Voy a explicarte qué es Google Tag Manager, para qué sirve y cómo puedes instalarlo en tu sitio web.
Y para eso nada mejor que veas cómo lo he hecho yo mismo paso a paso en este blog, o lo que es lo mismo, con el mimo y el cariño que ya imaginarás que le he puesto para dejarlo todo bien configuradito y funcionando. 😊
¡Vamos al lío!
La verdad es que me arrepiento de no haber publicado este tutorial mucho antes porque, además de ayudar a otros, me hubiera servido para instalar Google Tag Manager en mi blog hace tiempo y medir mejor las estrategias SEO que aplico al blog…
Y es que ahora que lo tengo puedo decirte que es simple y llanamente BESTIAL
Tranqui que ahora entenderás por qué. Como dijo Jack el destripador, vayamos por partes…
- 🏷️ ¿Qué es Google Tag Manager?
- 🏷️ ¿Para qué sirve Google Tag Manager?
- 🔹 Cómo instalar Google Tag Manager en WordPress
- 🔹 Cómo instalar Google Analytics con Google Tag Manager
- ⚡ Cómo instalar Google Tag Manager en WordPress para AMP
- 🏷️ Comprobar las etiquetas en Google Analytics en tiempo real
- 🏷️ Otras etiquetas interesantes para Google Tag Manager
🏷️ ¿Qué es Google Tag Manager?
Google Tag Manager (GTM), el Administrador de Etiquetas de Google es un sistema sencillo y gratuito basado en «etiquetas» o tags con las que puedes añadir casi cualquier código para medir y analizar todo lo que pasa en tu sitio web o aplicación móvil o agregar
Todas estas «etiquetas» se añaden a lo que se llama el «contenedor» o container, un fragmento de código HTML/JavaScript que será el único que tendrás que añadir en tu web, blog o App.
Por ejemplo
En mi caso, desde la web de Google Tag Manager he creado un contenedor llamado miposicionamientoweb.es (sí, soy muy original, qué pasa) y solo he tenido que añadir a este blog el código HTML/JavaScript de ese contenedor.
Luego directamente desde la web de Google Tag Manager he añadido a mi contenedor etiquetas para, por ejemplo, ver en Google Analytics el tráfico del blog, saber en qué enlaces se hace clic, cuándo se hace scroll, hacer tests A/B, etc.
Y repito, no he tenido que añadir nada más en mi blog, porque el contenedor ya se encarga automáticamente de meter el código que haga falta para que funcionen todas esas etiquetas.
¡No me digas que no mola! 😁
🏷️ ¿Para qué sirve Google Tag Manager?
Pues Google Tag Manager sirve para conectar una web o una app con herramientas de todo tipo de forma rápida y sencilla gracias a su sistema de etiquetas.
Y estas herramientas pueden ser de: analítica web, medición de campañas de marketing digital (anuncios patrocinados, remarketing…), optimización de la experiencia de usuario, mapas de calor, tests A/B, y un largo etc.
Estos son solo algunos ejemplos de todas las herramientas que puedes usar con etiquetas a través de Google Tag Manager:
➤ Google Analytics: herramienta de analítica web (la que he conectado en GTM para este blog y que voy a explicarte cómo paso a paso)
➤ Google AdWords: herramienta para lanzar campañas de anuncios patrocinados en búsquedas de Google (SEM), anuncios de display, de vídeo, de aplicaciones móviles, etc.
➤ Hotjar: herramienta de análisis con mapas de calor para ver cómo se comportan los ususarios en tu web, dónde hacen clic, etc.
➤ Google Optimize: herramienta para la optimización de la experiencia de usuario con testing A/B, experimentos, etc. (lo malo es que esta la van a quitar a finales de este año).
➤ Etc., etc…
Ya te puedes imaginar que este sistema de etiqueta facilita las cosas una barbaridad, porque no tienes que andar metiendo un montón de códigos (HTML, JavaScript, JSON, etc.) cada vez que quieras usar alguna de estas herramientas en tu web.
Y si eres de los que además necesita que sea un desarrollador el que meta todos estos códigos, imagínate ahora que solo tendrá que meter el código del contenedor y listo. 🙌
Te explico todo esto porque soy de los que piensa que para saber bien cómo se usa Google Tag Manager, primero hay que entender qué es y para qué sirve.
Y esto se puede extrapolar a casi cualquier cosa; no te pase como a mi padre que un día me vino con un lector de ebooks y me dijo que aquello no funcionaba bien, y es que lo estaba usando como el mando de la tele…
Y ahora que ya sabemos qué es y para qué sirve, ¡vamos al lío con el cómo se instala y configura! 😃
🔹 Cómo instalar Google Tag Manager en WordPress
He hecho un artículo a parte para explicar con más detalle cómo puedes poner Google Tag Manager en tu web o blog. En mi caso lo hago con un WordPress (que es lo que uso en mi blog), pero vas a ver que en verdad el proceso es prácticamente igual para cualquier plataforma o sistema que uses:
🔹 Cómo instalar Google Analytics con Google Tag Manager
La etiqueta de Google Analytics es la primera que se suele añadir al contenedor de Google Tag Manager, así que he hecho también otro artículo a parte donde explico paso a paso cómo lo he hecho aquí en mi blog:
🔸 Registrar clics en enlaces salientes de afiliados
Ahora que ya tienes Google Analytics registrando las visitas de tu web o blog, vamos a aprovechar para saber los clics que hacen tus visitas en los enlaces de afiliados que tengas (algo que en mi blog es «crucial» porque principalmente vivo de esos ingresos).
Viene genial para saber por dónde y hacia dónde «convierten» esas visitas. 😁
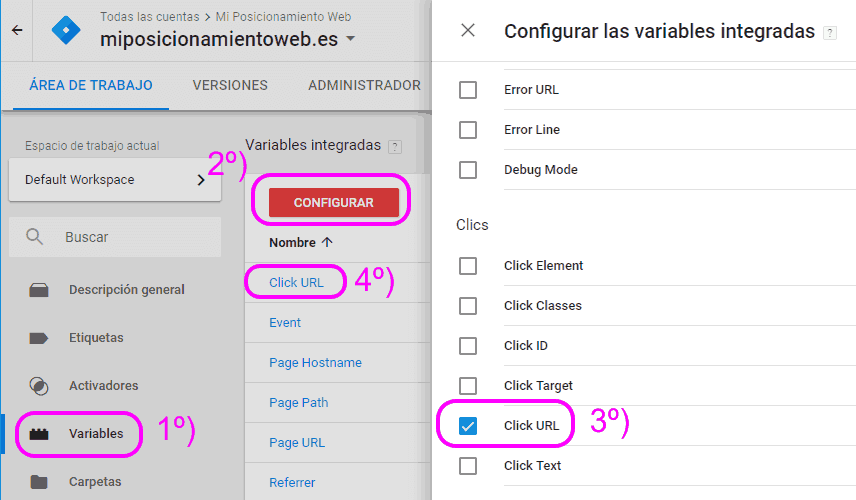
1) Lo primero que hay que hacer es activar la variable Click URL, para saber la URL del enlace en el que se hará el clic.
Es muy sencillo, en esta imagen vas a ver los 4 mini-pasos que tienes que dar para activarla:
- Ves al apartado Variables.
- Haz clic en el botón Configurar.
- Elige Click URL en la ventana de Configurar las variables integradas.
- Ya está activada y la verás en el panel de Variables integradas.
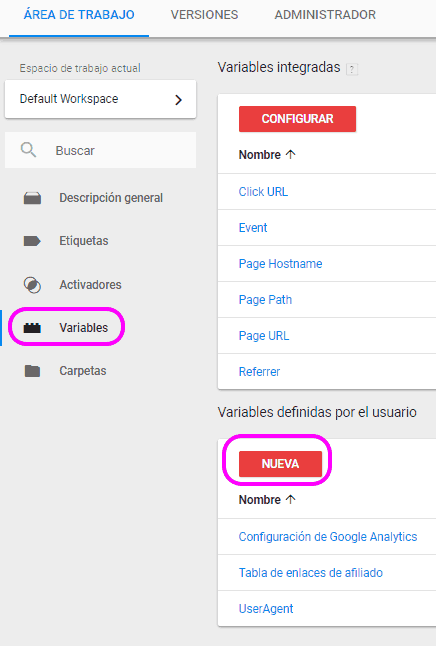
2) Ahora hay que crear otra variable con los tipos de enlaces de afiliado que puedas tener en tu web o blog. Esta variable la usaremos luego como filtro para que al registrar los clics solo tenga en cuenta estos tipos de enlace.
Haz clic en Variables, y en el apartado Variables definidas por el usuario haz clic en Nueva.
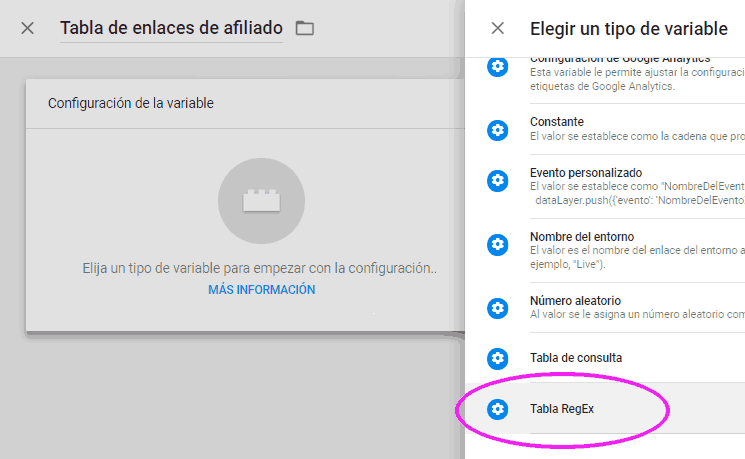
Ponle el nombre que quieras, yo le he puesto Tabla de enlaces de afiliado. 😀
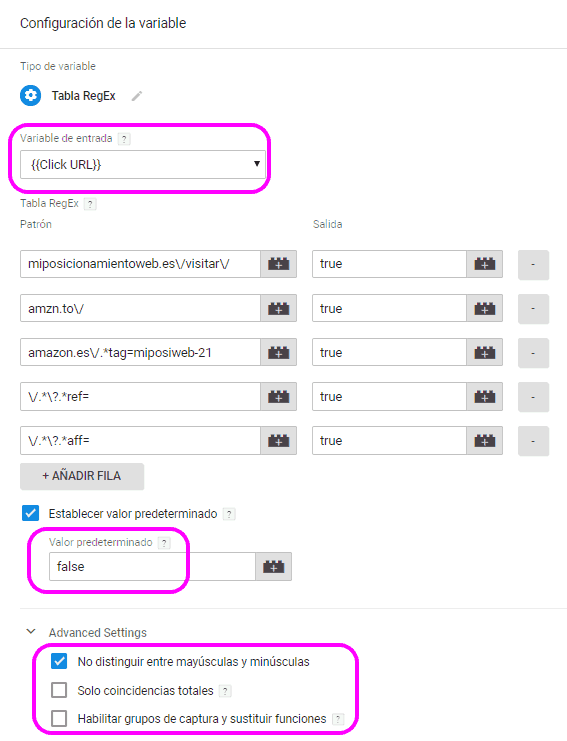
Haz clic en el recuadro Configuración de la variable y elije el tipo Utilidades > Tabla RegEx.
Y en esta pantalla de Configuración de la variable que verás ahora es donde está la «chicha»:
- Variable de entrada: Click URL (la que has activado en el primer paso).
- Tabla RegEx: como no existe un «patrón global» que defina todas las URLs de afiliado del mundo, tendrás que añadir tantas filas como «patrones» de tipos de enlaces que puedas tener usando expresiones regulares, y a todas en el campo Salida ponle true.
- Establecer valor predeterminado: seleccionado y con el valor false.
- No distinguir entre mayúsculas y minúsculas: seleccionado.
- Solo coincidencias totales: no seleccionado.
- Habilitar grupos de captura y sustituir funciones: no seleccionado.
Importante
Por si no estás muy familiarizado con el tema de las expresiones regulares, verás que en la imagen he añadido algunas que quizá te puedan servir:
➤ La 1ª fila es la que uso yo (excepto en los enlaces de Amazon Afiliados), porque mis enlaces de afiliado son «internos» del tipo miposicionamientoweb.es/visitar/<lo que sea> que luego te redireccionan al verdadero enlace saliente de afiliado; esto es así porque uso el plugin Pretty Links que me sirve precisamente para facilitar este tipo de cosas, para ponerles nofollow (cosa que recomienda Google), agruparlos por categorías, estadísticas de clics, etc.
➤ La 2ª fila es el clásico enlace acortado de Amazon Afiliados, con lo que cualquier enlace que tenga amzn.to/ lo contará como de afiliado.
➤ La 3ª fila sirve para el enlace «largo» que te da Amazon Afiliados, y tendrá en cuenta todos los enlaces del tipo amazon.es/<lo que sea>tag=miposiweb-21. Aquí tendrás que cambiar mi tag «miposiweb-21» por el que uses tú en Amazon Afiliados.
➤ Las filas 4ª y 5ª sirven para que cuente como enlace de afiliado aquellas URLs que tengan variables del tipo «ref=» y «aff=«, que son variables que suelen añadirse al final de los enlaces de afiliado para indicar tu número de afiliado.
En definitiva, esta tabla lo que hace es devolver true solo si la variable Click URL coincide con alguno de estos patrones (si es un enlace de afiliado), y si no, devuelve false. 😉
3) Ahora sí, ves a Etiquetas o desde el área de trabajo de Google Tag Manager arriba a la izquierda, haz clic en Nueva etiqueta o Añadir nueva etiqueta (es lo mismo).
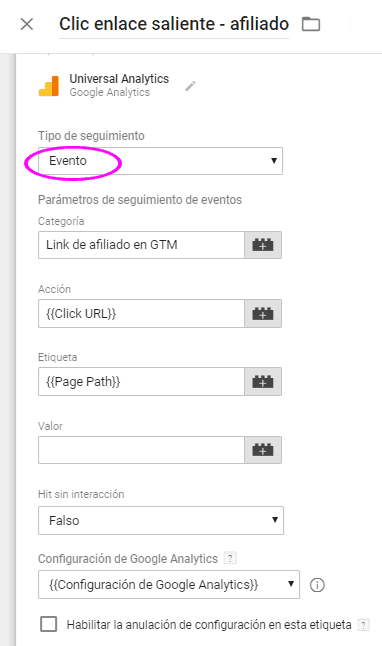
4) Ponle nombre a la nueva etiqueta, que en mi caso es (tachán, tachán…) Clic enlace saliente – afiliado. 😁
Cuando hagas clic en el recuadro de Configuración de la etiqueta, elige la Universal Analytics. En este caso selecciona Evento como Tipo de seguimiento, porque es un evento lo que va a lanzar esta etiqueta para que se registre en tu Google Analytics.
El resto de la configuración:
- Categoría: puedes poner lo que quieras, algo que describa el evento.
- Acción: haz clic en el botón + de la derecha y elige la variable Click URL (la URL del enlace de afiliado en el que se hace clic).
- Etiqueta: haz clic en el botón + de la derecha y elige la variable Page Path (la página de tu web o blog desde la que se hace clic).
- Valor: ninguno.
- Hit sin interacción: Falso.
- Configuración de Google Analytics: la variable que creaste para instalar Google Analytics en Tag Manager (paso 5).
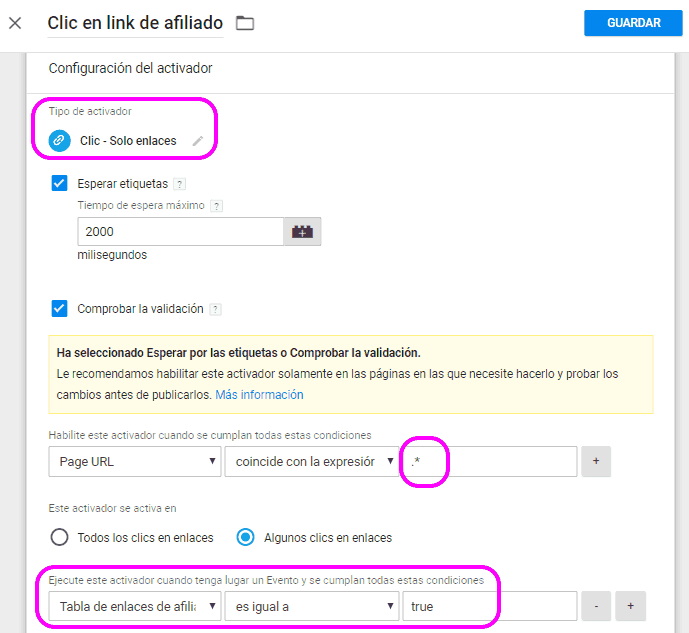
5) Ok, pues ahora haz clic en el recuadro de Activación y elige el activador Clic – Solo enlaces. Y ponle el nombre que quieras, que en mi caso es Clic en enlace de afiliado (¡chúpate esa originalidad!).
Los ajustes que tienes que configurar para el activador:
- Esperar etiquetas: seleccionado (2000 milisegundos por defecto).
- Comprobar la validación: seleccionado.
