 🙂
Una pregunta, yo apenas estoy en lo basico, estudiando para aprender html, css y JS, y claramente tiene una manera de construcción diferente al de este ejemplo por todos lo de los códigos y demás cosas, lo que yo me pregunto seria en que se diferencian al final? te agradecería mucho tu respuesta 🙂
Buenas Jose!
¿Te refieres a la diferencia entre usar HTML + CSS + JS o usar WordPress?
Si es así, principalmente es que WordPress es en verdad un gestor de contenidos que enfocado a publicar posts o páginas de una forma sencilla y con una curva de aprendizaje más fácil (sin la necesidad de tener que aprender a programar o etiquetar en HTML).
Al final dependerá de lo que realmente buscas podrías decantarte por una u otra opción, pero hoy en día con WordPress se pueden hacer muchas cosas. Lógicamente si necesitas una mayor personalización de funcionalidades, seguramente sea mejor hacerlo con HTML directamente. 🙂
Espero haberte resuelto la duda!
Hola Javier o Rubén. Estaría interesada en crear una tienda online.
Con quien me contacto?
Buenas @rebecamoranavarro:disqus!
Mira, como Javi me comentó que ahora estaba en otras cosas, si quieres puedes dejarme un mensaje aquí https://miposicionamientoweb.es/contacto/ y te puedo recomendar a alguien más que te pueda ayudar si quieres ¿ok?
Hola chicos! Acabo de leer el post y me parece súper interesante y fácil de comprender. Estoy mirando todo muy a fondo porque quiero crear mi propia página web y me gustaría poder haceros unas preguntas por privado si no fuera mucha molestia.
Mil gracias de antemano. Un saludo!
Buenas @jennifer_rc:disqus !
Muchas gracias, la verdad es que todo el mérito es de Javier, quizá puedas contactar con él desde su página web o redes sociales por si pudiera ayudarte, aunque creo que últimamente anda bastante liado… 🙁 Si no consigues contactar con él avísame y quizá pueda recomendarte a alguien de confianza que te ayude ok?
Gracias Jennifer!
Mil gracias! Intentaré contactarle, un saludo!
No hay de qué! 🙂
Hola Javier,
muchas gracias por el articulo, no sabes lo util que me ha sido.
Mi pregunta puede resultar un poco absurda pero para mi es importante empezar las cosas bien. Vivo en UK y quiero abrir una tienda online aqui y quisiera saber si hay algun contra en decidirme por un hosting con servidores en Espana. Aunque no ando mal de ingles me gustaria tener un servicio tecnico en espanol, por aquello de la comodidad. En que podria afectarme?
Muchas gracias y un saludo!
Buenas Loly!
Te contesto yo si quieres. El hecho de tener un hosting en el mismo sitio del que son tus lectores/clientes es que a ellos les cargará unos milisegundos más rápido tu sitio o tienda. Aun así, es verdad que a día de hoy con un buen hosting español (que además algunos de ellos también tienen servidores en Francia, algo más cerca) apenas notarás mucha diferencia. Si quieres, puedes contactar con Raiola Networks y comentarles el tema, para ver qué te aconsejan ellos directamente.
Gracias a ti y un saludo!
Hola Javier.
Quiero emprender una startup. Necesitaria contratar a alguien, o mas bien ir formando un equipo. Es un proyecto que apenas comienza.
Me encantaria hablar contigo de esto. Precios, pasos, etc.
Buenas @disqus_aEQXHRXhOV:disqus,
me comentó @javier_balcazar:disqus que andaba liado ahora en otros temas, pero si sigues interesada y necesitas que te recomiende a alguien dímelo o déjame un mensaje en https://miposicionamientoweb.es/contacto/ ¿ok?
Gracias!
Hola Javier. Pues un gran trabajo el tuyo. Necesito una pagina web para un despacho de abogados, y necesito que me la hagas tu. Mandame info, o llamame, y lo acordamos.
Buenas @natanrodrguez:disqus !
