Por unas cosas o por otras, estas últimas semanas he estado leyendo y analizando mucho este tema del porcentaje de rebote. Se trata de uno de los pilares del famoso «comportamiento del usuario» para cualquier web o blog, y ya sabemos que lo que le gusta al usuario, le gusta a Google… Así que te explico qué es esto de la tasa de rebote y cómo puedes medirla correctamente con Google Analytics.
✔ ¿Qué es el porcentaje de rebote?
Lo primero de todo es dejar bien claro qué es eso de la tasa de rebote o porcentaje de rebote y que suena tan mal, ¿verdad?
Según nos cuenta el propio Google, se trata del porcentaje de sesiones que visitan única y exclusivamente una página de tu sitio web sin que Analytics reciba ningún evento más de que se haya interactuado con ella.
Dicho de otra forma, un «rebote» sería una visita que llega a una página de tu sitio y se va sin haber entrado a cualquier otra página de tu sitio o sin hacer clic en ningún botón o enlace.
🚀 ¿Afecta al SEO tener una tasa de rebote alta?
Parece lógico pensar que si las visitas entran a tu blog y luego se salen de él sin visitar más páginas o sin hacer nada más, podría ser un indicador de que no le interesa tu sitio o blog, y por lo tanto Google no te posicionará bien, ¿verdad?
Ok, el rebote es algo malo, hasta aquí sencillo. Pero fíjate que con esta definición de lo que es el rebote, Google está metiendo estos 3 ejemplos en el mismo saco:
- Una visita entra a una página de tu blog y se sale al poco tiempo porque no es lo que buscaba.
- Una visita entra a una página de tu blog, se queda mucho tiempo porque es justamente lo que andaba buscando y luego cierra el navegador.
- Una visita entra a una página de tu blog, se queda mucho tiempo porque le gusta y luego se va a otro sitio escribiendo la URL en el navegador.
Si tuvieras que elegir en qué ejemplos la visita muestra más interés por tu blog, seguramente escojas el 2 y el 3. ¿Verdad?
¿Te parecería justo que Google posicionara igual el ejemplo 1 que el 2 y el 3?
Por eso Google no tiene en cuenta sólo el rebote, sino también el tiempo de permanencia en la página; otro concepto importantísimo en el comportamiento del usuario (y que precisamente te había marcado con colores). 😉
Así nace lo que muchos expertos llaman dwell time, que mediría el tiempo desde que un usuario hace clic en un resultado de búsqueda en Google hasta que vuelve al buscador desde esa página por la que entró.
A mayor dwell time, mejor posicionamiento web
Con esto además se tendría en cuenta el porcentaje de rebote y el tiempo de permanencia, y Google podría valorar el posicionamiento web de una forma mucho más fiable.
📊 Analizando el rebote con Google Analytics
Ok, está claro que no todo el rebote tiene por qué ser malo ni afectar al SEO. El problema es que Google Analytics no lo tiene tan claro…
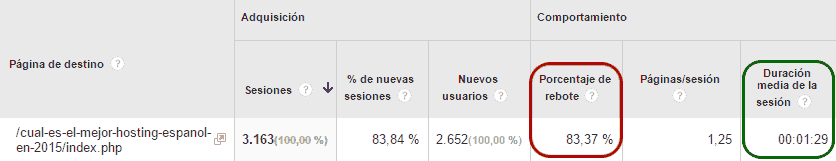
En este blog por ejemplo, uno de los artículos con mejor posicionamiento web en Google para varias palabras clave muy competidas es este sobre hosting en España.
No sólo se posiciona bien, sino que además es rentable al generar comisiones de afiliación cuando el lector se dirige a la página del proveedor de hosting para contratarlo, pero antes de que eso pase es normal que el usuario investigue más, que vuelva al buscador sin interactuar más con el post para seguir buscando, etc. Y quizá luego vuelva a la comparativa y entonces sí haga clic en el hosting que recomiendo.
En otras palabras, en búsquedas relacionadas con ese post es normal tener mucho rebote. Y como el tiempo de permanencia de los que no «rebotan» es bueno (menor dwell time), Google parece entender que el artículo es útil para el lector y lo posiciona bien.