- Habilite este activador cuando se cumplan todas estas condiciones: para hacer que se active en todas las páginas de tu sitio, elige Page URL en el primer campo, elige coincide con la expresión regular en el segundo campo y escribe .* en el último campo.
- Este activador se activa en: para que solo se active en los enlaces salientes que queramos (de afiliado), elige la opción Algunos clics en enlaces.
- Ejecute este activador cuando tenga lugar un Evento y se cumplan todas estas condiciones: aquí es donde tienes que elegir tu variable con la Tabla de enlaces de afiliado en el primer campo, es igual en el segundo campo y true en el último campo. Así solo tendrá en cuenta los enlaces que coincidan con los patrones de la tabla donde has definido tus enlaces de afiliado.
Y ya tienes configurada toda la etiqueta para registrar clics en enlaces salientes de afiliado. Créeme, parece más complicado de lo que es en verdad. 😉
Haz clic en el botón de Guardar.
6) Ya sabes lo que toca ahora, publicar una nueva versión con los cambios hechos en el contenedor.
Vista Previa
Recuerda que antes de publicar los cambios puedes usar la Vista Previa para ver si efectivamente la etiqueta funciona y registra los clics en enlaces salientes de afiliado, que no se activa haciendo clic en enlaces internos, etc.
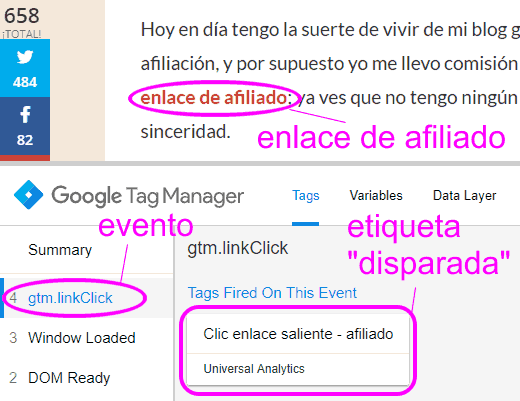
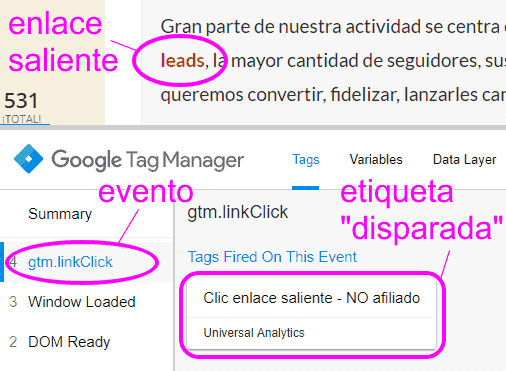
En esta imagen por ejemplo ves que al hacer clic en el enlace de afiliado, en la columna de eventos del panel de depuración aparece el evento gtm.linkClick y en la derecha indica que se ha disparado la etiqueta Clic enlace saliente – afiliado.
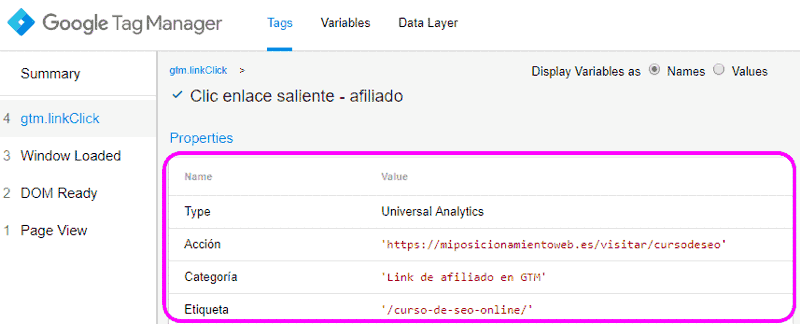
Además, si haces clic sobre el recuadro de esa etiqueta te muestra sus propiedades con la información del evento que enviará a Google Analytics: la categoría, la URL del enlace, la página desde la que se hace el clic, etc.
¡Es bestial! 😊
Pues ale, si todo está bien ya puedes publicar la nueva versión con los cambios del contenedor.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás registrando los clics en enlaces salientes de afiliado! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
🔸 Registrar clics en enlaces salientes NO de afiliados
Otra de las cosas interesantes que puedes registrar también son los clics que se hacen en cualquiera de tus enlaces salientes y que NO sean de afiliados, que viene genial para saber por dónde y hacia dónde «se escapan» esas visitas si no es para «convertir». 😁
1) Antes de crear esta etiqueta, necesitas tener hechos los 2 primeros pasos del apartado anterior (luego entenderás por qué):
- Activar la variable Click URL para saber la URL del enlace en el que se hará el clic (paso 1 del apartado anterior).
- Crear una variable con una tabla RegEx con los tipos de enlaces de afiliado que tienes (paso 2 del apartado anterior).
👀 Ojo, si no tienes enlaces de afiliado, el 2º paso no te hace falta, claro.
2) Desde el menú Etiquetas, o desde el área de trabajo de Google Tag Manager arriba a la izquierda, haz clic en Nueva etiqueta o Añadir nueva etiqueta (es lo mismo).
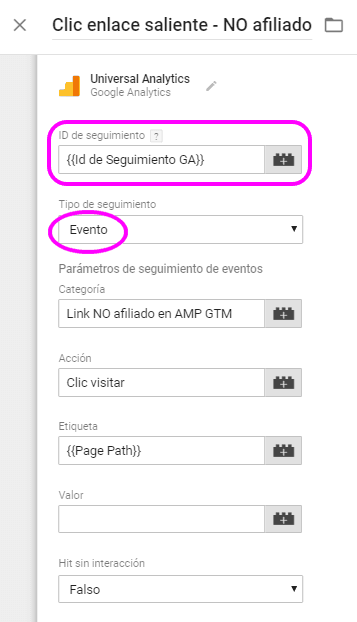
3) Ponle nombre a la nueva etiqueta, que en mi caso es Clic enlace saliente – NO afiliado.
Lo sé… 🤯
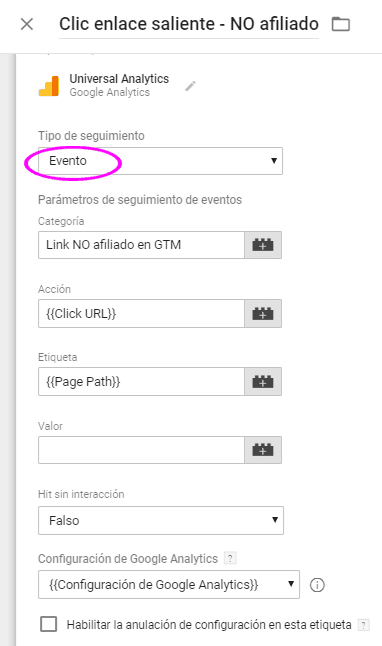
Cuando hagas clic en el recuadro de Configuración de la etiqueta, elige la Universal Analytics. En este caso selecciona Evento como Tipo de seguimiento, porque es un evento lo que va a lanzar esta etiqueta para que se registre en tu Google Analytics.
El resto de la configuración:
- Categoría: puedes poner lo que quieras, algo que describa el evento.
- Acción: haz clic en el botón + de la derecha y elige la variable Click URL (la URL del enlace en el que se hace clic).
- Etiqueta: haz clic en el botón + de la derecha y elige la variable Page Path (la página de tu web o blog desde la que se hace clic).
- Valor: ninguno.
- Hit sin interacción: Falso.
- Configuración de Google Analytics: la variable que creaste para instalar Google Analytics en Tag Manager (paso 5).
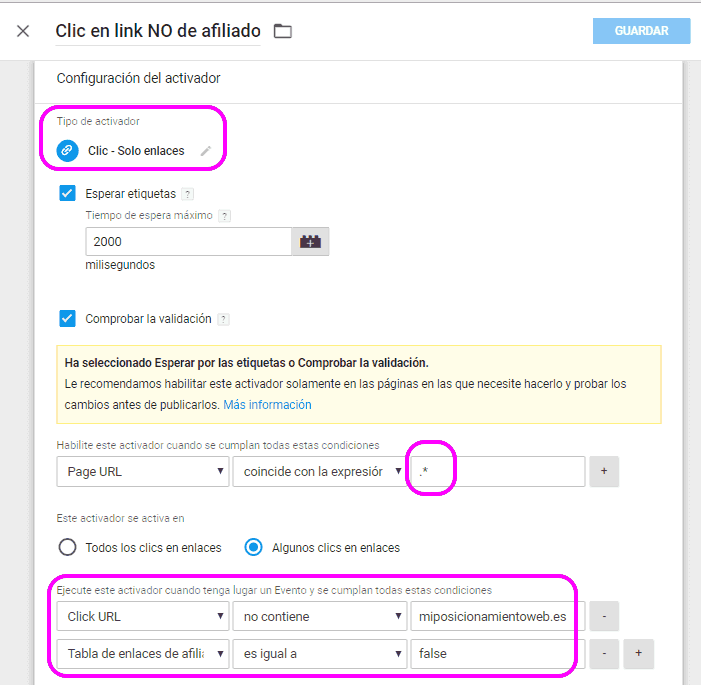
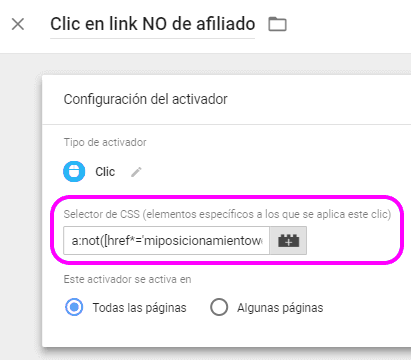
4) Ok, haz clic en el recuadro de Activación y elige el activador Clic – Solo enlaces. Ponle también el nombre que te apetezca; yo lo he llamado Clic en enlace NO de afiliado para diferenciarlo del activador del apartado anterior.
Los ajustes que tienes que configurar para el activador:
- Esperar etiquetas: seleccionado (2000 milisegundos por defecto).
- Comprobar la validación: seleccionado.
- Habilite este activador cuando se cumplan todas estas condiciones: para hacer que se active en todas las páginas de tu sitio, elige Page URL en el primer campo, elige coincide con la expresión regular en el segundo campo y escribe .* en el último campo.
- Este activador se activa en: para que solo se active en los enlaces salientes y NO de afiliados, elige la opción Algunos clics en enlaces.
- Ejecute este activador cuando tenga lugar un Evento y se cumplan todas estas condiciones: aquí defines concretamente que sean enlaces salientes, y para eso elige Click URL en el primer campo, no contiene en el segundo campo y escribe tu dominio en el último campo. Y además, si tienes enlaces de afiliados, para que no los tenga en cuenta este activador, añade otra fila de condiciones y elige la variable Tabla de enlaces de afiliado en el primer campo, es igual en el segundo campo y false en el último campo. Así solo tendrá en cuenta los enlaces salientes que además no coincidan con los patrones de la tabla en la que has definido tus enlaces de afiliado.
Y ya tienes configurada toda la etiqueta para registrar clics en enlaces salientes. Sencillo, ¿no? 😉
Haz clic en el botón de Guardar.
5) Y ahora lo que toca es publicar una nueva versión con los cambios hechos en el contenedor.
Vista Previa
Recuerda que antes de publicar los cambios puedes usar la Vista Previa para ver si efectivamente la etiqueta funciona y registra los clics en enlaces salientes, que no se activa haciendo clic en enlaces internos, que tampoco se activa en enlaces salientes de afiliado, etc.
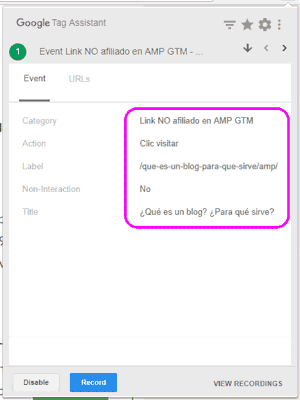
En esta imagen por ejemplo ves que al hacer clic en el enlace saliente, en la columna de eventos del panel de depuración aparece el evento gtm.linkClick y en la derecha indica que se ha disparado la etiqueta Clic enlace saliente – NO afiliado.
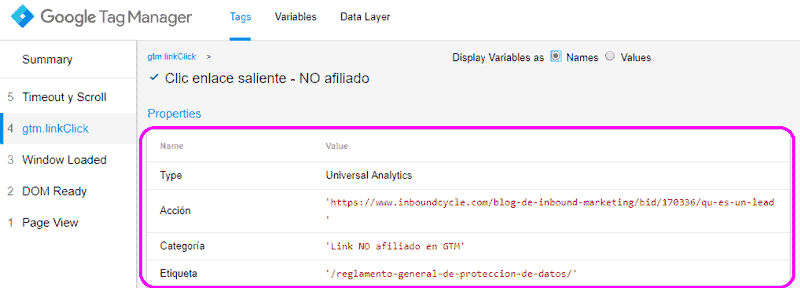
Además, si haces clic sobre el recuadro de esa etiqueta te muestra sus propiedades con la información del evento que enviará a Google Analytics: la categoría, la URL del enlace, la página desde la que se hace el clic, etc.
¡Cómo me mola! 😊
Pues ya está, ahora sí que sí puedes publicar la nueva versión con los cambios del contenedor.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás registrando los clics en enlaces salientes! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
🔸 Ajustar la tasa de rebote
Ya te manejas por Google Tag Manager como si lo hubieras parido, ¿verdad? 😁
Bueno pues te voy a enseñar las etiquetas que he instalado también para ajustar la tasa de rebote en mi blog a mi gusto (aquí te explico por qué hago esto).
En este caso la idea es que se lance un evento a Google Analytics cuando el usuario haga scroll después de 10 segundos que lleva visitando esa página del blog, porque para mí eso ya no sería un «rebote» tal y como lo entiende Google Analytics.
¡Vamos al lío!
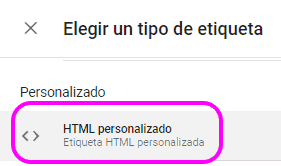
1) Lo primero es añadir una etiqueta nueva (ves a Etiquetas o desde el área de trabajo haz clic en Nueva etiqueta) y que sea de tipo HTML personalizado.
Esta etiqueta se encargará ella solita de añadir en tu sitio un código de JavaScript (¡sin que lo tengas que añadir tú directamente!) que controlará cuándo hace scroll el usuario después de 10 segundos, para luego notificar al Google Tag Manager.
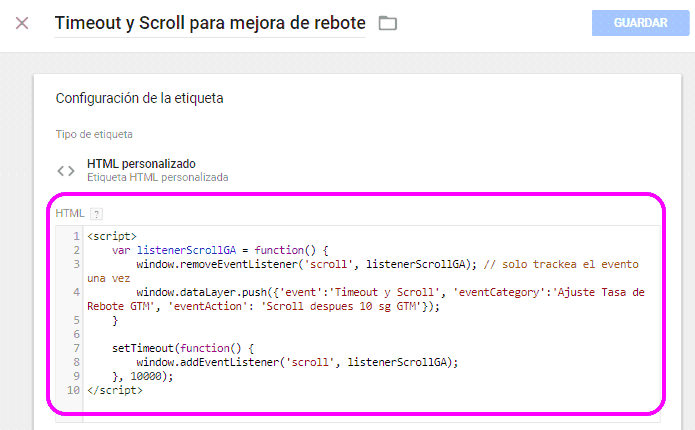
Este es el código que tienes que añadir dentro del apartado de HTML:
<script>
var listenerScrollGA = function() {
window.removeEventListener(‘scroll’, listenerScrollGA); // solo trackea el evento una vez
window.dataLayer.push({‘event’:’Timeout y Scroll‘, ‘eventCategory’:’Ajuste Tasa de Rebote GTM’, ‘eventAction’: ‘Scroll despues 10 sg GTM’});
}
setTimeout(function() {
window.addEventListener(‘scroll’, listenerScrollGA);
}, 10000);
</script>
La parte en azul es lo primero que se ejecuta, que es esperar 10.000 milisegundos (10 segundos), y cuando pasan esos 10 segundos se queda esperando a que el usuario haga scroll en algún momento.
Toda la parte en verde se ejecuta cuando el usuario ha hecho scroll. Lo primero que hace es dejar de esperar a que el usuario haga scroll más veces (para que el código solo se ejecute 1 vez).
Y concretamente la parte en verde con negrita es la que «notifica» al Google Tag Manager con un evento de que el usuario hizo scroll después de 10 segundos.
Te señalo el nombre del evento en naranja con negrita porque más adelante te hará falta este mismo nombre.
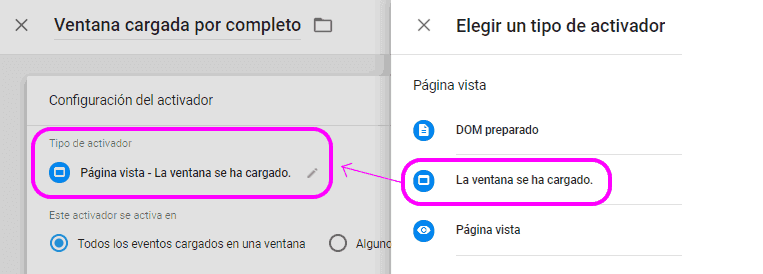
2) Ahora toca crear el activador que hará que se añada este código HTML en tu web o blog. Así que dale al recuadro de Activación, dale al botón + para añadir un nuevo activador, haz clic en el recuadro de Configuración del activador y elige el de tipo Página vista – La ventana se ha cargado.