Te contesto yo porque @javier_balcazar:disqus me comentó que anda liado últimamente y no puede atender servicios de este tipo ahora mismo (es lo que tiene que sea un crack, que no le falta curro, jeje). De todas formas si quieres te puedo recomendar a algún socio que tengo de confianza que también hace páginas web, lo que quieras.
Si te parece bien envíame un mensaje desde el formulario de contacto y me cuentas con más detalle ¿ok? https://miposicionamientoweb.es/contacto/
Gracias Natan! ☺️
pues ya lo he hecho. Espero que algien se ponga en contacto cnmigo. Me hubiera gustado contar con los servicios de Javier, pero ya veo que es demasiado crack para atender a los pobres como yo jejejeje
Hecho! 😉
¡Hola Natan! Me alegro que te haya gustado mi artículo. Acabo de ver tus mensajes, te contesto ahora mismo a los privados que me has escrito, no te preocupes que siempre respondo 😉.
Hola buenas Javier, me gustaria hablar congito para hacer una pagina web. Tengo una empresa y la necesito. Mandame un correo y te comento todo. Gracias y buen articulo 🙂 .
pplmail.universal.working@gmail.com.
Hola Mario, gracias por el comentario. Te contacta Rubén y te cuenta 😉
Hola Ruben, me gustaría saber si vosotros hacéis páginas web. Si es así, podías ponerte en contacto conmigo? Pazfrancesr@gmail.com
Buenas Paz!
Pues yo hace tiempo que no hago servicios de este tipo personalmente, pero sí que tengo socios de confianza en los que suelo delegar, así que si quieres y te parece bien, se lo puedo comentar para que te escriban directamente y lo hablas con él. ¿Te parece bien?
Un saludo!
Buenas tardes.
Tu contenido me parece alucinante y muy completo.
Tu haces páginas Web?
Trabajo en una agencia de páginas web dedicadas en exclusiva a Shopify.
Si alguien necesita ayuda, no dudeis en poneros en contacto.
Gracias Cris, me alegro que te haya gustado el contenido, he intentado que sea lo más completo posible. En cuanto a mí, si, soy diseñador web y hago páginas y tiendas online con WordPress. ¡Es algo que me chifla! 🙂
Buenos días Javier, te dejo mi mail para que te pongas en contacto conmigo por favor cuando puedas. Tengo una web y no consigo poner en marcha su buen funcionamiento. Muchas gracias. Un saludo info@novomir500.com
Hola!! te acabo de mandar un mail a ese correo. Ya me cuentas 😉
Hola! te contesté al correo hace unas semanas 🙂
Hola
Estoy buscando como hacer mi página web. Tu información es estupenda.
Pero tu haces páginas? Porque me interesaría hablar contigo, para un presupuesto.
Mi correo es alequimia1@gmail.com
Saludos
Alejandra, me alegro que te haya gustado el artículo. Lo hice pensando en aportar el máximo valor posible. En cuanto al diseño web, si que hago páginas web, soy diseñador web con WordPress. Te acabo de mandar un mail 😉
Hola Alejandra, si, yo soy diseñador web y hago páginas web con WordPress. Te mandé un correo hace unas semanas 😉
Muy bueno el artículo Javier. Claro y conciso.
Yo simplemente quería confirmar.. ¿El coste de dominio y el de Hosting serían anuales (todos los años) y el de desarrollo de la web a desembolsar una sola vez, es asi?
Finalmente, ¿En los costes no se deberían incluir también «los de mantenimiento»? ¿En caso de ser necesarios, de qué intervalo de precios estamos hablando?
Jose, ¡perdona la demora! El dominio y el hosting se pagan anualmente y el coste del desarrollo solo se lo pagas al diseñador una vez. Luego, si necesitas a a alguien que te lleve el mantenimiento de la web, es otro coste adicional mensual. No obstante, a poco que te veas algún tutorial de WordPress, no te hará falta contratar mantenimiento a un diseñador a menos que necesites hacer cambios en la web y no te atrevas a hacerlos tú mismo. De todos modos, no soy partidario de esos «mantenimientos». Lo mejor es que si necesitas en algún momento algún cambio, pidas presupuesto concreto para realizar ese cambio. Si contratas ese mantenimiento, seguramente haya meses que no necesites hacer nada en la web y «pagarás para nada».