Porcentaje de rebote de las visitas que vinieron desde Google
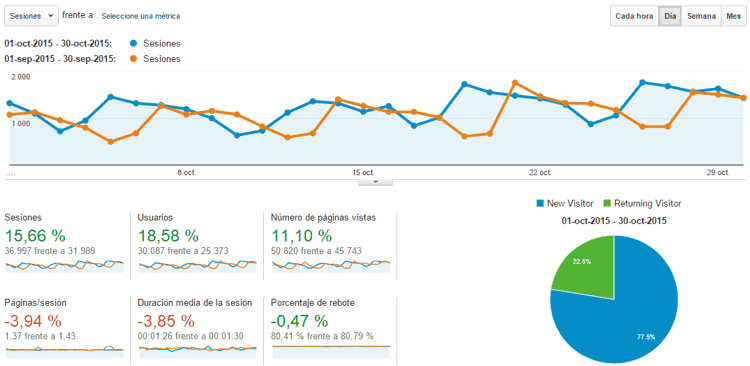
Y como puedes ver en estadísticas mensuales, es un comportamiento que se generaliza en todo el blog.
Duración media de la sesión: 1 minutos y 26 segundos
Porcentaje de rebote: 80,41%
Es decir, que por definición está metiendo en el mismo saco cualquier tipo de rebote, pase mucho tiempo o no y me convenga o no.
Y lo que es peor (agárrate que vienen curvas), como bien explica Víctor de la Iglesia en este peazo de post, si Google Analytics trata esa visita como un rebote no contabilizará el tiempo que estuvo y mostrará que ha permanecido en la página 0 minutos y 0 segundos, aunque haya estado 8 horas.
¡¿Cómo te quedas?!
¿Entonces de qué me vale que Google Analytics me avise de que tengo un porcentaje de rebote brutal como si por ello tuviera que sacrificarme en un ritual satánico? Pues me vale lo mismo que un cenicero en una moto: DE NADA.
🔨 «Arreglando» el porcentaje de rebote
Hay muchas formas de modificar el código de Google Analytics para «arreglar» la tasa de rebote, pero voy a mostrarte las 2 que me parecen más interesantes con lo bueno y malo de cada una.
Ojo, quiero que entiendas bien el concepto «arreglar el rebote» porque realmente no va a cambiar nada en cuanto al comportamiento real del usuario. Es decir, que los usuarios seguirán haciendo lo mismo tal y como lo hacían hasta ahora.
Lo que pretendo con estos «arreglos» es que Google Analytics me muestre los datos de otra forma. Que los datos se adapten mejor a la realidad de mi blog y a sus objetivos.
Porque como bien dice el propio Google:
El porcentaje de rebote y su mejora es algo tan particular como su empresa.
Por ejemplo, para mí un rebote «real» y que me preocuparía es que la visita se vaya a los pocos segundos de haber entrado. Ése es el que quiero que me muestre Google Analytics, porque ese sí que me indica que puede afectar al SEO.
1- Establecer un límite de tiempo para anular el rebote
Ésta es la modificación más lógica y por la que optan muchos bloggers. La idea es que a partir de X segundos esa visita ya no cuente como un rebote «avisando» a Google Analytics, aunque luego se vaya sin visitar más páginas o hacer clic en nada.
Lo bueno
Así también verás como visitas «normales» las que por definición serían un rebote pero han estado más de X segundos, porque a partir de los X segundos sería una forma de entender que tu contenido le está siendo útil o interesante.
Lo malo
Poner un valor a X que tenga sentido con el contenido de tu blog y el tiempo medio de permanencia en el sitio. Además, a no ser que pongas un código de seguimiento de Google Analytics distinto para cada página de tu blog, estarás usando el mismo límite de tiempo para todos los artículos, ya sean largos o cortos.
¿Cómo se hace?