De esta forma el código JavaScript se añadirá en tu sitio cuando se haya cargado la página por completo, y así empezará a contar los 10 segundos desde ese momento y no antes, para que la tasa de rebote sea más «real».
Haz clic en Guardar el activador (ponle el nombre que quieras como Ventana cargada por completo) y en Guardar la etiqueta (que yo he llamado Timeout y Scroll para mejora de rebote).
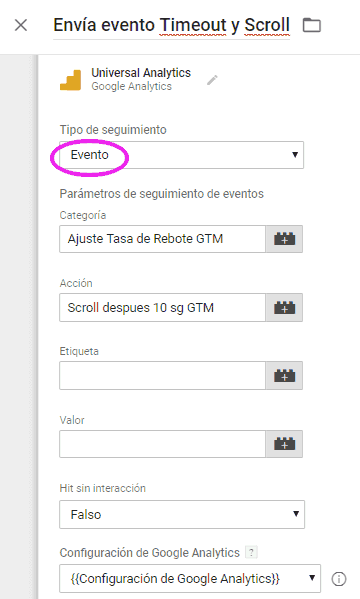
3) Ahora añade otra Nueva etiqueta de tipo Universal Analytics que será con la que «avisaremos» a Google Analytics de que se ha lanzado el evento Timeout y Scroll (paso 1).
La he llamado Envía evento Timeout y Scroll. 😃
Configuración:
- Tipo de seguimiento: Evento.
- Categoría: puedes poner lo que quieras, algo que describa el evento como Ajuste Tasa de Rebote GTM.
- Acción: pues también algo descriptivo, como Scroll después de 10 sg GTM.
- Etiqueta: no hace falta que pongas nada si no quieres. O puedes hacer clic en el botón + de la derecha y elegir la variable Page Path para saber la página desde la que se lanza el evento.
- Valor: ninguno.
- Hit sin interacción: Falso.
- Configuración de Google Analytics: la variable que creaste para instalar Google Analytics en Tag Manager (paso 5).
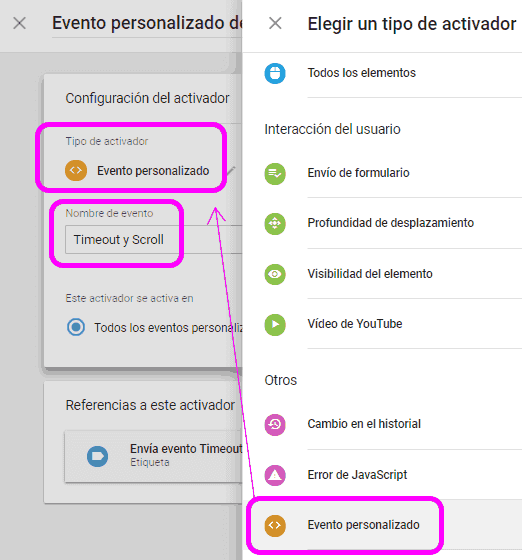
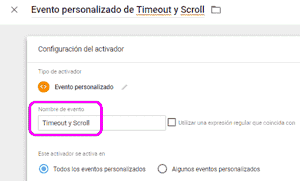
5) Vale, pues ahora haz clic en el recuadro de Activación, dale al botón + para añadir un nuevo activador, haz clic en el recuadro de Configuración del activador y elige el de tipo Otros – Evento personalizado.
Ponle el nombre que quieras, que en mi caso es Evento personalizado de Timeout y Scroll.
Los ajustes del activador son muy, muy sencillos:
- Nombre de evento: aquí tienes que poner exactamente el mismo nombre que le pusiste al evento en el código JavaScript del paso 1, es decir, Timeout y Scroll.
- Este activador se activa en: aquí puedes elegir Todos los eventos personalizados ya que realmente solo se activará cuando se lance el evento que le hemos indicado (y que solo se lanza una vez por página vista).
Y ya tienes configurada toda la etiqueta para registrar en Google Analytics los eventos que tú mismo lanzas en tu sitio cuando un usuario hace scroll después de 10 segundos. ¡¿A que mola?! 😉
Haz clic en Guardar el activador y después en Guardar la etiqueta.
6) Y el último paso ya sabes cuál es, publicar una nueva versión con los cambios hechos en el contenedor.
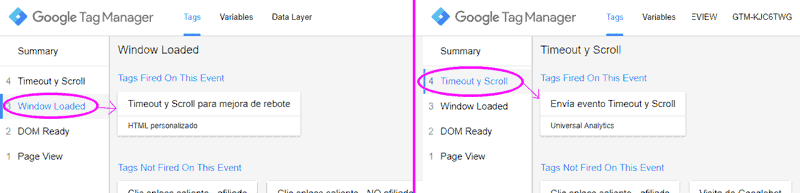
Vista Previa
Recuerda que antes de publicar los cambios puedes usar la Vista Previa para ver si efectivamente la etiqueta funciona y lanza y registra el evento de scroll después del timeout, si no lo registra antes de los primeros 10 segundos, etc.
En esta imagen por ejemplo ves que cuando se carga la ventana por completo (evento Window Loaded) se «dispara» la etiqueta que añade el código HTML/JavaScript que controla cuándo hace scroll el usuario después de esperar 10 segundos.
Cuando eso ocurre y Google Tag Manager detecta el evento Timeout y Scroll lanzado por ese código, entonces «dispara» la otra etiqueta para que se registre el evento en Google Analytics y que esa visita ya no cuente como un «rebote».
Chachi, ¿verdad? 😊
¡Listo! Si has comprobado que todo funciona bien ya puedes publicar la nueva versión con los cambios del contenedor.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás ajustando la tasa de rebote de tu web o blog! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
⚡ Cómo instalar Google Tag Manager en WordPress para AMP
El procedimiento es básicamente el mismo que con el contenedor web: crear un contenedor para AMP y pegar los fragmentos de código que genera Google Tag Manager en las etiquetas <head> y <body>. Solo que esta vez se hace en las páginas AMP.
Pero como también lo he hecho en este blog, aprovecho para explicártelo y que quede más claro. 😊
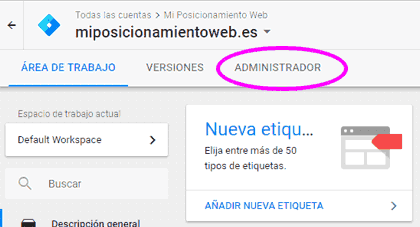
1) Desde el área de trabajo de Google Tag Manager, arriba a la izquierda haz clic en la pestaña donde pone Administrador.
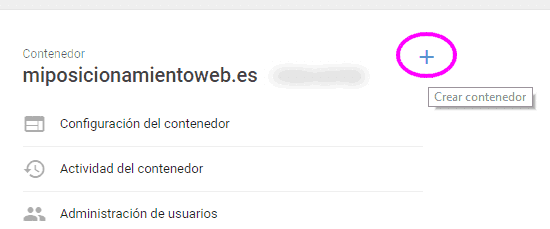
2) En esta página verás 2 columnas: a la izquierda tu cuenta y a la derecha los contenedores de tu cuenta.
Pues en la de la derecha haz clic en el botón + para añadir un nuevo contenedor a tu cuenta.
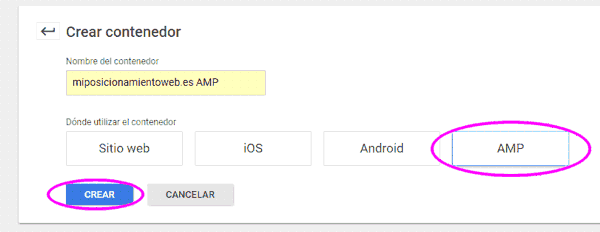
3) Al igual que cuando hiciste el contenedor web, solo tienes que ponerle un nombre y en este caso elegir que es de tipo AMP.
Haz clic en el botón Crear.
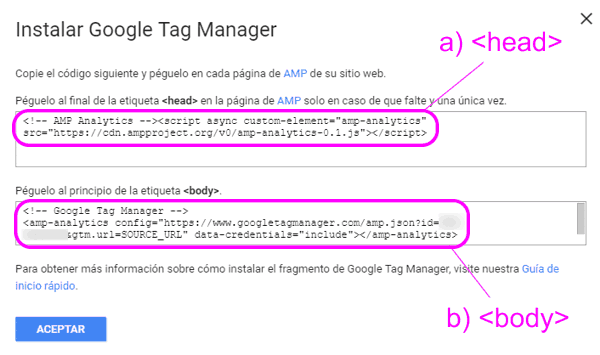
4) Y el siguiente paso es añadir en tu web el código que te ha generado para tu contenedor AMP.
Por un lado te da un fragmento de código a) que tienes que añadir al final de la etiqueta HTML <head> de las páginas AMP de tu sitio web o blog. Y lo mismo con el otro fragmento de código b) que te da, pero este le tienes que añadir justo después de la etiqueta <body>.
Aquí también puedes elegir entre 2 opciones principales para meter estos fragmentos de código en tus páginas AMP y más concretamente en WordPress:
i) Manualmente (opción «complicada»)
Al ser manualmente, esta opción te vale tengas el plugin que tengas para tener AMP en tu WordPress (si es que usas alguno). Y lógicamente será «complicada» si no tienes mucha idea de código o no sabes muy bien dónde puedes encontrar las etiquetas <head> y <body> de tus páginas AMP.
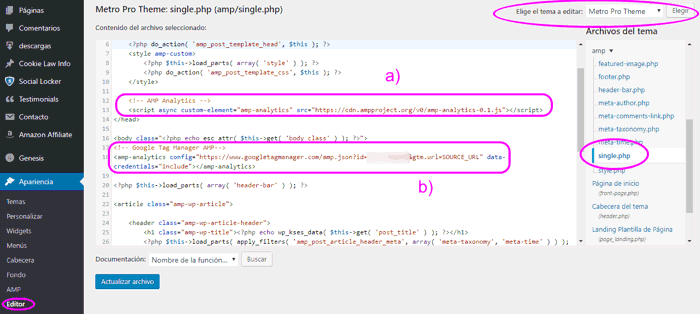
Si por ejemplo usas el plugin oficial de WordPress para AMP (como en mi caso), lo «normal» es que estas etiquetas estén en el fichero /wp-content/plugins/amp/templates/single.php.
Pero ojo, porque si se actualiza luego el plugin perderías los cambios que hagas en ese fichero, así que lo suyo es que copies ese fichero y lo pegues dentro de una carpeta llamada /amp/ dentro de la carpeta de tu theme (como lo tengo yo). Es decir, editar el fichero /wp-content/themes/<nombre-del-theme-que-uses>/amp/single.php.
Y para editar el single.php (guárdate antes una copia del fichero por si acaso) y añadir los fragmentos de código, tal y como te explicaba con la creación del contenedor web, puedes hacerlo de 3 formas:
- Con algún cliente FTP como FileZila para conectar con tu hosting y así editar el fichero desde tu PC.
- Con el explorador de ficheros del panel de control de tu hosting (normalmente es un cPanel).
- Con el editor de ficheros que trae WordPress ya desde el menú Apariencia > Editor. Ahí eliges tu plantilla y el fichero single.php para modificarlo.
ii) Con plugins (opción «sencilla»)
Esta opción es la más sencilla, sobre todo si ya usas este otro plugin de AMP para WordPress. Como podrás ver en este post de Adrián Leira explicando cómo se configura, este plugin es mucho mejor que el «oficial», más completo y con actualizaciones constantes.
Desde el menú de la izquierda del escritorio de tu WordPress haz clic en AMP para acceder a las opciones del plugin. Ahí dirígete a Settings > Analytics y de todas las opciones que salen, activa la de Google Tag Manager, que está casi abajo del todo.
Con este GIF animado lo verás más fácil:
Ya ves que una vez activada la opción de Google Tag Manager no tienes más que meter la ID del contenedor creado (recuerda que la puedes encontrar en el fragmento de código o en el área de trabajo de GTM), en Analytics Type escribe googleanalytics y luego te pide la ID de seguimiento de Google Analytics.
¡Y ya está! 😊
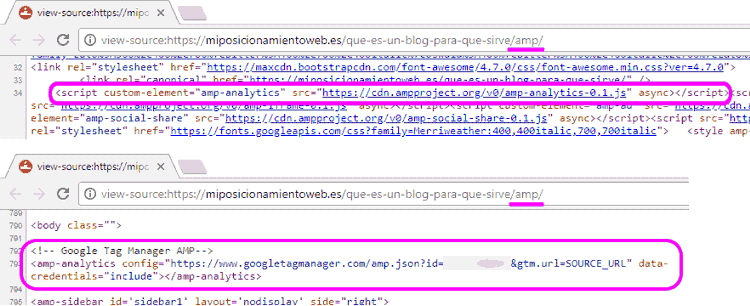
Lo importante, lo hagas como lo hagas, es que te pongas bragas… No, en serio, lo importante es que los fragmentos se vean en el código de tus páginas AMP:
Cuando lo tengas, vuelve a la página web de Google Tag Manager donde lo habías dejado y haz clic en el botón Aceptar.
Lo siguiente que verás es el área de trabajo del contenedor AMP en tu cuenta de Google Tag Manager.
6) Al igual que pasaba con el contenedor web, ahora toca «publicar» este nuevo contenedor para que se apliquen los cambios en tus páginas AMP.
Para eso tienes que hacer clic arriba a la derecha en el botón Enviar, y se te abrirá una ventana donde puedes definir el nombre de esa versión que vas a publicar y una descripción (esto es opcional).
Después haz clic en el botón Publicar (tarda solo unos segundos) y cuando esté todo publicado en tus páginas AMP te mostrará un resumen.
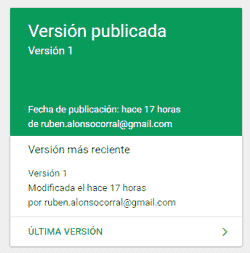
Ya en el área de trabajo verás a la derecha el recuadro verde con la versión de tu contenedor AMP publicada ahora mismo (que solo tiene el contenedor, sin etiquetas ni nada).
Ahí te muestra cuándo se publicó y quién lo hizo, por si has dado de alta a más usuarios para que puedan hacer cambios en ese contenedor.
¡Y ya tienes Google Tag Manager instalado para AMP! 😃
🔹 Cómo instalar Google Analytics con Google Tag Manager para AMP
Vas a ver que el procedimiento es básicamente el mismo que el que te he explicado para crear una etiqueta de Google Analytics en un contenedor web. De hecho, como las páginas AMP no permiten JavaScript, verás que las etiquetas y los activadores son mucho más «simples».
1) Desde el área de trabajo del contenedor AMP de Google Tag Manager, arriba a la izquierda haz clic en Nueva etiqueta o Añadir nueva etiqueta (es lo mismo).
2) Pon el nombre de la nueva etiqueta, que en mi caso (sorpresa, sorpresa…) la he llamado Google Analytics AMP. 😲
Cuando hagas clic en el recuadro de Configuración de la etiqueta verás que la etiqueta que tienes que seleccionar es la de Universal Analytics.
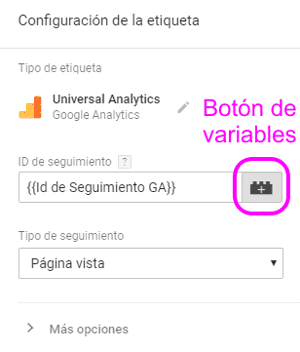
3) La configuración de esta etiqueta para AMP es incluso más sencilla. Solo tienes que meter el ID de seguimiento de Google Analytics y elegir Página vista como Tipo de seguimiento.
Si das al botón de variables, puedes crearte una variable como he hecho yo (llamada Id de Seguimiento GA) con el valor de tu ID de seguimiento, y así ya la tienes guardada para otras etiquetas que quieras crearte.
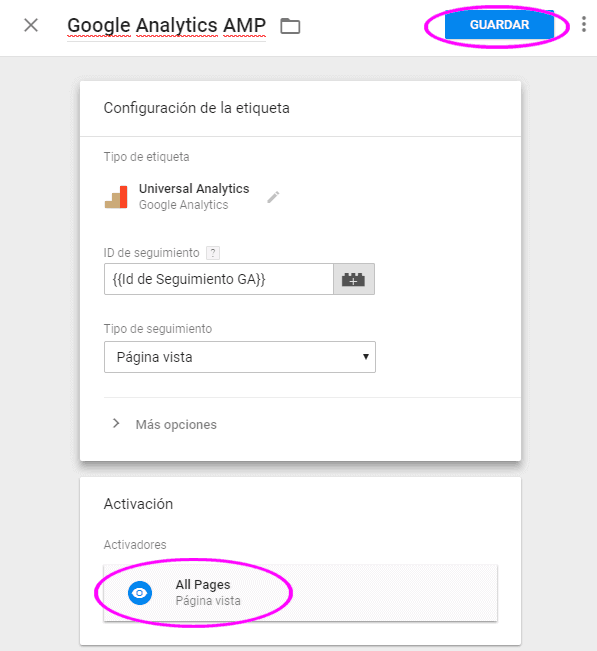
4) Ok, pues ahora ya solo queda que hagas clic en el recuadro de Activación y elijas el activador All Pages del tipo de Página vista, para que «salte» cuando se vea o visite cualquiera de tus páginas AMP.