Gracias por tu comentario Jose. El dominio y el hosting se pagan anualmente, aunque hay empresas que te permiten fraccionar el pago. Normalmente el coste anual de ambos viene a ser unos 70-100€, siempreen hosting de calidad como Webempresa, Raiola o Siteground. En cuanto al mantenimiento, con WordPress lo puedes hacer tú mismo. Tienes que estar pendiente de actualizar WordPress, la plantilla que utilices y los plugins. Luego, las modificaciones adicionales a lo que hayas pactado con el diseñador, se presupuestan normalmente a parte 😉
Una guía muy completa y muy acertada la comparación entre hacértela tú mismo o contratar a alguien. Quizás lo único que incluiría es que redactar bien una web también es un tema a valorar, es menos técnico y parece que lo puede hacer cualquiera, pero nada más lejos de la realidad. Invertir en una web y meterle unos textos «patata» es la mayor de las penas jeje
Un saludo!
Hola Miriam!
Si, la verdad es que el Copywriting también es muy importante. Hay que saber enamorar a los usuarios con las palabras una vez han llegado a tu web y comienzan a interesarse por tus contenidos.
Un saludo y felices fiestas! 😉
Hola Miriam!
Si, la verdad es que el Copywriting también es muy importante. Hay que saber enamorar a los usuarios con las palabras una vez han llegado a tu web y comienzan a interesarse por tus contenidos.
Bueno Javier, la guia es completisima.Ya la podías haber sacado antes y tiempo que me había ahorrado pues yo lo he montado todo solo y entre que soy medio lelo y las cervezas, podrás imaginar que sigo en ello.
Como dicen que colores son amores, yo el que mas utilizo es colorsontheweb que ya me crea la paleta en función de los parámetros que pongo o de un color inicial.
Un abrazo
Hola Marco!
Muchas gracias hombre jeje, me alegro que esté teniendo tan buen recibimiento.
Pues fíjate que no conocía colorsontheweb, siempre he utilizado Adobe Color CC pero ya he bicheado la que comentas y parece también súper útil. La verdad es que este tipo de plataformas ahorran bastante tiempo, sobre todo a quienes no saben combinar bien los colores.
Si necesitas que te eche un cable con tu proyecto me das un toque compañero 😉
Un saludete
Hola Marco!
Muchas gracias hombre jeje, me alegro que esté teniendo tan buen recibimiento.
Pues fíjate que no conocía colorsontheweb, siempre he utilizado Adobe Color CC pero ya he bicheado la que comentas y parece también súper útil. La verdad es que este tipo de plataformas ahorran bastante tiempo, sobre todo a quienes no saben combinar bien los colores.
Si necesitas que te eche un cable con tu proyecto me das un toque compañero
Un saludete
Hola Rubén, genial el post; al final tenemos que tocar el maldito código CSS.
Lo de la publicidad pagada, eso lo tengo yo ya en mente, para ponerlo en práctica después de comerme el pavo en nochebuena!!!!!.
Nos lo tomaremos medio en broma, porque si no, te mueres!!!!!!
Gracias Adela, todo el mérito es de Javier!
Jajajajaja, el pavo que no falte! 😀
Un abrazo.
Hola Adela,
Me alegro que te haya gustado la guía. Hay veces que si queremos algo muy concreto no queda más remedio que tocar el código CSS. Por eso a la hora de crear una página web profesional es muy importante elegir una buena plantilla WordPress que se adecúe al resultado final que queramos y, además, que permita muchas opciones de personalización. De este modo puedes disminuir las veces que hay que tocar el código.
Un saludete maja!