Primero busca el código de seguimiento de Google Analytics que tengas puesto en tu blog y comprueba que es el nuevo código de Google Analytics que con tiene la librería gtag.js (de Google Tag Manager), porque la llamada a los eventos cambia tal y como se explica aquí y es la más nueva. Si no la tienes, te aconsejo que la cambies porque es mejor. 😉
Y ahora sólo tienes que agregar la línea que te marco en azul como en este ejemplo en el que se le pone un límite de 25 segundos:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-tu_id');
setTimeout("gtag('event', 'Mas de 25 segundos de permanencia', {'event_category': 'Ajuste de Tasa de Rebote'})",25000);
</script>
Cuidado al copiar las líneas de color azul directamente porque puede copiarte mal las comillas dobles («) y simples (‘). Si quieres copiar la línea desde aquí, después borra y vuelve a escribir tú mismo las comillas dobles y simples.
2- Establecer un límite de tiempo y un evento de scroll para anular el rebote
Esta modificación es quizá más «exigente» y más precisa a la hora de entender que el usuario ha «conectado» con el contenido. En este caso la idea es que a partir de X segundos y cuando el usuario haga scroll esa visita ya no cuente como un rebote, aunque luego se vaya sin visitar más páginas.
Lo bueno
En este caso también verás como visitas «normales» las que por definición serían un rebote pero han estado más de X segundos y luego hayan hecho scroll en la página. Aquí el valor de X puede ser mucho menor que en la opción anterior, porque realmente es el evento de scroll el que daría a entender que tu contenido le está siendo útil o interesante.
Lo malo
Que sea un evento de scroll el que anule el rebote si el contenido de tu blog no tiene la longitud suficiente para que se pueda hacer scroll. Quizá es un caso raro, pero hay que tenerlo en cuenta por ejemplo en landing pages, páginas o artículos muy cortos que no tienen barra de scroll.
¿Cómo se hace?
Al igual que en la opción anterior, busca el código de seguimiento de Google Analytics que tengas puesto en tu blog y comprueba que es el nuevo código de Google Analytics que con tiene la librería gtag.js (de Google Tag Manager).
Ahora sólo tienes que agregar las líneas que te marco en azul como en este ejemplo en el que se le pone un límite de 5 segundos y el evento de scroll:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-tu_id');
var listenerScrollGA = function() {
window.removeEventListener('scroll', listenerScrollGA); // solo trackea el evento una vez
gtag('event', 'Scroll despues de 5 segundos', {'event_category': 'Ajuste de Tasa de Rebote'});
}
setTimeout(function() {window.addEventListener('scroll', listenerScrollGA);}, 5000);
</script>
Cuidado al copiar las líneas de color azul directamente porque puede copiarte mal las comillas dobles («) y simples (‘). Si quieres copiar la línea desde aquí, después borra y vuelve a escribir tú mismo las comillas dobles y simples.
☝️ Y si lo prefieres, también puedes hacer estos «arreglos» usando Google Tag Manager.
Aquí te explico cómo hacerlo (además de cómo instalar Google Tag Manager si no lo tienes).
📈 Los resultados del «arreglo»
En mi caso para este blog he elegido usar la segunda opción con el scroll, porque parece más precisa a la hora de «medir» el engagement del usuario.
Pero sobre todo la elegí porque un maestro del SEO como Rafa Sospedra me habló de sus ventajas (y Rafa es al SEO lo que el maestro Yoda al poder de la fuerza 😃). Incluso me comentó una variante más precisa en la que el evento saltase sólo cuando se hiciese una cantidad específica de scroll.