Y ya tienes configurada la etiqueta para Google Analytics en AMP. ¡Lo tienes dominao! 😉
Haz clic en el botón de Guardar.
5) Pues lo último que falta es publicar una nueva versión con los cambios hechos en el contenedor.
En este caso, si activas la opción de Vista Previa, no verás el «panel de depuración» en tus páginas AMP porque la propia estructura de AMP no lo permite, pero sí que funciona el modo de depuración.
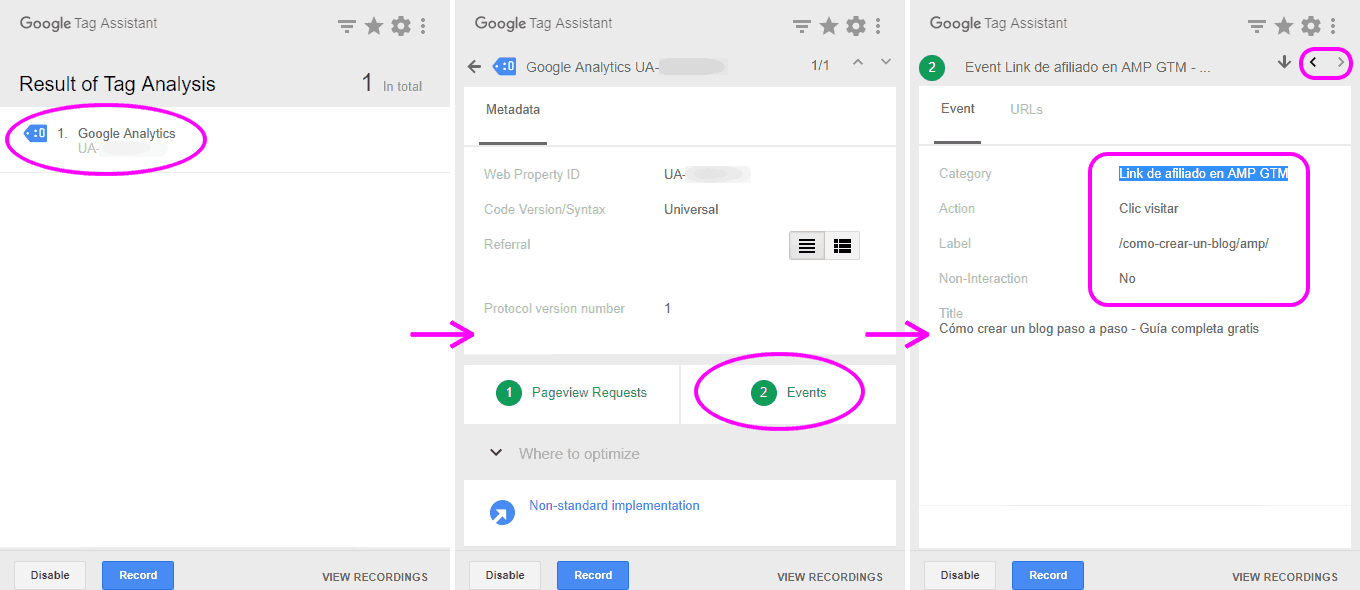
Si por ejemplo usas la extensión de Google Chrome Tag Assistant y entras en alguna página AMP con el modo de Vista Previa activado, puedes ver los eventos y las etiquetas del contenedor AMP que estás editando, y no del que tengas ya publicado.
Tag Assistant (by Google)
En verdad esta extensión te vale también para el contenedor web, pero es mucho más necesaria con el contenedor AMP al no tener el «panel de depuración» de Google Tag Manager.
La verdad es que es muy sencillita de usar, pero por si acaso te dejo aquí el tutorial de Tag Assistant que tiene directamente Google y donde lo explican mejor, que para eso es suya. 😊
Y ahora sí, ya puedes publicar la nueva versión con los cambios del contenedor.
Recuerda, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción (esto es opcional) y luego haces clic en el botón Publicar.
¡Y ya tienes Google Analytics instalado en AMP con Google Tag Manager! 😃
Si ya tenías algún código en tus páginas AMP para registrar las visitas en Google Analytics, recuerda quitarlo para que no te cuente el doble de visitas.
➤ Puedes comprobar si Google Analytics registra las visitas en páginas AMP en tiempo real
🔹 Registrar clics en enlaces salientes de afiliados para AMP
Ahora que ya tienes Google Analytics registrando las visitas de tu web o blog en AMP, aprovecharemos para saber si tus visitas hacen clic en los enlaces de afiliados que tengas (esto en mi blog es «vital» porque es de donde más genera ingresos).
En este caso con AMP no hay forma de saber en qué URL se hace clic exactamente (sí, lo sé, es una 💩, pero es lo que tiene AMP…). Aun así, esta etiqueta viene genial para saber las páginas AMP en las que «convierten» las visitas. 😁
1) Desde el área de trabajo de Google Tag Manager arriba a la izquierda, haz clic en Nueva etiqueta o Añadir nueva etiqueta.
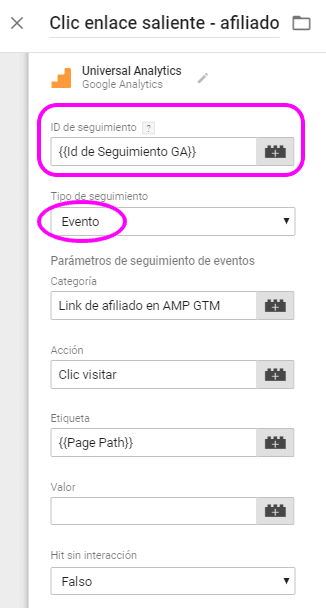
2) Ponle nombre a la nueva etiqueta, que en mi caso ya ves que es Clic enlace saliente – afiliado. Ahora haz clic en el recuadro de Configuración de la etiqueta y elige la Universal Analytics.
Aquí mete la variable de Id de Seguimiento GA que te expliqué en el apartado anterior (paso 3), y luego selecciona Evento como Tipo de seguimiento, porque es un evento lo que va a lanzar esta etiqueta para que se registre en tu Google Analytics.
El resto de la configuración:
- Categoría: puedes poner lo que quieras, algo que describa el evento y que es de AMP (para diferenciarlo del evento que lance el contenedor web).
- Acción: pon lo que quieras, porque para AMP no hay ninguna variable Click URL como sí que había en el contenedor web, así que no se puede saber dónde se hace clic exactamente. 😞
- Etiqueta: haz clic en el botón + de la derecha y elige la variable Page Path (al menos sí que se puede saber la página AMP desde la que se hace clic).
- Valor: ninguno.
- Hit sin interacción: Falso.
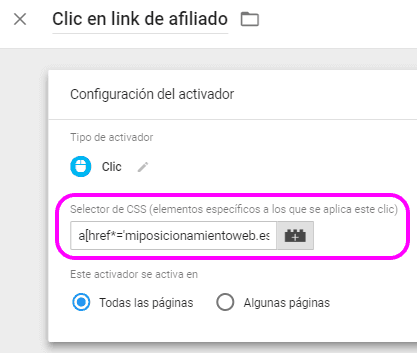
3) Ok, ahora haz clic en el recuadro de Activación y elige el activador Clic. Y ponle el nombre que quieras, que en mi caso es Clic en link de afiliado (muy muy muy original…).
En este caso las opciones para AMP son mucho más limitadas que por ejemplo las del activador para los clic en enlaces de afiliado en el contenedor web. Aquí solo puedes usar selectores de CSS para definir cuáles son los tipos de enlaces de afiliado que tienes en tu web o blog.
Y en Este activador se activa en, elige la opción Todas las páginas (para que se active en todas las páginas AMP).
Importante
Por si no estás muy familiarizado con el tema de los selectores CSS, te diré que son patrones (parecidos a las expresiones regulares) que se usan para elegir elementos o etiquetas HTML.
Estos selectores en verdad se suelen usar en los ficheros CSS para cambiar el estilo a esos elementos que se «seleccionan», pero en este caso la etiqueta de AMP usa estos selectores para definir en qué elementos HTML aplicar el activador Clic.
Este es el selector CSS que uso yo para que seleccione 3 tipos de enlaces de afiliado que uso en mi blog (con una coma entre cada selector):
a[href*=’miposicionamientoweb.es/visitar/’], a[href*=’amzn.to/’], a[href*=’tag=miposiweb-21′]
➤ La 1ª parte a[href*=’miposicionamientoweb.es/visitar/’] le indica que seleccione las etiquetas HTML <a> (etiquetas de enlaces) donde el atributo href (la URL) contenga miposicionamientoweb.es/visitar. En mi caso, uso el plugin Pretty Links que me sirve para que mis enlaces de afiliado tengan el mismo patrón miposicionamientoweb.es/visitar/<lo que sea> (y luego te redireccionan al verdadero enlace saliente de afiliado), y esto ya ves que facilita mucho las cosas.
➤ La 2ª parte a[href*=’amzn.to/’] es lo mismo, pero en este caso seleccionará las etiquetas <a> donde el atributo href contenga amzn.to/. Este es el dominio de URL corta que se suele usar en Amazon Afiliados (estos no los uso con el plugin de Pretty Links).
➤ La 3ª parte a[href*=’tag=miposiweb-21′] es lo mismo, pero en este caso seleccionará las etiquetas <a> donde el atributo href contenga tag=miposiweb-21. Este lo uso para las URLs largas de Amazon Afiliados que suelen llevar el ID o «tag» del afiliado (y estos tampoco los uso con el plugin de Pretty Links). Aquí tendrás que cambiar mi tag «miposiweb-21» por el que uses tú en Amazon Afiliados.
➤ Si en tu caso usas otros enlaces de afiliado, busca si sus URLs tienen variables del tipo «ref=» y «aff=«, que son variables que suelen añadirse al final de los enlaces de afiliado para indicar tu número de afiliado. Así podrías añadir otro selector más por ejemplo del tipo a[href*=’ref=’].
Y ya tienes configurada toda la etiqueta para registrar clics en enlaces salientes de afiliado en tus páginas AMP. Parece más complicado de lo que es en realidad. 😉
Haz clic en el botón de Guardar.
6) Pues lo que toca ahora es publicar una nueva versión con los cambios hechos en el contenedor AMP.
Tag Assistant (by Google)
Como te dije, no existe un panel depuración con la opción de Vista Previa para los contenedores AMP, pero con la extensión de Chrome Tag Assistant puedes comprobar que funciona la etiqueta y registra los clics en enlaces salientes de afiliado desde páginas AMP, que no se activa haciendo clic en enlaces internos, etc.
¡Te explico cómo lo he hecho yo! 😉
En el área de trabajo de Google Tag Manager activa la Vista Previa.
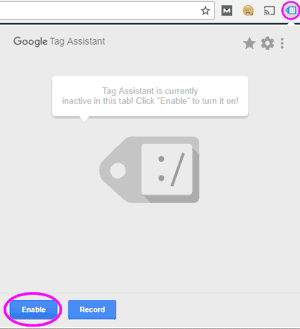
Ahora abre otra pestaña del navegador, activa el plugin haciendo clic en el icono del Tag Assistant arriba a la derecha y después en el botón Enable.
Después entra en una página AMP donde tengas enlaces de afiliado y haz clic en uno de eso enlaces de afiliado.
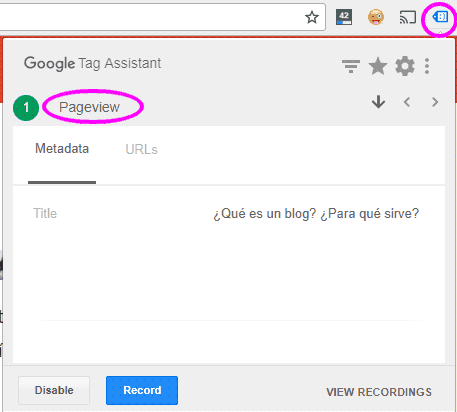
Si ahora haces clic en el icono del Tag Assistant para abrirlo, verás un recuadro con tu ID de seguimiento de Google Analytics. Haz clic en ese recuadro y te mostrará las etiquetas enviadas del tipo PageView y Events. Y si haces clic encima de Events, podrás ver los eventos enviados por tus etiquetas.
En la última imagen verás que arriba a la derecha tienes unas flechas para moverte por los eventos enviados. En mi caso ya ves que me muestra correctamente el evento «disparado» de Link de afiliado en AMP GTM con la ruta de la página AMP desde la que se ha hecho clic.
Puedes probar por ejemplo a hacer clic en otros enlaces que NO sean de afiliado para comprobar que no se lanzan más eventos. Y cuando termines, ya puedes hacer clic en el botón Disable del Tag Assistant y desactivar la Vista Previa en Google Tag Manager.
Mola, ¿eh? 😊
Y ahora ya sí, puedes publicar la nueva versión con todos los cambios que has hecho en el contenedor AMP.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás registrando los clics en enlaces salientes de afiliado para AMP! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
🔹 Registrar clics en enlaces salientes NO de afiliados para AMP
Otras de las cosas interesantes que puedes registrar también en tus páginas AMP son los clics que se hacen en cualquiera de tus enlaces salientes y que NO sean de afiliados.
Te recuerdo que en AMP no hay forma de saber en qué URL se hace clic exactamente (es un fastidio, sí…). Aun así, esta etiqueta viene genial para saber las páginas AMP por las que se «escapan» tus visitas. 😁
1) Desde el área de trabajo de Google Tag Manager arriba a la izquierda, haz clic en Nueva etiqueta o Añadir nueva etiqueta.
2) Ponle nombre a esta nueva etiqueta. Por ejemplo, yo la he llamado Clic enlace saliente – NO afiliado. Ahora haz clic en el recuadro de Configuración de la etiqueta y elige la Universal Analytics.
Mete la variable de Id de Seguimiento GA (que ya la tendrás creada de apartados anteriores), y luego selecciona Evento como Tipo de seguimiento, porque aquí también es un evento lo que va a lanzar esta etiqueta para que se registre en tu Google Analytics.
El resto de la configuración:
- Categoría: pon lo que quieras, algo que describa bien el evento y que es de AMP (para no confundirlo luego con los eventos que lance el contenedor web).
- Acción: pon lo que quieras, porque para AMP ya sabes que no existe la variable Click URL y no se puede saber la URL donde se hace clic exactamente. 😢
- Etiqueta: haz clic en el botón + de la derecha y elige la variable Page Path (para saber al menos la página AMP desde la que se hace clic).
- Valor: ninguno.
- Hit sin interacción: Falso.
3) Vale, ahora haz clic en el recuadro de Activación y elige el activador Clic. Y llámalo como quieras, que en mi caso le he puesto Clic en link NO de afiliado.
Como te decía, las opciones de los activadores para AMP son mucho más limitadas que por ejemplo las que puedes ver para los clic en enlaces NO de afiliado en el contenedor web. Aquí solo puedes usar selectores de CSS para definir cuáles son los enlaces salientes NO de afiliado que tienes en tu web o blog.
Y en Este activador se activa en, elige la opción Todas las páginas (para que se active en todas las páginas AMP).
Importante
Como te explicaba en el apartado anterior, este tipo de etiquetas de AMP usa selectores CSS para definir en qué elementos HTML se aplica el activador Clic.
Este es el selector CSS que uso yo para que seleccione todos los enlaces menos los que le indico como enlaces internos y los de Amazon Afiliados (en este caso es un único selector que concatena 3 selectores):
a:not([href*=’miposicionamientoweb.es’]):not([href*=’amzn.to/’]):not([href*=’tag=miposiweb-21′])
➤ La 1ª parte a:not([href*=’miposicionamientoweb.es’]) le indica que seleccione las etiquetas HTML <a> (etiquetas de enlaces) que no (:not) contenga miposicionamientoweb.es en su atributo href (la URL) porque esos serán enlaces salientes. En mi caso, como uso el plugin Pretty Links que me sirve para que mis enlaces de afiliado tengan el mismo patrón miposicionamientoweb.es/visitar/<lo que sea>, este selector ya los excluiría.
➤ La 2ª parte :not([href*=’amzn.to/’]) date cuenta que está pegada a la 1ª, por lo que sería como un subconjunto suyo. Es decir, que le estarías diciendo «de los enlaces salientes de la 1ª parte, selecciona solo los que cumplan también esta 2ª parte». Y aquí seleccionará las etiquetas <a> que no contengan amzn.to/en su atributo href (la URL), que son enlaces cortos de Amazon Afiliados que no uso con el plugin de Pretty Links.
➤ La 3ª parte :not([href*=’tag=miposiweb-21′]) está pegada a la 2ª, así que sería otro subconjunto más de enlaces que tendría que excluir. Y aquí seleccionará las etiquetas <a> que no contengan tag=miposiweb-21 en su atributo href (la URL), que es la variable que define al filiado y que se usa en los enlaces largos de Amazon Afiliados (y estos tampoco los uso con el plugin de Pretty Links). Aquí tendrás que cambiar mi tag «miposiweb-21» por el que uses tú en Amazon Afiliados.
➤ Si en tu caso usas otros enlaces de afiliado, busca si sus URLs tienen variables del tipo «ref=» y «aff=«, que son variables que suelen añadirse al final de los enlaces de afiliado para indicar tu número de afiliado. Así podrías añadir juntar otro selector más por ejemplo del tipo :not[href*=’ref=’].