Hola Adela,
Me alegro que te haya gustado la guía. Hay veces que si queremos algo muy concreto no queda más remedio que tocar el código CSS. Por eso a la hora de crear una página web profesional es muy importante elegir una buena plantilla WordPress que se adecúe al resultado final que queramos y, además, que permita muchas opciones de personalización. De este modo puedes disminuir las veces que hay que tocar el código.
Un saludete maja!
Vaya guia te has currado para poder empezar, ya queda añadida a mis favoritos, tengo en mente hacer una pequeña web con la plantilla Avada que ya compre, necesito un plugin para mostrar fotos de productos que tenga una paleta de colores y texturas abajo e ir cambiando segun lo quiera ver el cliente, ¿me recomiendas alguno? he leido que se podria hacer con woocomerce sin carrito de compra, ¿que opinas?
gracias por la guia
un saludo
Hola Toni!
Muchas gracias por tu feedback. Me alegro que te haya gustado 🙂
En cuanto a lo que comentas, te recomiendo no tirar de plugins adicionales si puedes hacerlo con la combinación que has escogido de WooCommerce + Avada. No he trabajado con ella concretamente pero normalmente en WooCommerce puedes hacer eso jugando con los atributos, que básicamente sirven para definir características que pueden variar en un mismo producto.
En tu caso tendrías que crear un atributo llamado «Color» y luego debes ir a la página de producto donde vas a aplicar dicho atributo y seleccionar la opción de «producto variable». A continuación debes ir a la ficha del producto y añadir el atributo que acabas de crear. De este modo ahora podrás definir los distintos colores para que el usuario pueda seleccionarlos antes de realizar cualquier pedido.
¡Espero haberte ayudado!
Hola Toni!
Muchas gracias por tu feedback. Me alegro que te haya gustado
En cuanto a lo que comentas, te recomiendo no tirar de plugins adicionales si puedes hacerlo con la combinación que has escogido de WooCommerce + Avada. No he trabajado con ella concretamente pero normalmente en WooCommerce puedes hacer eso jugando con los atributos, que básicamente sirven para definir características que pueden variar en un mismo producto.
En tu caso tendrías que crear un atributo llamado “Color” y luego debes ir a la página de producto donde vas a aplicar dicho atributo y seleccionar la opción de “producto variable”. A continuación debes ir a la ficha del producto y añadir el atributo que acabas de crear. De este modo ahora podrás definir los distintos colores para que el usuario pueda seleccionarlos antes de realizar cualquier pedido.
¡Espero haberte ayudado!
Una guía muy completa Javier.
La de webs que he visto que utilizan imágenes como fondo y luego el texto no se puede leer bien… Y ya si la imagen está distorsionada apaga y vámonos jeje
Para mí lo principal es que la web tenga una buena usabilidad y que el usuario pueda acceder y «escanear» rápidamente el contenido.
¡Un saludo!
Hola Sergio!
Exacto. Primero usabilidad y velocidad. Luego viene la vistosidad 🙂
La verdad es que con WordPress cada vez hay más webs que tienen errores de usabilidad como el que comentas. La gente se atreve a crear su propia página web y muchas veces priman el que quede bonita con buenas fotos aunque los textos no se vean por su tamaño de letra y color. Luego por el contrario también te encuentras páginas en las que solo hay tochos de texto y botones. No obstante, de vez en cuando te encuentras a alguien que no tenía ni idea de desarrollo web pero que invirtiendo tiempo y ganas crea auténticas maravillas jeje. ¡Hay de todo en este mundo!
Un saludete
Hola Sergio!
Exacto. Primero usabilidad y velocidad. Luego viene la vistosidad
La verdad es que con WordPress cada vez hay más webs que tienen errores de usabilidad como el que comentas. La gente se atreve a crear su propia página web y muchas veces priman el que quede bonita con buenas fotos aunque los textos no se vean por su tamaño de letra y color. Luego por el contrario también te encuentras páginas en las que solo hay tochos de texto y botones. No obstante, de vez en cuando te encuentras a alguien que no tenía ni idea de desarrollo web pero que invirtiendo tiempo y ganas crea auténticas maravillas jeje. ¡Hay de todo en este mundo!
Un saludete