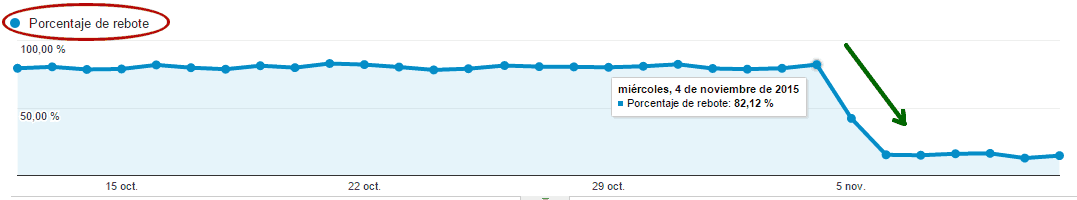
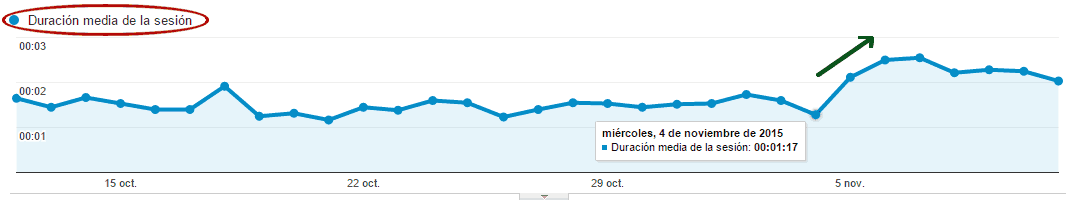
Pues aquí están las gráficas con el porcentaje de rebote y la duración media de la sesión. A ver si adivinas qué día añadí el «arreglo» en mi código de Google Analytics… 🙂
Recuerda: modificando el código de Google Analytics no mejoras tu porcentaje de rebote, sólo cambias la forma de capturarlo o medirlo para que se ajuste a tu blog y a tu propio análisis.
🚩 Conclusiones
Como ves, después de aplicar los cambios en el código ha mejorado mucho el porcentaje de rebote y también la duración media de la sesión.
Ahora por ejemplo tiene en cuenta el tiempo que pasan los lectores fieles que normalmente entran a leer sólo el nuevo post publicado (porque el resto ya lo conocen). O sea, que uno de los tipos de visitas más importantes que puede tener un blog, Google Analytics lo trataba como un rebote…
Y ahora sí, Google Analytics me muestra resultados más precisos y sobre todo más relevantes con los que puedo saber qué le interesa realmente a mis visitas y qué no.
¡Ah! Y para que no te conviertas en una visita «rebote», aquí tienes una buena guía para medir el SEO y el marketing de contenidos con Google Analytics. 💪




Excelente artículo!!!
Sólo una duda, ¿Cómo se podría adaptar esto si lo que tienes es el código enlazado con GTM? Es decir, que el código no esta implementado en la web, lo llama GTM.
Buenas!
Pues mira, échale un vistazo a este tutorial que tengo de Google Tag Manager donde explico esto mismo: https://miposicionamientoweb.es/google-tag-manager/#ajustar-la-tasa-de-rebote
Mil gracias Rubén
Despues de seguir todos los pasos, al intentar hacer vista previa me da un error en el código.
«Hay un error en la línea 3, carácter 28: Parse error. Character ‘‘’ (U+2018) is not a valid identifier start char»
¿a qqué se puede deber?
Ya lo descubri, son las comillas.
Sí, ojo con copiar/pegar el códigho tal cual porque luego pega unas comillas distintas.. 🙁
Hola Rubén! Perdona la molestia, pero tengo un problema a la hora de implementar la primera alternativa, la del tiempo definido únicamente. Básicamente, cuando añado tus líneas de código en mi script de GA, la herramienta deja de recibir datos (lo he comprado varias veces entrando yo mismo a mi web y viendo si estoy como usuario en tiempo real, obviamente habiendo retirado anteriormente la previa exclusión de mi IP).
He copiado el código en la misma posición que indicas, lo he escrito varias veces introduciendo yo mismo cada carácter (para <> aplico Alt+174 y Alt+175), tengo asegurado que el plugin que utilizo para añadir código al header funciona correctamente…
Además, si lo compruebo con la extensión de Google Tag Assistant, solo visualizo procesos de GTM y otro que se describe como «Global site tag (gtag.js)», pero ninguno de Google Analytics como antes. He mirado incluso si se envía la solicitud correspondiente de GA desde mi web a sus servidores desde los datos de la Network, y nada.
Si sabes donde puedo encontrar el problema te lo agradecería, seguiré buscando pero me parece indispensable arreglar este aspecto de GA. Gracias de antemano!
Buenas @disqus_GU5ybXsOIu:disqus!
En algunos comentarios me han indicado que al copiar las comillas simples parece que se copia un tipo de comilla que no es la «buena».