Y ya tienes configurada esta etiqueta para registrar clics en enlaces salientes NO de afiliado en tus páginas AMP. Esto lo tienes chupao ya. 😉
Haz clic en el botón de Guardar.
6) El siguiente paso es publicar una nueva versión con los cambios hechos en el contenedor AMP.
Tag Assistant (by Google)
Ya sabes que para «depurar» y probar tus etiquetas para AMP lo mejor es usar la extensión de Chrome Tag Assistant, con la que puedes ver si efectivamente funciona la etiqueta y registra los clics en enlaces salientes NO de afiliado desde páginas AMP, que no se activa haciendo clic en enlaces salientes de afiliado, etc.
Es lo mismo que te explicaba en el paso 6 del apartado anterior.
Activas la Vista Previa, habilitas el Tag Assistant en una pestaña del navegador, entras a una de tus páginas AMP donde tengas enlaces salientes NO de afiliado, haces clic en uno de ellos y compruebas si efectivamente se «dispara» el evento Link NO de afiliado en AMP GTM.
Y prueba también que haciendo clic en enlaces de afiliado no se lanzan más eventos.
Sencillo, ¿no? 😊
Y ya por fin puedes publicar la nueva versión con todos los cambios que has hecho en el contenedor AMP.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás registrando los clics en enlaces salientes NO de afiliado para AMP! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
🔹 Ajustar la tasa de rebote para AMP
Bueno, pues como ya tienes nivel Jedi en esto de crear etiquetas para AMP, voy a enseñarte las etiquetas que he instalado también en mis páginas AMP para ajustar la tasa de rebote a mi gusto (aquí te explico por qué hago esto).
A diferencia del contenedor web, el contenedor AMP está mucho más limitado y no permite por ejemplo crear etiquetas de HTML personalizado ni «anidar» etiquetas. Así que en este caso NO puedo hacer que se lance un evento a Google Analytics cuando el usuario haga scroll después de 10 segundos. 💩
Lo que sí puedo hacer es que se envíe un evento a Google Analytics cuando el usuario haga un porcentaje de scroll respecto a la altura total de la página, y que se envíe otro evento distinto para cuando pasen 20 segundos. De esta forma, el primer evento que se lance de estos 2 será el que «cancele» el rebote de la visita.
¡Al lío! 😃
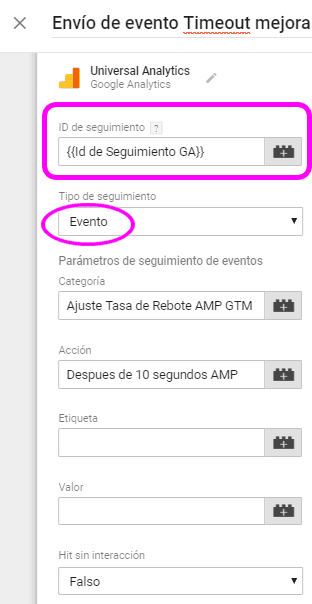
1) Lo primero es añadir una etiqueta nueva (ves a Etiquetas o desde el área de trabajo haz clic en Nueva etiqueta). Yo la he llamado Envío de evento Timeout mejora de rebote.
Ahora haz clic en el recuadro de Configuración de la etiqueta y elige la Universal Analytics.
Mete la variable de Id de Seguimiento GA (que ya la tendrás creada de apartados anteriores), y luego selecciona Evento como Tipo de seguimiento, porque aquí también es un evento lo que va a lanzar esta etiqueta para que se registre en tu Google Analytics.
El resto de la configuración:
- Categoría: escribe algo que sea descriptivo y que es de AMP (para no confundirlo luego con los eventos que lance el contenedor web).
- Acción: pon lo que quieras, algo que por ejemplo defina más concretamente el evento de timeout de 10 segundos para AMP.
- Etiqueta: como el evento «simplemente» es para ajustar el rebote puedes dejarlo vacío. O puedes hacer clic en el botón + de la derecha y elegir la variable Page Path para saber la página AMP desde la que se lanza el evento.
- Valor: ninguno.
- Hit sin interacción: Falso.
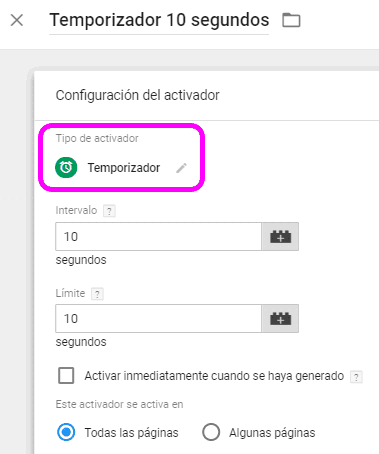
2) Genial, ahora haz clic en el recuadro de Activación, dale al botón + para añadir un nuevo activador, haz clic en el recuadro de Configuración del activador y elige el de tipo Temporizador.
Ponle el nombre que quieras, que en mi caso es Temporizador 10 segundos.
Los ajustes del activador son sencillísimos:
- Intervalo: aquí se ponen los 10 segundos que tienen que pasar antes de lanzar el evento.
- Límite: aquí se pone el límite de tiempo durante el que «funcionará» el activador. Si por ejemplo pusiera 30 segundos, el activador se dispararía cada 10 segundos (los que he puesto en el campo Intervalo), es decir, 3 veces (30 sg / 10 sg = 3 veces). En mi caso, como solo quiero que se lance 1 vez, pongo el mismo valor que el Intervalo (10 sg / 10 sg = 1 vez).
- Activar inmediatamente cuando se haya generado: NO seleccionado, para que solo se «dispare» con la página cargada después de los segundos indicados en Intervalo.
- Este activador se activa en: todas las páginas.
Y así ya tienes configurada la etiqueta para registrar en Google Analytics un evento cuando un usuario ha pasado 10 segundos en tu página AMP.
Mola, ¡¿eh?! 😉
Haz clic en Guardar el activador y después en Guardar la etiqueta.
3) Ahora toca añadir una nueva etiqueta a parte (haz clic en Nueva etiqueta) para el evento de scroll. Yo la he llamado Envío de evento Scroll mejora rebote.
Haz clic en el recuadro de Configuración de la etiqueta y elige la Universal Analytics.
Aquí también tienes que meter la variable de Id de Seguimiento GA, y luego selecciona Evento como Tipo de seguimiento, que es lo que se enviará a Google Analytics cuando se active la etiqueta.
El resto de la configuración:
- Categoría: escribe algo que sea descriptivo y que es de AMP (para no confundirlo luego con los eventos que lance el contenedor web).
- Acción: pon lo que quieras, algo que por ejemplo defina más concretamente el evento del 20% de scroll para AMP.
- Etiqueta: como el evento «simplemente» es para ajustar el rebote puedes dejarlo vacío. O puedes hacer clic en el botón + de la derecha y elegir la variable Page Path para saber la página AMP desde la que se lanza el evento.
- Valor: ninguno.
- Hit sin interacción: Falso.
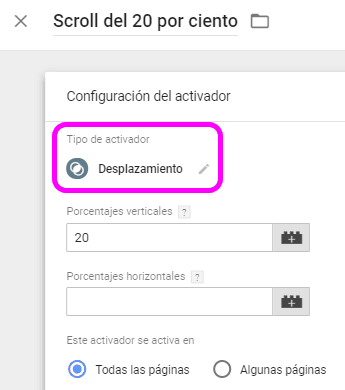
4) Perfecto, ahora haz clic en el recuadro de Activación, dale al botón + para añadir un nuevo activador, haz clic en el recuadro de Configuración del activador y elige el de tipo Desplazamiento (que es el del scroll).
Ponle el nombre que quieras, que en mi caso es Scroll del 20 por ciento.
Los ajustes del activador son incluso más sencillos que los del temporizador:
- Porcentajes verticales: aquí pones 20, que será el porcentaje de scroll en vertical que habrá que hacer para que se active y se lance el evento.
- Porcentajes horizontales: aquí no pongas nada porque en este caso no te interesa el scroll horizontal.
- Este activador se activa en: todas las páginas.
Y así ya tienes configurada también la etiqueta para registrar en Google Analytics un evento cuando un usuario haga scroll vertical al menos el 20% del total de la página en AMP. 😃
Haz clic en Guardar el activador y después en Guardar la etiqueta.
5) Y el último paso pues es como siempre publicar una nueva versión con los cambios hechos en el contenedor AMP.
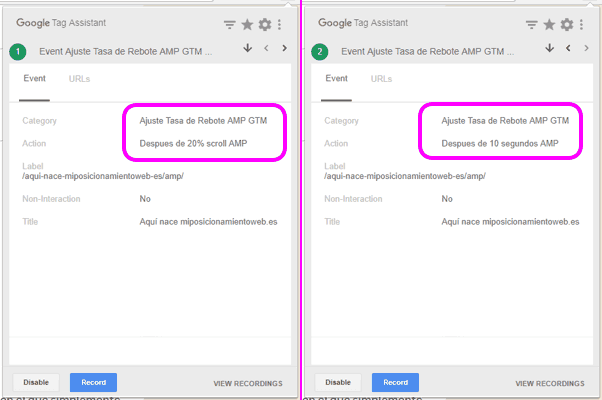
Tag Assistant (by Google)
Ya sabes, para «depurar» y probar las etiquetas para AMP lo más interesante es hacerlo con Tag Assistant, y así podrás ver si funciona la etiqueta y registra los eventos de timeout y 20% de scroll por separado, si los registra en el orden correcto, etc.
Activas la Vista Previa, habilitas el Tag Assistant en una pestaña del navegador, entras a una de tus páginas AMP, haz mucho scroll hacia abajo, espera también al menos 10 segundos y compruebas si efectivamente se «disparan» los 2 eventos.
Y prueba también primero a esperar los 10 segundos y luego a hacer scroll, a ver si registra bien el orden en que se lanzan los eventos.
Muy fácil. 😊
¡Ahora sí que sí! Ya puedes publicar la nueva versión con todos los cambios que has hecho en el contenedor AMP.
Ya sabes, haces clic en el botón Enviar que tienes arriba a la derecha en tu área de trabajo, le pones un nombre y una descripción y luego haces clic en el botón Publicar.
¡Y ya estarás ajustando la tasa de rebote de tus páginas AMP! 😃
➤ Puedes comprobar que funcionan las etiquetas en Google Analytics en tiempo real
🏷️ Comprobar las etiquetas en Google Analytics en tiempo real
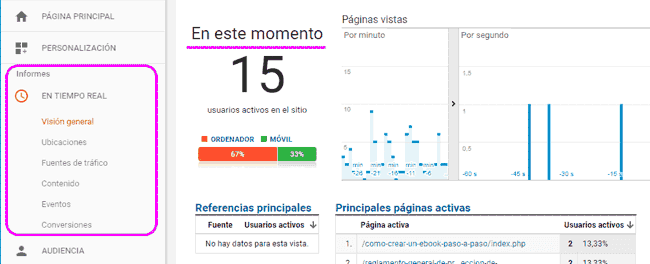
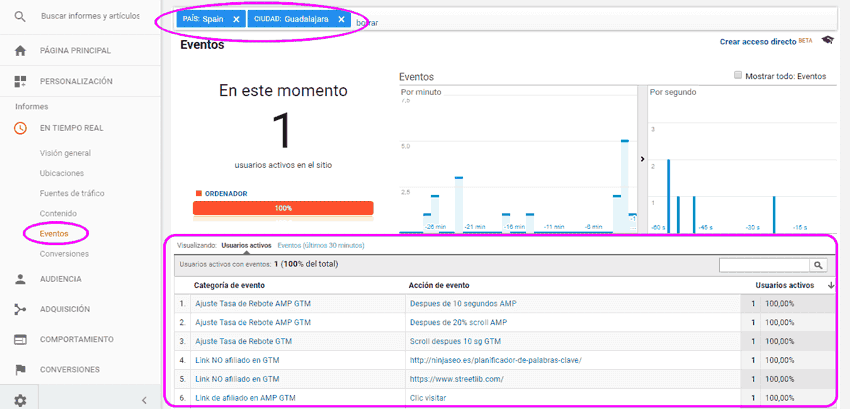
Como Google Analytics no te muestra en sus gráficas los datos que registre hoy tu sitio hasta que no pasen 24 horas, la mejor forma que tienes para comprobar «en vivo» si funcionan correctamente las etiquetas que acabas de publicar es usando la vista de En Tiempo Real de Google Analytics.
Aquí lo que suelo hacer yo es, primero entro en En Tiempo Real > Ubicaciones y selecciono Spain > Guadalajara, porque no suele haber visitas en tiempo real desde Guadalajara salvo las mías. 😃
Y con este filtro, ya entro en En Tiempo Real > Eventos donde voy viendo que efectivamente se registran los eventos lanzados por las etiquetas según hago clics en enlaces, etc.
Así puedes comprobar al momento que se han publicado bien los cambios en tu contenedor de Google Tag Manager. 🤗
🏷️ Otras etiquetas interesantes para Google Tag Manager
Hay muchos tutoriales sobre Google Tag Manager en general, pero he querido seleccionar estos que te dejo aquí porque van un paso más allá del «tutorial básico», y ahora que ya lo dominas seguro que te parecen también muy interesantes. 😉
- Recetas para Google Tag Manager – iMorillas.com
- Tutorial de marcado dinámico de datos estructurados – SEMrush
- Google Tag Manager – aditu.ai
- Cómo usar Tag Manager para analizar el grado de interacción con tus vídeos
¡Espero que te haya gustado! Y sobre todo, que te haya sido útil.
Ni que decir tiene que si conoces alguna otra etiqueta interesante para Google Tag Manager…
¡Cuéntamela! 😃
















































gracias por muy buen contenido, bien explicado.
Muchas gracias Alfonso! 😊
Hola, he estado configurando la etiqueta de google tag manager siguiendo tus pasos. Parece está todo bien.
Miraré luego si recibo hits, también he quitado el código de seguimiento de analytics antiguo que tenía en el header porque dejé de recibir hits durante un més, cuando antes recibía cada día.
Gracias, ha sido de gran ayuda. Otro día leo el resto del post!.
Gracias @cristinabarredo:disqus !
Revísale de todas formas con el depurador y la vista de visitas en tiempo real de Google Analytics, y entra desde una ventana de incógnito de tu navegador para confirmar que funciona.
Ya me contarás y gracias a ti por leer y comentar! 🙂
Buenas Rubén,
Me encanta tu creatividad con el nombre de la etiqueta de Google Analytics 😂. Yo también como buen ing. informático la pondría tal cual.
Quería añadir que si en vez de Genesis se usa GeneratePress también se puede insertar el código de manera muy sencilla en el apartado Hooks o Ganchos GP. Prácticamente igual a como lo explicas.
El artículo está escrito al detalle. Quizá he echado de menos cómo insertar Quantcast o alguna otra app de Aviso de cookies en Google Tags. Ya que con esto podemos conseguir mejor velocidad de carga de la web.
Por otro lado, te quería consultar si recomiendas instalar el plugin de AMP para que Google adapte mejor las páginas al móvil.
Gracias por tus consejos!!!
Un abrazo!!
jajaja gracias @disqus_VrfxkeXsZI:disqus ! Creatividad al poder!
La verdad es que GeneratePress es otra joyia de theme que me encanta, y que traiga también su propio apartado de Hooks es gloria bendita! jeje.
Respecto a lo de Quantcast, justamente tengo en mi lista de cosas por hacer, cómo añadir el de Cookiebot, que es el que uso ahora y lo tengo añadido precisamente en GTM, porque de hecho tienen creadas sus propias etiquetas, lo que facilita mucho la instalación. Mira: https://support.cookiebot.com/hc/en-us/articles/360003793854-Google-Tag-Manager-deployment
Respecto a lo de AMP, la verdad es que hay gente a favor y en contra. A mí personalmente me mola, y más cuando aporta ciertos detalles para un blog que Google parece «reforzar» en las SERPs (ya solo por eso, yo lo implemento, jeje).
Además que parece que el tema de medir la carga de una web y con todo esto del LCP y otras métricas Google dijo que lo mediría con la versión AMP de la URL si es que existía, y lógicamente eso dará tiempos mejores que la versión no-AMP.
En fin, creo que bien implementado, con un diseño homogéneo y tal, para un blog merece la pena. 🙂
Un abrazo y gracias a ti por leer el post y comentar! 🙂
Gloria bendita tus respuestas. Aunque en IdeandoAzul usamos Quantcast conozco también Cookiebot, le voy a echar un ojo a ver si tiene mejor implementación con Google Tags.
Un abrazo Rubén!!!
No hay de qué! Ya me contarás 🙂
Hola Ruben!! mil gracias por este artículo!! creo que es un tema algo complejo de entender, al menos para mi, pero tu lo has hecho super sencillo y me has ahorrado horas de buscar y rebuscar! Desde ahora me convierto en una fan incondicional de tu blog!! 🙂
Jejej, muchísimas gracias @merche_p_rez:disqus !! 😊
Me alegro de que te haya sido útil y sencillo de entender, de verdad; esa es mi primera premisa, que cualquiera pueda entenderlo.
Cualquier duda que tengas ya sabes! 🙂
GRAN POST! Simplemente gracias, muy buen trabajo!!!
Muchísimas gracias Accuarella!!! 😊
Un placer, y gracias a ti por el comentario, jeje.
El cracks de cracks!! Te agradezco, todo bien explicado! Recién entendía para qué era Tag Manager y ahora ya me queda más claro, infinidad de cosas que desglosar de los servicios de Google.
Muchísimas gracias @njuadl:disqus !! 🙂
Ya lo ves, esto es una herramienta brutal e infinita de posibilidades. A darle caña! 🙂
Buenas de nuevo, vuelvo con otra duda,
Con esta configuración, ¿Cómo bloqueas las Cookies? ¿No es necesario bloquearlas porque no recoger datos personales? Yo tambien uso Genesis en mis proyectos y en los de clientes, así que la solución tuya, me va a servir a mi casi siempre.
Un saludo
Buenas @jmarenas_eco:disqus !
En mi caso uso cookiebot, que precisamente tienen ya por defecto unas etiquetas ya creadas para meterle al tag manager y que vienen de lujo, mira: https://support.cookiebot.com/hc/en-us/articles/360003793854-Google-Tag-Manager-deployment
Con eso te mete 3 posibles eventos y ahí defines que por ejemplo la etiqueta de Google Analytics solo se active cuando se lance el evento de Cookie estadística activada. 🙂
Ya me dirás!
Pues voy a mirarlo. Muchas gracias!
Muchas de nada, ya me dirás! 🙂
Buenas Ruben,
Estoy configurando GA4 en Tag Manager y tengo problemas en la versión AMP.
En la versión normal, al ir a meter el codigo de analytics en una etiqueta puedes elegir entre Universal Analytics o GA4, pero si es espacio de trabajo es AMP solo permite meter la de UA, pero entonces no ve recogerá los datos en GA4. ¿Como se soluciona esto? ¿Que información desconozco para que esto sea así?
Muchas gracias
PD: Me encanta tu podcast Bloggeando 😉
Buenas @jmarenas_eco:disqus y gracias!! 😊
Pues es que efectivamente el GA4 está muy verde en AMP, al parecer todavía no lo tienen «montado» para AMP, y mira que me extraña con la caña que le meten, pero bueno, me supongo que lo acabarán haciendo de alguna forma sencilla…
Un saludo!
Muchas gracias, Estaré pendiente para cuando salga
No hay de qué @jmarenas_eco:disqus ! 🙂
Hola magnifico artículo, estoy intnetando implementar activadores de temporizador pero no consigo encontrarlos en Google Analytics 4, yo creo que estan bien configurados ya que con el test de prueba se ectivan correctamente y a parte si dejo la pestaña de tiempo real de Analytics 4 aparecen. El problema esta que con la nueva versión de Google Analytics 4 luego intento acceder a taves de los eventos y no hay forma que aparezcan. Haber si me puedes decir una vez implementados a Tag Manager como los podré ver en Analytics.
Muchas Gracias.
Rafa Corts
Buenas @RafaCorts:disqus !
Pues en Google Analytics sé que los eventos los puedes ver desde Comportamiento > Eventos, pero en GA 4 no lo sé, aún no le he metido caña la verdad, pero quizá sea desde el menú Interacción > Eventos ??
Échale un ojo a ver y me dices!
Un saludo Rafa.
Buenos días, y enhorabuena por el artículo . He instalado GTM en mi web, y, al ir a dar de alta analytics, no tengo ningún código que empiece por UA-, sino por G-F….No sé si es que he hecho algo mal, o que ha desaparecido la posibilidad de generar esa etiqueta. ¿ Qué puedo hacer? Gracias
Buenas @cyepsicologos:disqus y gracias! 🙂
No te preocupes, eso es porque estás usando el código de Google Analytics 4, la nueva versión de Google Analytics. En ese caso, en Google Tag Manager lo que tienes que agregar es un Etiqueta del tipo «Google Analytics: configuración de GA4», y ahí te pedirá que metas el ID que empieza por G-F…
Si quieres usar una cuenta de Google Analytics «normal», entonces sí la etiqueta que tienes que añadir en Google Tag Manager es la de «Google Analytics: Universal Analytics».
Espero haberte resuelto la duda!
Un saludo.
Por último agregar que si trabajas en un tema pero en el child… pues copias el header.php y allí agregas luego del el script de GTM y cuando tengas que actualizar, no se ver’a afectado.
Qué grande @diego_galmarini:disqus, gracias por el tip!!
Sí, en mi caso lo agrego a través de un plugin, pero efectivamente si se mete a pelo en el theme, hay que tener cuidado con las actualizaciones, y siempre es recomendable tener un child, y más si haces muchos cambios como yo para personalizar cosas, jejeje.
Gracias de verdad!
Graciás Rubén, de lo mejor, mejor, mejor que he visto. Sólo me ataña una cuestión. Cuando voy a definir el objetivo en Analitycs (para medir clicks en enlaces de afiliados) necesito indicar la Categoría, Acción, Etiqueta y Valor, si bien en tu tutorial veo que Acción = {{Click URL}} y Etiqueta = {{Click URL}}. ¿Cómo pongo eso en Analitycs a la hora de definir el evento? (eso no lo pilla). Gracias
Muchísimas gracias @disqus_4my4L4xoVC:disqus !!
Verás, en los objetivos de Analytics puedes usar también expresiones regulares y puedes usar directamente el nombre de la categoría del evento que hayas usado en Google Tag Manager.
Por ejemplo, en mi caso en GTM uso como Categoría «Link de afiliado en GTM», así que en Analytics pongo esto en el objetivo (el .* significa cualquier caracter): .*Link de afiliado en GTM. Luego como en GTM el valor de Acción es la URL de afiliado, en mi caso para medir objetivos de clics en mi enlace de afiliado del curso de seo, y esa URL termina en «cursodeseo», pues en el objetivo de Analytics pongo: .*cursodeseo.
Y con esto ya tendría mi objetivo para medir clics en ese enlace.
Te paso imagen para que quede más claro.

Espero que te ayude!
Gracias Rubén, no lo consigo. A ver donde estoy metiendo la pata:
– Categoría: en GTM puse como categoría CatDisco por lo tanto en Anaytics pongo en el campo categoría del objetivo .*CatDisco ¿es correcto? (no entiendo bien porque hay que poner ahí el .* si es un nombre exacto)
– Acción: en GTM puse como accion {{Click URL}}, si la web mía desde la que me hacen click es midominio.com/categoria/ y mi afiliación es con amazon.es, ¿qué tendría que poner en Analytics?
– Etiqueta: ¿el campo etiqueta lo dejas vacio en Analitycs?
Gracias!!
Buenas @disqus_4my4L4xoVC:disqus !
Efectivamente en Analytics en categoría no te hace falta meter el .* si es nombre exacto. Yo lo tengo así porque uso 2 nombres de categorías similares, pero en ti caso puedes usar el nombre tal cual.
En cuanto a la acción en Analytics, es la URL de afiliación, en la que el usuario hace clic, que en tu caso es la de Amazon. Prueba a poner en este caso por ejemplo tu tag de afiliado _21 será o algo así. A ver si te pilla por ejemplo el valor .*_21 (puedes dar a probar si el objetivo ha capturado datos en los últimos días para comprobarlo).
La etiqueta sería la URL ede tu sitio en la que tienes el enlace de afiliado puesto, por ejemplo en la categoría de tu dominio que mencionas. Eso es por si quieres hacer un objetivo concreto para esa página de tu sitio. Puedes poner por ejemplo .*categoria.
A ver si hay suerte!
No hay manera Rubén, y mira que he probado cosas. Fijate en la imagen como lo tengo puesto y nada… ¿alguna idea? Gracias crack
Si dejas Etiqueta y Valor vacíos y haces clic donde dice «Verificar de nuevo», ¿te sigue sacando tasa de conversión 0%? (suponiendo que hayas tenido algún clic en los últimos 7 días, claro). Es para descartar, a ver si el problema está en que en la acción no pilla los parámteros de la URL…
Sí, dejando vacio etiqueta y valor me sigue mostrando tasa de conversión 0% (cuando si he tenido clicks en los 7 días anteriores). ¿Cómo sigo?. Gracias por tu ayuda
mmm, huele a que entonces el campo acción no lleva parámetros de URL como la etiqueta de afiliado..Quizá puedas usar el plugin de Pretty Link (o hacer tú mismo la redirección 301) para hacer una redirección de una url de tu dominio a la de Amazon, y así en el objetivo pones la URL tuya de tu dominio (sin parámetros).
Hola, Rubén. Muchas gracias por tu post, es una pasada. Me ha ayudado muchísimo. Lo cierto es que no me atrevo a editar de nuevo el HTML de mi plantilla de wordpress ya que me da error. Y quiero intentar editarlo directamente desde mi cPanel. ¿Podrías por favor ayudarme para saber cuál es la cartera php que hay que tocar para añadir el fragmento de código GTM tanto la del header como la del body? Muchas gracias por tu ayuda.
Buenas Leire!
Gracias a ti por leerlo!
La cosa es que depende mucho del tema, por ejemplo, por regla general suele haber un header.php donde se puede meter el código que va en el header, pero no me atrevo a decirte nada concreto porque como digo, depende mucho…
Te diría más concretamente, pero ahora mismo me pillas en unas semanas muy liado, lo siento Leire! 🙁
Lo dicho, gracias por leerlo y dejar tu comentario! Un saludo.
Nunca tendremos suficiente dinero para pagarte estos tutoriales Rubén. Acabo de instalar Tag manager + Analytics en la web de Planeta M en un abrir y cerrar de ojos.
¡Abrazo y mil gracias!
Ole ole! Gracias a ti por aplicarlo y comentar @polrodriguezriu:disqus !
Oye y por lo de pagarme por los tutoriales, lo podemos hacer a plazo sin problema también eh? 😛
jajajajaja bueno, si es a plazos aún 🤣 Ahora voy a ver si puedo instalar el schema de audioobject con tagmanager. Ya te contaré 😉
ostras, pues eso también me interesa, ya me dirás sí. Aunque en mi caso no sé si «valdrá» al tener todos los episodios en la misma landing… Le echaré un ojo! 👌
Genial el post! Ya he instalado el plugin y se han creado las páginas AMP! Mi duda es, porqué no me aparecen las urls en el informe de tiempo real? He hecho comprobaciones, y todo parece estar correcto. Sin embargo, no se me refleja en el informe de tiempo real. Podrías ayudarme?
Buenas @aliciafernndezosuna:disqus !
Por lo que dices, has creado las páginas AMP y le has metido GTM para AMP, ¿es así? Prueba que efectivamente se lanzan los eventos de GTM desde las páginas AMP con el Tag Assistant, y si es así, visita una página AMP con el informe de tiempo real de Google Analytics en pantalla, a ver si se refleja (debería).
Hola @rubenalonsoes:disqus , muchas gracias por responder. He vuelto a realizar cada uno de los pasos desde el principio y sigo sin poder ver resultados en tiempo real. Además, el Tag Assistant nos indica que hay un warning con el id «Same web property ID is tracked twice.», aunque sí que indica que hay un evento pageview enviado.
Saludos,
Ali
En principio parece que AMP está bien implementado sí, pero no puedo saber si el GTM está correcto, aunque si dices que lanza el evento pageview entonces parece correcto… ¿Te salen las visitas de ayer a páginas AMP en los datos de Google Analytics (los que no son en tiempo real)?
Hola @rubenalonsoes:disqus , tenemos dos vistas distintas sobre la misma propiedad y nos hemos dado cuenta que una de ellas sí que muestra las urls AMP en tiempo real. ¿Te ha ocurrido algo parecido en el pasado?
Muchas gracias,
Ali
Ahhhh vale, entonces parece que te lo está mostrando bien, solo que entiendo que una de las vistas tendrá algún «filtro» que mostrará otros datos que la otra vista no muestra. Entiendo que tenéis 2 vistas porque cada una quizá se centre en cosas distintas ¿no?
Si lo que quieres es que se vea en las 2 vistas, habría que ver exactamente qué filtros o segmentos tenéis para cada vista, porque la que no lo muesre es probable que de alguna forma no tenga en cuenta las URLs de AMP.
Bueno, por lo menos ya hemos aclarado lo más «gordo», jeje
Hola Rubén, muchas gracias por la ayuda! esta es la única explicación que le encuentro. Ya que en una de las vistas parece haberse vuelto loca, aunque no consigo averiguar al 100% el error! Aún así, un millón de gracias por tu paciencia y ayuda! Muy Top! Aquí tienes una fan! =)
No hay de qué @aliciafernndezosuna:disqus ! 🙂
Bueno, si al final descubres más de la razón por la que pasa con esa vista no dudes en contarlo! jeje
Un saludoo
Hola Rubén!
Gracias por el post, lo haces de manera que se entienda muy bien 🙂
Quizás haya visto la luz al leerte…
Quiero simplemente saber de dónde (web externa) ha venido el visitante que le da a «enviar» en mi formulario de contacto (contact form 7), al ver que explicabas como configurarlo para «trackear» los clicks en enlaces salientes me pregunto si ,mediante alguna variación, se puede saber cuándo hacen click en el botón de «enviar».
No sé si éste método puede funcionar, de no ser así perdón por mi ignorancia… 🙁
Gracias @juantaracenasaavedra:disqus !
Creo que te refieres a saber la página referida de la que viene la visita y capturarla por ejemplo al enviar el formulario, ¿verdad? Pues en principio creo que se puede, aunque es verdad que si viene de un sitio externo a tu sitio, parece que cada vez es más complicado saber la procedencia por temas de seguridad, pero aun así échale un vistazo a este post por si te ayuda: https://www.analyticsmania.com/post/referrer-in-google-tag-manager/
Hola Rubén!
Correcto, eso el lo que busco jeje Le voy a echar un ojo al enlace, muchas gracias por responder 🙂
Un placer, ya me contarás!
Esta genial, solo que he encontrado un error al momento de aplicar el script… en ves de utilizar ‘ hay que podificarlo por ‘ … se ve muy parecido pero da error… entonces quedaría:
—————————————————————
var listenerScrollGA = function() {
window.removeEventListener(‘scroll’, listenerScrollGA); // solo trackea el evento una vez
window.dataLayer.push({‘event’:’Timeout y Scroll’, ‘eventCategory’:’Ajuste Tasa de Rebote GTM’, ‘eventAction’: ‘Scroll despues 10 sg GTM’});
}
setTimeout(function() {
window.addEventListener(‘scroll’, listenerScrollGA);
}, 10000);
—————————————————————
Luego el artículo es un gran aporte y muy bien explicado.
Muchísimas gracias @diego_galmarini:disqus !!
Sí, no sé por qué al editarlo me pone una coma en vez de otra. 🙁
Voy a ver si lo arreglo, gracias!!
Fantástica aportación, cuando comencé a estudiar Tag Manager casi me muero del susto. Gracias por esta clase magistral, pondré en marcha con tu permiso los conocimientos 🙂
Muchas gracias @consultorseosevilla78:disqus!! Por supuestísimo, dale caña a GTM porque ya ves que parece más complicado de lo que realmente es, y tiene un potencial brutal.
Ya me contarás qué tal, y gracias por tu comentario Sergio!
Hola Rubén, te doy la enhorabuena por el trabajazo aunque voy a ser crítico. Como SEO que soy, es triste ver como llenáis de contenido hasta límites que sinceramente ofenden a la vista tan solo por puro posicionamiento. No sé la de horas que te ha llevado este artículo (no quiero ni pensarlo), pero es tan denso, tan largo y tan «coñazo» hablando claro que lamentablemente resulta inservible. Una pena de verdad porque en un vídeo te habría quedado genial y sin meter más texto irrelevante genial. Tarde o temprano Google también penalizará estas practicas espero. Sabes lo triste de esto? Que lo principal de tu título ahora debo buscarlo en un vídeo de YouTube que seguramente me explicará como hacer esto en 5 minutos, una pena. Saludos
Buenas @manusmith:disqus!
Entiendo lo que dices, un contenido largo está claro que siempre es un peñazo sí, te lo digo yo que normalmente leo los post en diagonal hasta que encuentro lo que ando buscando, jeje.
A ver, la idea del post no es leerlo todo de principio a fin tampoco, si buscas un manual general de GTM o algo concreto de GTM te basta con ir a la parte concreta que lo explica a través de la tabla de contenidos. Esto en un vídeo quizá no le queda tan claro a un usuario que empieza (ojo, que se puede hacer perfectamente marcando los tiempos del vídeo y titulándolos, claro), pero a mí personalmente siempre me ha gustado más el escrito porque es más fácil «escanearlo» como te digo que con un vídeo que tienes que vértelo sí o sí (y algunos vídeos son un coñazo también que no veas jajaja).
En fin, siento que no te haya gustado Manu, y entiendo perfectamente tu postura aunque en algunas cosas no la comparta, de verdad. Le echaré una pensada por si veo interesante añadir un vídeo explicando el proceso. 👍
Un saludo.
Brutal el post, gracias. Tengo una duda. Cuando dices: «Si ya tenías algún código en tu sitio para registrar las visitas en Google Analytics, recuerda quitarlo para que no te cuente el doble de visitas»… hay que eliminar monsterinsigths o google site? Gracias
Gracias @daniperiko:disqus !!