Y además las comillas dobles ahora WordPress las transforma en lo que se llaman las comillas dobles castellanas (<<), aunque por lo que me dices estas ya las has cambiado por comillas dobles "normales", es así?
Prueba a re-escribir estas comillas simples a ver si es eso y me dices ¿ok?
Pff perdona por la pérdida de tiempo Rubén, había entendido que la forma correcta de escribirlo era con « y », y no con las típicas comillas dobles («)… Me he liado yo solo con lo que decías en las notas que añades justo debajo del fragmento del código 🤦🏻♂️.
Parece que GA ya responde bien, estos días comprobaré cómo de bien funciona el método, perdona de nuevo y muchas gracias por el aporte!!
Nada que perdonar @disqus_GU5ybXsOIu:disqus !
De hecho al final gracias a este comentario me he puesto a intentar «arreglar» que aparezca bien puesto el código en este post, y parece que ya sale bien formateado con las comillas que tendrían que ser, jeje. Así por lo menos evitamos malentendidos para futuros lectores. 🙂
Gracias a ti!
Ah pues me alegro que al menos haya servido para algo! ajajaja
Ya he comprobado que funciona perfectamente en GA, no registra las sesiones que visitan únicamente una página como rebote del 100% y contabiliza su tiempo de permanencia.
Gracias por todo Rubén!! 💪
Genial! Un placer @disqus_GU5ybXsOIu:disqus ! 🙂
Hola, Rubén:
Lo primero, gracias por la entrada y felicidades por el blog. Te seguimos muchos «desde la sombra».
Añadí el código que controla también el scroll, y todo muy bien.
Pero desde hace un par de días el Lighthouse de DevTools me canta lo siguiente:
«chrome.loadTimes() is deprecated, instead use standardized API: nextHopProtocol in Navigation Timing 2. https://www.chromestatus.com/features/5637885046816768.»
¿Tiene que ver con tu última actualización del artículo, y tengo que cambiar «ga(‘send’,…» por «gtag(‘event’,…»?
En caso afirmativo, ¿qué ocurre con «function(i,s,o,g,r,a,m)», donde se usa tres veces el «ga(…?
En caso negativo, ¿qué es lo que sucede? ¿cómo lo soluciono?
Gracias por tu atención.
Muchísimas gracias @disqus_iFue4dlMLm:disqus ! 🙂
Pues no te sabría decir, no he visto que me esté dando ese aviso. En principio por lo que comentas parece que esa función de loadTimes() es de chrome, así que no tendría nada que ver.
De todas formas, es recomendable que efectivamente uses las últimas librerías de Google Analytics que usan el gtag. Revisa la configuración de tu Google Analytics donde te dan el código y ya puedes implementar estos cambios que actualicé en el post.
Ánimo!
Vale, eso he hecho.
He cargado el nuevo código de Analytics que usa gtag, he añadido tu código (versión gtag), y sigue igual.
No me había fijado en que, efectivamente, parece de chrome y no de Analytics.
El warning me lo da analizando desde las DevTools de chrome; pero usando el Lighthouse como extensión no dice nada raro.
Veremos cómo sigue la película.
Localizado el problema. De alguna manera estaba relacionado con otra extensión de chrome.
Siento la «interferencia», y gracias por todo, Rubén.
Al menos he actualizado el código de Analytics 🙂
no pasa nada @disqus_iFue4dlMLm:disqus ! Lo importante es que ya sabemos de dónde viene, jeje. Un saludo!
Hola, gracias por el post. no termino de entender el tag para gtags.js. No se si te falta algo en el final. copio y pego y nada. Asi se pega, lo pongo todo en el mismo renglón pero aún así creo que falta algo, Me equivoco?
gtag(‘event’, ‘Mas de 25 segundos de permanencia’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
gracias
Buenas Pedro,
prueba a re-escribir todas las comillas simples que veas en el código, porque al parecer al copiarlo y pegarlo se pega con otras comillas que no son. Reesríbelas por las comillas simples, a ver si es eso y me cuentas.
Hola, estoy leyendo tu artículo y tengo una duda casi de principiante… ¿Dónde modifico el código? En la plataforma de Google Analytics? Hacerlo en el código fuente de la página me da algo de reparo, no hay otra opción para no cargarme configuraciones?