Pues si has usado Monstersights o Google Site para añadir el código del GTM, entonces no los quites claro, porque lógicamente ya se encargarán estos plugins de gestionar el código y de no meter el de Analytics (no recuerdo ahora si te dejan activar alguna de las 2 opciones o cómo lo harán).
Pero si has metido el código «a mano» o sin usar ningún plugin de estos, entonces los puedes quitar, efectivamente, porque el código de Analytics y los eventos que se lanzan se hace desde el código del GTM. 🙂
Ya me contarás!! Un saludo.
Vaya pedazo de post, entro cada vez que debo instalar Google Tag Manager! Dale caña con más contenido de este Rubén 🙂 Nos ayuda muchísimo!
Un saludo y muy atento a tus nuevos posts
Muchísimas gracias Adriá!! 🙂
Da gusto con comentarios así eh? jejeje.
De verdad, gracias!
Otras; venía a decir lo mismo que Adrià. Es más sencillo pasar por aquí en cada instalación que hacerse con la jerga de Google.
Creo que más abajo ya comenté al respecto, pero insisto: Grandísimo post. Muchas gracias Rubén
Muchísimas gracias @albertocotes:disqus !!! De verdad, mil gracias porque estas consas animan una barbaridad. 😊
Muchas gracias por este tutorial Ruben, mis respetos la verdad.
He hecho tal cual como indicias, pero se me esta presentando algo espero me puedas ayudar.
Cuando reviso los clic que recibo en Amazon no coinciden con las cantidad de eventos que me registra analytics, normalmente se registran menos y con una diferencia casi del doble. Me podrías orientar en que pudiera estar pasando.
Muchísimas gracias.
Buenas @kevinsalom:disqus !
La verdad es que en Amazon afiliados no estoy muy puesto, pero es posible que te esté contando solo los clics únicos (de una misma IP o persona)? Pudiera ser eso, ya que Analytics sí que lanzaría un evento cada vez que se haga clic aunque sea de la misma persona, y sin embargo Amazon solo cuenta cuando se instaló la cookie para ese usuario que hizo clic.
No estoy seguro, pero podría ser.
Excelente post súper trabajado. Muchas gracias. Me funcionó todo salvo una insignificancia: No funciona en mi página principal.
Dudo mucho que sea un problema que me puedas resolver por acá, pero pasa que no puedo ver el panel de depuración en mi dominio principal («inconciencia.com») ni se registran lo eventos, pero sí se ve y registran en las extensiones («inconciencia.com/conferencias», «inconciencia.com/capacitaciones» y otras).
Si a alguien de la comunidad se le ocurre algo, estaré muy agradecido. 😀
Mmm, vaya qué raro, es posible que el patrón de página donde se tenga que activar el evento no esté englobando a tu página principal… Pero sí, es complicado sin verlo 🙁
Una maravilla de tutorial. Me ha ayudado 1.000, Rubén. Con recursos así, el que no le tira a GTM es porque no quiere 🤣
Muchísimas gracias @flixortiz:disqus !! Así da gusto sacar tutoriales!! jeje 😘
Antes de lanzar mi pregunta… Gracias CRACK!
Mi duda, espero no quedar como tonto:
¿El Id de seguimiento de GA es el mismo para la versión normal de mi web y la versión amp?
Un placer Erick, gracias a ti por el comentario! jeje
No hay preguntas tontas para saber de algo que no se sabe Erik, no te preocupes. Y sí, la ID es la misma, porque ya sea AMP o no-AMP, es realmente la misma web. 👌
Gracias por la respuesta casi inmediata, seguiré paseando por tu web.
Saludos lml
Gracias a ti entonces! 🙂
Hola de nuevo Rubén!
Estuve configurando, siguiendo tus indicaciones, la tasa de rebote en pc. Pero al guardar me sale este error «Hay un error en la línea 3, carácter 28: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char»
A qué se debe? Según GTM el error está en el código.
Puede que el problema esté en el nombre de eventcategory y eventAction? Es decir, que el nombre no sea el mismo? El nombre del evento como tal, sí es el mismo: Timeout y Scroll.
window.dataLayer.push({‘event’:’Timeout y Scroll‘, ‘eventCategory’:’Ajuste Tasa de Rebote GTM’, ‘eventAction’: ‘Scroll despues 10 sg GTM’});
No, me da que son las comillas. Es que al copiarlas y pegarlas directamente paree que pega una comilla distinta. Prueba a «reescribir» las comillas tú mismo @esanchez93:disqus porque me huele a que es eso…. A ver si funciona.
Era eso 😀
Gracias crack.
Genial! No hay de qué @esanchez93:disqus ! 🙂
Hola!
Fantástico tutorial Rubén, me has ahorrado horas y me has salvado de estar perdido. Gracias por tu tiempo, le daré a algún enlace de los asociados -)
Un cuestión que puede ser interesante y que me ayudaría mucho: ¿Como creo y activo las etiquetas para un cuestionario de la web? Unos los he creado desde wordpress con Coctac Forms y otros a pelo en páginas que no están hechas con WordPress (aunque están en el mismo dominio)
Gracias de nuevo
Muchas gracias a ti @javieralonsomajagranzas:disqus por leerlo, el comentario y ese clic! jejeje.
No he entendido muy bien la pregunta, no sé si exactamente lo que quieres es enviar eventos a Google Analytics sobre quién hace el cuestionario, por ejemplo, ¿puede ser? Una forma podría ser que si el cuestionario al terminarlo te envía a una URL final dando las gracias o algo así, que en GTM lances un eventos especial para controlar quién llega a esa URL, aunque si ya tienes configurado Google Analytics, esto mismo ya lo puedes ver directamente ahí, sin añadir eventos especiales en GTM.
No sé si te referías a eso…
Así lo hago actualmente para saber la efectividad, pero para poder marcar el envío de un cuestionario como un objetivo en las campañas de Ads Google necesito añadir la etiqueta pertinente en GTM. No sé cómo crear esa etiqueta 🙂
Un millón de gracias
Ahhh ok, ahí con Google Ads me pierdo, pero seguramente ya tengo alguna implementación para medir objetivos de Google Ads. Mira, a ver si van por aquí los tiros: https://support.google.com/tagmanager/answer/6105160?hl=es
Hola Rubén!
No sabia de esta herramienta de Google, gracias por el aporte!
Un placer @metelidrissi:disqus !
Pues dale una oportunidad porque es brutal, ya lo verás. Puedes hacer virguerías 👌
Genial!! Me ha valido muchísimo. Me faltaba algo para que funcionase correctamente y siguiendo tus pasos lo he conseguido sin problemas. 🙂
Genial Clara!!! Pues me alegro mucho de que te haya sido útil, de verdad. Ahora a sacarle partido!! 🙂
Conseguido! Gracias Rubén. Gran tutorial!
Ole ole!! Me alegro @disqus_IXJejKfBnu:disqus, gracias a ti por seguirlo y por tu comentario! 🙂
Genial tu artículo, me ha sido de gran ayuda!!! Te guardo en favoritos jejeje
Muchísimas gracias @disqus_q0ddCNA0IX:disqus ! Así da gusto, jeje. 😊
Hola Rubén, gracias por el post, que currada,
Estoy configurando el Google Tag y tengo un problema al configurar lo del scroll en 10 segundos para mejorar las métricas del Analytics.
El caso es que me da error al darle a vista previa por algo del código HTML, esto es lo que me dice:
«Error del compilador JavaScript
Timeout y Scroll para mejora de rebote
Hay un error en la línea 3, carácter 28: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char»
Yo he copiado el código tal cual, ¿a qué crees que se debe el error?
Gracias.
Buenas @jos_ribera:disqus y muchas gracias!
Sí, es que al copiar el código seguramente te esté copiando las comillas simples mal.
Por ejemplo, en vez de ‘scroll’ es ‘scroll’ (no se aprecia mucho, pero son distintos tipos de comillas).
No sé por qué lo hace, pero ya me ha pasado más veces. Cuando copies el código cambia las comillas simple que veas y escríbelas de nuevo. Seguro que es eso, ya verás.
Ya me contarás! 🙂
Vale, ahora sí que podido, pero he tenido que cambiar todas las comillas.
Gracias.
Genial @jos_ribera:disqus, gracias a ti!
Majete, por fin arranqué a trastear con Tag Manager el miércoles pasado pero no me cuadra, me esta volviendo loco porque no entiendo que ocurre, a ver qué opinas…
Los códigos están bien instalados y contabilizando visitas en tiempo real sin problemas pero las visitas son bastantes más que las que reflejan las estadísticas diarias al final del dia y me tiene loco esto porque aunque tardase unas horas al principio en ponerse al día son muchas menos que las que refleja en tiempo real, la mitad tranquilamente.
No hay dos códigos de analytics duplicados ni nada, todo ok. No sè, estoy por volver al analytics clásico aunque me haya encantado tag manager pero no le veo lógica por ningún sitio…
A ver si se te ocurre algo 🤔🤔
Buenas @Wb6Q4WAiF8:disqus !!!
Pero ese comportamiento te pasaba antes con las visitas en tiempo real vs datos del día?
Estaba pensando que lo mismo era por algún rebote muy alto, porque Google Analytics sé que no tiene en cuenta el tiempo de las visitas si son rebotes, pero juraría que sí que lo tienen en cuenta en el «número de visitas», así que eso no creo que sea.
Quizá puedas volver al código «normal» de GA y comparar el comportamiento.
Y ojo, que puedes usar GTM para un montón de cosas más aunque mantengas el código de GA puesto como siempre, jeje.
Ya me dices tío!!
¡Hola Rubén! Excelente tutorial. Sólo me falta configurar los eventos de clic en enlace de afiliados como objetivos en Analytics, ¿sabrías cómo hacerlo?
Gracias Juan Carlos!

Sobre configurar objetivos en Analytics puedes ver muchos ejemplos buscando en Google, pero por ejemplo yo para enlaces de afiliado al curso de SEO lo tengo configurado así como te pongo en la imagen. Se trata de definir el objetivo en base a un evento que contenga los nombres de evento, etiqueta, etc. que configuré en GTM. A ver si te sirve!
Gracias por tu rápida respuesta Rubén, eres un crack 🙂
Siguiendo el ejemplo que me pasas, ¿cómo configuras eso mismo pero para los enlaces de afiliado tipo /visitar/, /ir-a/, etc?
Si te fijas en este post de GTM en la parte donde hablo de los enlaces de afiliado, lo que hago es «filtrar» ese tipo de enlaces para lanzar un evento a Google Analytics, y lo que se ve en la imagen de aquí es como capturo ese evento (que en mi caso llamo Link de afiliado en GTM) para crear un objetivo y que en la acción de ese evento además si termina en cursoseo (porque en la acción ponía la url) es que se trata de la afiliación del curso SEO.
Espero haberlo aclarado! 🙂
Siempre puedes ir probando en tiempo real y ver si recibes eventos y captura los objetivos correctamente.
Mi más sincera enhorabuena por el post y la forma de explicar que tienes. Conecta !!!. Saludos,
Muchísimas gracias @marcosdelavega:disqus !! 😊
Wow! artículo de los densitos @rubenalonsoes:disqus , de los que hay que exprimir. Ojalá lo hubiese visto cuando instalé Tag manager me hubiese ahorrado muchos quebraderos de cabeza.
Saludos y enhorabuena por el currazo!
Muchas gracias @PabloJRoca:disqus !!
No te negaré que me pegué una currada haciéndolo… jajaja. Pero me vino genial para hacerlo yo mismo mientras lo explicaba todo.
Gracias! 🙂
¡Hola Rubén! pedazo de guía, miles de gracias!!!
Tuve un error qal generar el evento para reducir el rebote, copio-pego
Error del compilador: JavaScript
Ubicación: Timeout y Scroll (la etiqueta HTML que hicimos para reducir el rebote).
Descripción: Error en la línea 3, carácter 28: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char
¿por casualidad sabes a qué error se referirán? yo conté cuál era el carácter 28 de la línea 3 y me salía el paréntesis y el de después era la comillita de «scroll». Te paso la línea 3:
window.removeEventListener(‘scroll’, listenerScrollGA); // solo trackea el evento una vez
muchas gracias, un abrazo
Buenas @lucadelcastillo:disqus y gracias!
Vale, creo que puede ser por las comillas simple, no sé por qué pero me ha pasado más veces, que si se copia del texto del post luego las pega como otras comillas que no son.
No se aprecia mucho, pero si te fijas en las comillas de ‘scroll’, en esta primera línea NO son las buenas:
window.removeEventListener(‘scroll’, listenerScrollGA);
Y en esta segunda línea sí:
window.removeEventListener(‘scroll’, listenerScrollGA);
Si quieres, cambia a mano las comillas simple que veas y ponlas otra vez (la comilla simple que hay en el teclado debajo del signo de interrogación) y a ver si así funciona ok?
Ya me dices con lo que sea!
Un saludo.
yeaahhh Rubén! eso era lo de las comillas!! al copiar-pegar el script que hay en el post, se ve que no me pilló el formato. Sustituí las comillas de forma manual como me aconsejaste y ¡solucionado!
Un abrazo
Genial @lucadelcastillo:disqus !! La verdad es que no sé por qué lo hace, yo creo que es el formato de «código» que escribe mi wordpress; tendré que echarle un vistazo.
Un saludo! 🙂
lucadelcastillo (:
Gracias Rúben: Como podrás ver le hemos sacado bastante «jugo» a uno solo de tus artículos, je! A mí, por otra parte, solo me falta usar tu método para crear etiquetas para mis enlaces de afiliado y listo. De nuevo, gracias y, saludos!
PD:
Yo que tú, reviso lo del Disqus. Recuerda que, después de escribir un comentario tan largo (como los míos:) no cualquiera se banca que Disqus no te de bola y, tener que cortar y pegar el mismo en otro lado.
Lo que hace es que, luego de escribir el comentario al «registrarse con Disqus, pones tu nombre y correo pero, si tienes contraseña por que, prefieres … «comentar como invitado»… te obliga a pasar la captcha y, después, nada.
Un placer Francisco, y siento todo el tema de los comentarios que no se anidaran!
Un saludo!
Una última cosa Rubén: Te comento que, acabo de chequear en mi Analitycs que, tuve 2 visitas de Guadalajara (España). Eres tú? (lo cual confirma que, todavía sigo «viendo» las IP completas, je!). Saludos.
Sí, soy yo. Pues entonces no sabría decirte el tema de las IPs :(.
Saludos.
Y no hay caso con tu plugin (Disqus), Haga lo que haga (incluyendo lo de la captcha) no me deja responderte en el hilo del comentario. Asi que, la sigo por aquí, que se le va a hacer:(
Hola: Me volví mono pero… lo logré!!! (je!)
Desde hace como 4/5 horas que, me metí en un foro de la comunidad de wordpress.org donde (entre otras), tenían esta inquietud (la del plugin Cookie Consent) y, averigué que, para poder aplicar lo del GeoIP a Europa y, aunque sea provisoriamente (porque el creador del plugin no da bola), uno de los participantes de dicho foro, creo un código que, al incorporarlo al function.php del tema hijo hace que… funcione, je! Asi que, ahora sí. Si borras tus cookies y, vuelves a ingresar a mi sitio (o bien, directamente usas este enlace; https://atutrabajo.org/?=delete) debería aparecerte una bonita barra – no tanto como la que estoy viendo tuya peeero – con el aviso de mis cookies, exclusivamente para mis visitantes de la UE). Podrías probar y confirmarme? Gracias. Saludos!
PD: Si algún día quieres tratar sobre este plugin para tus lectores, avisame que, te envío el código en cuestión el cual (como indica el mismo participante del foro), puede ser usado tanto para la UE como para cualquier otro continente de los que, figura en el apartado del plugin (Por ej.: Para EEUU, hay que cambiar EU por NA en el código y, en lugar de seleccionar todos menos Europa – en el apartado del plugin Cookie Consent – seleccionar todos menos Norteamérica).
Genial! Ahora sí sale. 😉
Acabo de probar y, efectivamente, desde un navegador de incógnito, me aparece el espacio en blanco que mencionas (en el caso de mi sitio) y, en el caso de tu sitio, me vuelve a aparecer tu barra de …»Este sitio tan chulo…»
Veo que, entonces, no le has puesto ninguna restricción de país o continente como en mi caso y, entonces, te pregunto…
Conviene tener la barra de cookies para todo el mundo?
(Yo quise restringirla solo a UE por que es obligatorio y, en el resto de los países, me «ahorraba» unos segundos pero, veo que tú, y unos cuantos que he leído, no me «restringen» a mí – que soy de Argentina – ni a nadie).
Tu que opinas? (respecto de la barra, digo)
Saludos!
PD: No sé que pasa pero, cuando pongo mi nombre y mi correo en Disqus me tira lo de la captcha y, la flecha de «enviar», permanece en gris (como que no me da bola, je!) En cambio cuando arranco con un nuevo comentario, no me hace ese problema.
Vaya, y si haces lo del captcha tampoco te deja?
Efectivamente yo no diferencia por país o continente, así que si ves que es mucho jaleo, pues pónselo a todo el mundo y listo, jeje.
Un saludo!
Pero, la tiene conmigo tu Disqus, je! (No me deja seguir el hilo de los comentarios»)
Así que, de nuevo, te respondo por acá (que se le va a hacer)…
Pues, que suerte que estás «a mano», je!
Lo del ID puede ser pues, ya había creado la etiqueta Google Analytic y, recién hoy, le agregué a esa variable, lo del anonymize. Y sí, lo miré en «tiempo real» pero, tal vez, como tú dices, tenga que esperar 24hs, no?
Y sí, lo de las cookies es ese …»como un espacio en blanco»… que mencionas pero bueh!
Voy a hacer algo que no quería por lo mismo que mencionas respecto a que …»me tarda mucho en cargar»… y es que, le voy a eliminar lo de que excluya a todos menos a la UE pero, veo que, por ejemplo en tu caso, la barra no aparece. ¿Como haces? (o es que no nos aparece a los que ya estuvimos por aquí?)
Por último y, en cuanto a lo de la carga, mi idea es, poner todo «a punto» (incluido el contenido) y, después, contratar alguien para que, me lo resuelva pues, por mi parte, he intentado de todo lo que «pulula» por Internet y… hasta aquí llego, je!
En rigor de verdad, las «soluciones» que encontré, me «descajetaban» el estilo que busco darle a mi sitio asi que, prefiero terminarlo y, recién después, enfocarme en esa problemática.
Saludos y, gracias!
Vaya, pues es raro que no te deje responder sobre mis respuestas para seguir el hilo. 🙁
Lo de la carga también depende del sitio del que acceda el usuario (en mi caso estoy más lejos), pero aun así he notado que tarda mucho sí. Eso empezando por un buen hosting que suele ser importantísimo, se gana mucho en velocidad.
Lo de las cookies es porque una vez que las aceptas se guardan un tiempo hasta que caducan. Puedes limpiar las cookies de tu sitio o probarlo desde una ventana de incógnito que no guarda cookies. En Chrome por ejemplo una ventana de incógnito se abre pulsando Ctrl+Shift+N. 🙂
Un saludo!
Te respondo con un nuevo comentario pues, parece que tu Disqus no me deja seguir el hilo del comentario…
Hola Rubén. Gracias por responder tan rápido.
Pues, te comento que… una «buena» y, una «mala».
La «buena» es que, efectivamente, No me altera en nada lo del plugin de «Este sitio contiene cookies…»
La «mala», acabo de revisar mi Analytics y, a pesar de que, en la vista previa de Tag Manager dice que…
…»Configuración de Google Analytics
{fieldName:’anonymizeIp’, value: ´true’}»…
Resulta que, me aparece Mi Ciudad (Quilmes), je!
¿Tendrá algo que ver con que, además, me aparece que…
{fieldName:’cookieDomain’, value: ´auto’}»…?
Igual, dejo la etiqueta peeero, no se para que estaría sirviendo si, como decías …»lo que pasa es que no sabrás exactamente en qué ciudad o pueblo se encuentra la persona»… pero, si tu dices que, cumplimos con la RGPD entonces… cumplimos, je!
Aprovecho que estás «al toque», le quito provisoriamente (por un ratito) la capa de «en construcción» y, te mando el link de mi sitio que es; atutrabajo.org para que, «de paso» me digas si, lo del plugin de, «El sitio contiene cookies»… funciona en la UE.
Se aceptan críticas y sugerencias pero, por favor, ten piedad de alguien que, recién empieza con esto de wordpress, je!
Saludos!
Buenas Francisco!
Pues a ver, no sé si quizá es que ya te esté asignando un id de usuario anterior al haberlo hecho anónimo y por eso reconozca tu IP… ¿lo estás mirando con las estadísticas en tiempo real? Porque las que muestra GA son pasadas 24 horas, no sé si será por eso…
Ya he entrado, y la verdad es que me tarda mucho en cargar… Arriba, encima de los botones de redes sociales, me sale como un espacio en blanco, no sé si sale ahí lo de las cookies, pero no sale nada más 🙁
Hola Rúben (soy yo… de vuelta:) Me «comí» un detalle y es el siguiente:
En el paso 5 (corregido) nos das un método para (según tu mismo lo mencionas)…
…»recoger las IPs de tus visitas de forma anónima»…
Ahora bien, yo quiero cumplir con Todo lo de la RGPD (que, entre nos, me tiene los «coso» al plato, je) pero, soy de Argentina (fuera de la UE), recién estoy empezando (de hecho mi sitio, todavía está «en construcción») y, para empezar, necesito Toda la velocidad de carga que pueda (tu sabes lo importante que es esto).
Ergo, acabo de instalarme el plugin «Cookie Consent» siguiendo este tutorial https://www.wpbeginner.com/plugins/add-cookies-popup-wordpress/ (en inglés) que, ni punto de comparación con los tuyos, obvio:) y que, si bien en el mismo no se aclara, tal y como podrás ver en las imágenes del mismo, contiene un «apartado» que, utilizando otro plugin (el GeoIP Detect) como se indica, te permite la posibilidad de excluir zonas «Exclude Zones» (para el que le interese, hay que instalar y activar dicho plugin «extra» » Ir a Ajuste GeoIP Detection » General Options y, Marcar la casilla que dice «Add a country-specific CSS class to the -Tag» para – luego de Guardar estos ajustes – dirigirse nuevamente al plugin de Cookie Consent y, recién entonces, excluir la/s zonas que se quieran).
Luego de Tooodo esto y, de haber verificado que funciona correctamente, decidí excluir a Toodo el mundo, excepto, por supuesto a la UE.
Es decir que, mi barra de «Este sitio utiliza cookies…» (bla, bla), sale únicamente, cuando a mi sitio, ingresa alguien de ahí, je.
«Resumiendo» (ponele:):
Si hago lo que sugieres (de anonimizar la ip), probablemente, la funcionalidad que busco de mi barra de cookies, deje de ser efectiva.
Pero, por otro lado, tampoco quiero dejar de cumplir con la RGPD.
Tu, que recomiendas?
(PD 1: Mientras escribía esto, me respondí a mi mismo y es que, en mi opinión, lo tendría perfectamente configurado, dado que, si los de la UE me autorizan las cookies, también – implícitamente – me autorizan a que recoja sus ip. O no?)
Aguardo tus comentarios.
Saludos!
PD 2: Como te mencioné mi sitio está «en construcción» pero, sería interesante saber tu opinión y «de paso» probar mi configuración con alguien que es, precisamente de la UE, je! Ergo, si alguna vez quieres ingresar para chequear esto, «chiflame» y le quito la «capa» de «en construcción» por unos días y/o te envío un enlace por correo.
Buenas Francisco y gracias por tu comentario, porque tiene unas dudas muy muy interesantes la verdad.
Te cuento, el tema de recoger las IPs de forma anónima, lo que hace es ocultar el último octecto de la IP, por ejemplo 192.168.255.xxx. Con esto lo que pasa es que no sabrás exactamente en qué ciudad o pueblo se encuentra la persona, pero sí que seguirás sabiendo por ejemplo su país, lo que te vale perfectamente para saber si estás dentro de la UE, así que esto no debería de afectarte.
Espero haberte respondido, jeje. Y por cierto, muy chulo eso de controlar a quién mostrar esta captación de datos según su país, eso de hecho lo hacen algunos periódicos digitales. 👌
Un saludo y gracias!! 🙂
Hola Rubén: Excelente (como siempre bah:)
Solo me quedan un par de dudas antes de proceder con esto…
1) Actualmente tengo instalado el código de analitycs con el plugin CAOS pues, es el único que, pude ver que, no afectaba demasiado el rendimiento (puntuación en PageSpeed) del sitio.
Preguntas:
1.a) Debo desactivarlo y/o borrarlo? y, de ser así,
1.b) Antes o después de implementar esto?
2) Vi que, haces mención de como registrar eventos del tipo «enlaces de afiliado».
Pregunta:
Tienes algo parecido para botones? (tengo un par que, redirigen a Paypal)
Aguardo tus comentarios.
Desde ya, muchas gracias.
Saludos!
Buenas @disqus_pCAUiFSPAP:disqus !
Perdona el retraso en contestar que se me había pasado este comentario, jeje.
Voy al grano y te respondo:
1) Efectivamente, la idea es que solo tengas 1 código de Google Analytics que sea el encargado de enviar los eventos de las visitas, etc. Así que lo suyo es que solo tengas 1 de los dos, o el que enseño aquí a través de GTM o el del plugin que comentas. Puedes hacerlo antes o después, van a ser solo unos pocos minutos en los que convivirán ambos código a la vez. Lo importante es que cuando pongas uno, luego quites el otro o que lo quites antes de ponerlo, da lo mismo. Si quieres, puedes darle a guardar en GTM cuando lo tengas todo justo después de desactivar el plugin. 🙂
2) Respecto a lo de los botones, habría que ver exactamente qué «patrón» usa el enlace que tienen esos botones, pero al fin y al cabo el procedimiento es el mismo sea un botón de PayPal o un simple enlace de texto. La idea es encontrar ese patrón de la URL de la página de destino a la que va el enlace o el botón, y meterlo en GTM tal y como explico para saber si se ha pulsado o no.
Espero haberte resuelto las dudas!! 🙂
Un saludo y a por ello!
Hola Rubén. Gracias por responder. Te comento que lo del botón ya lo resolví siguiendo otro artículo que, te agrego al comentario para que, lo «mastiques» y, lo agregues como info adicional para tus lectores. El artículo en cuestión es el siguiente; «Seguimiento de Clics con Google Tag Manager y Google Analytics» | albeiroochoa.com | https://albeiroochoa.com/seguimiento-clics-tag-manager-google-analytics/#comment-12209 Fijate que, muestra como puedes averiguar por ejemplo, los patrones que, la propia herramienta te recomienda en cada caso. Espero que te sea útil para ampliar este u otros artículos relacionados. Yo, por mi parte te comento que, me gustó lo de la etiqueta «Timeout y Scroll para mejora de rebote» pero, cuando termino todo el proceso y, le quiero dar a «Vista previa» antes de guardar todo, me aparece lo siguiente…
…»Validar contenedor
El contenedor tiene los errores siguientes:
Error del compilador JavaScript Timeout y Scroll para mejora de rebote
Error en la línea 3, carácter 28: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char»…
Que podrá ser?
Nuevamente, gracias por toda la info.
Aguardo tus comentarios.
Saludos!
Otro sí, digo: Mientras te esperaba, le agregué una etiqueta mucha más «simple» y que encontré en este artículo…- Cómo ajustar la Tasa de Rebote en Google Analytics | joseluispg.com Lo que hace es aplicar algo similar a lo que explicas pero, a los 30 segundos. Espero que sea útil. Saludos!
Muchísimas gracias Francisco por la info!! El de Albeiro además es muy interesante precisamente por la forma en que recupera la clase CSS si no sabes de antemano la que es en ese caso (usando por ejemplo el inspector de elementos de Chrome). Muy bueno.
Respecto al fallo que te da, es posible que te haya copiado mal las comillas simples del código que hay aquí. A veces pasa. Intentar quitar esas comillas simples y volverlas a escribir, a ver si así te lo reconoce bien.
Gracias por todo! 🙂
Ups! No vi tu última respuesta (Oportunidad de mejora I: Algo que me avise cuando alguien sigue el hilo de un comentario, je!). Respecto a lo de las comillas, ya instalé lo de los 30 segundos que te comento en el anterior comentario (valga la redundancia). Y, en rigor de verdad, ahora estoy instalando el Pixel de Facebook con similares características (aplica a los 30 segundos). Así que, para no seguirmela complicando, prefiero dejarlo así y hacer que ambos eventos (en GTM y en FB) sean +/- similares. En cuanto a esto último, te comento que, lo estoy haciendo (ahora) con el plugin Pixel Caffeine que, te recomiendo tengas en cuenta para estudiarlo y armarte algún pedazo de tutorial de esos a los que nos tienes acostumbrados, je! Yo, por mi parte, estoy aprendiendo de un montón de fuentes distintas y, la verdad es que, me «volví mono» pero lo logré. La enorme ventaja que tiene este plugin es que, tiene TODAS las funcionalidades de los demás GRATIS. La desventaja (como todo en la vida, je!) es que, el hecho de que este usando tantas fuentes distintas es porque… NADIE tiene un supertutorial como los tuyos (Oportunidad de mejora – Capitulo II). Espero que te sirva. Saludos!
Jaajaja, muchas gracias por el feedback!! Pues me apunto esta info! jeje
Lo de los comentarios, al final de todos los comentarios Disqus tiene un botón de «Suscríbete» para que te lleguen notificaciones, aunque es verdad que no se ve muy allá… jeje
Un saludo y gracias!!!
Rubén un enorme ¡GRACIAS! por este increíble post. ¿Cuántas horas te habrá llevado en crearlo?
Justamente estaba buscando como realizar un evento para los enlaces de Amazon afiliado con Tag Manager y ¡Bum!, me das la solución pasito a pasito.
Muchas gracias en verdad y también por los enlaces que adjuntaste para seguir aprendiendo aún más sobre Tag Manager.
Muchas gracias Samy!!
Pues lo mío me costó, si, pero bueno, lo hice bien a gusto, me gusta mucho este formato de post tutorial, y haciendo un poquito cada día se lleva bien. 😀
Lo importante es que te haya sido útil, así que genial! Jejeje. De verdad, gracias!
Un saludo y ánimo con esos enlaces! Jejeje
Y de hecho este formato me agrada mucho porque una novata como yo lo entiende claramente y además, atacas puntos que en realidad ayuda para medir en diferentes proyectos. Los enlaces de afiliado por ejemplo había buscado en algunos post y nada fácil de hacer.
Gracias de nuevo, ya lo tengo funcionando =)
Saludos.
Sí, lo de los enlaces de afiliado además es que puede ser un poco jaleo porque cada uno es un mundo, así que si esta forma que es la que uso yo, sirve a más gente, pues genial, jeje.
Qué bueno que ya lo tengas funcionando @disqus_8CKt40Cjdz:disqus ! 👌
Hola Ruben, me ha venido genial este artículo porque apenas empiezo a usar google tag manager y pues decirte que la parte del rebote lo he solventado con un temporizador primero, en vez de html, le he colocado 20 segundos y cuando hago la vista previa se ve activo justo después de ese tiempo, ahora leyendo tu post creo que lo mejor sería ponerle a 10 segundos, porque tienes razón ya no contaría como rebote.
La forma como explicas todo me dió mucha más información e ideas sobre otros usos ¡Gracias! en serio,
Un abrazo,
Flor.
Muchísimas gracias a ti @flormpecasique:disqus por el comentario!!
Me alegro de que te haya servido, de verdad, y sobre todo de que te pueda aportar nuevas ideas, porque las posibilidades son infinitas!!
Mil gracias Flor!! 😊
Genial, muy buen totorial.
Muchísimas gracias @josecruzchavez:disqus ! Espero que te sea útil! 🙂
Sensei, he aprendido mucho en esta publicación, gracias por tu dedicación para traducirnos a los mortales cómo hacer todas estas configuraciones. ¡Saludos!
Muchas gracias a ti @sergioadfox:disqus !! 🙂
Y de sensei nada, jeje, un simple alumno más de todo esto que aprende haciendo y tocando, jeje.
Un saludo!
¿Cómo un friki de GTM como yo no había leído esto?, vaya currazo, enhorabuena. Un par de añadidos:
Si utilizas Genesis sí se puede utilizar el primer plugin que mencionas, solo hay que elegir «personalizado» en «colocación del código del contenedor». Lo dice el mismísimo Tomas Geiger (acento alemán yo aquí).
En mi caso solo utilizo el plugin para insertar el data layer y disfrutar de las maravillas del comercio electrónico mejorado de Analytics. En webs normales o de afiliación lo inserto desde functions.php como alguien comentó por aquí, sin plugin.
La chicha está en trackear clics en enlaces en las webs de afiliación solo a Amazon. En mi caso en los enlaces que salen de imágenes o texto utilizo id=»lo que sea» como selector para el clic, aunque la opción de expresiones regulares es un puntazo. Se complica más si utilizas plugins que traen los productos con la API de Amazon porque encontrar un identificador común para los enlaces que generan desde imágenes, precio, etc es una tarea a la altura de la que te has metido aquí.
Las posibilidades de GTM son infinitas. Para segmentar públicos en Facebook Ads es la caña también.
Enhorabuena por el currazo!
Qué bueno verte por aquí @disqus_mIu6N7Tvwf:disqus y gracias tío!!
Llevas toda la razón en lo del plugin, yo es que soy muy fan del Simple Hooks y por eso lo recomendaba preferiblemente para Genesis, pero con el otro te vale perfectamente sí.
La verdad es que lo del trackeo de los clics es brutal. Lo bueno de poder usar el selector CSS es que tienes muchas posibilidades, ya sea por un id o por un class, y esto último podría ser una opción en lo que comentas de los plugins que tiran de API, solo si usan como patrón por ejemplo clases CSS, etc. Esto lo tendrás tú más trillao seguro, que eres un Jedi de la afiliación Amazon.
Pues eso, que a mí GTM me tiene flipao, y poco tiempo paso toquiteando y probando cosas para lo que me gustaría, la verdad, porque es jodida magia lo que se puede hacer aquí.
Lo dicho, gracias a ti por dejar tu feedback Álvaro, que para mí eso es oro en paño!!
Un abrazoooo