Entiendo además que solo he de añadir estos párrafos tras gtag(‘config’, ‘UA-xxxx-x’);
setTimeout(function() {
window.onscroll = function() {
gtag(‘event’, ‘Scroll despues de 25 segundos’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
}
}, 25000);
Buenas Victoria!
Sí, el código se modifica en la página web, donde tengas añadido el código de Google analytics para que pueda contarte las visitas. Haz una copia de seguridad antes por si acaso, o si conoces a alguien que pueda ayudarte si no lo ves me claro, mejor.
El código tiene que quedar tal y como lo pongo en el post, es importante porque si falta alguna coma, llave o lo que sea, puede fallar la web… 😔
Hola Ruben! como me gustan siempre tus posts. Muchas gracias.
Gestiono el blog de uno de mis clientes en el que tenemos más 30.000 sesiones al mes. Tenia un % de rebote muy alto. Casi un 90%. Y me parecía muy extraño, teniendo en cuenta que hay visitantes que están visualizando contenidos durante 15, 20, 30 min o más.
He añadido primero el código del scroll y luego he probado el del tiempo. Constato que rebote a bajado con cada uno a 2.5% de media. Ostras! pero es que ahora me parece muy muy bajo. Se que con un rebote del 0 – 1% supone algún tipo de problema tecnico, pero he revisado bien y lo veo todo correcto.
Te parece que ese rebote puede ser un error?
Gracias
Gracias por el comentario @carracelas:disqus !!
Mmm, sí que parece muy bajo ese rebote… piensa de todas formas que el scroll y los tiempo que pongo yo están pensados un poco con mi contenido, no sé si has puesto los mismos valores. Prueba si no a ver si te vale con un solo evento, o scroll o tiempo, al fin y al cabo se trata de ajustarlo un poco a la necesidad del proyecto, tampoco hace falta tener los 2 si no lo necesitas.
Ya me dirás si lo cambias a ver qué datos te da ok?
Un saludo!
Hola Ruben!
No los tenía los dos a la vez. Fui probando primero uno y luego otro y también con deferentes valores. Pero no me está funcionando. Ahora mismo el rebote está en casi 0%. No se que estoy haciendo mal. He revisado el código, las comillas, probado varios parametros … pero no va.
Para el tiempo, he probado 30s, 45s y 60s … y nada. Rebote proximo a cero.
Crees que debería ampliar estos valores?
Gracias por tu atención.
Mmmm, pues es raro, la verdad es que no sabría decirte con seguridad sin verlo in-situ @carracelas:disqus, está claro que hay algo ahí que no lo está dejando muy fino, sobre todo si sigue dando un valor cercano a 0% aunque aumentes el tiempo…
Puedes probar a meterte en Google Analytics en el informe de «En tiempo real» y probar a ver qué eventos lanza cuando entras desde una ventana de incógnito, si lo lanza efectivamente después de x segundos, si lo hace bien al hacer scroll o si lo está lanzando nada más entrar..
Siento no poder ayudarte mucho más Jorge 🙁
Ok @rubenalonsoes:disqus gracias … seguiré revisando
Hola de nuevo @rubenalonsoes:disqus … pues he probado a ver el evento en «tiempo real» como decías y si, si que lo está disparando nada más entrar. Parece que ahí está el error. Pero no se porque se está produciendo.
Te dejo el código que estoy usando por si ves algo que no cuadra.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-xxxxxxx-x’);
gtag(‘event’, ‘Mas de 45 segundos de permanencia’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
Gracias nuevamente por todo Ruben
Vale, por lo que veo te falta la llamada a la funcion de settimeout, que es la que retrasa el envío del evento justamente en esos 45 segundos.
setTimeout("gtag(‘event’, ‘Mas de 45 segundos de permanencia’, {‘event_category’: ‘Ajuste de Tasa de Rebote’
});",45000);
Dime si así te funciona, porque eso es lo que esté haciendo que te salga un rebote 0% sí.
Hola @ru@rubenalonsoes:disqus perfecto! ha funcionado. Tenemos ajustado el rebote en un 26%. Mil gracias por tu ayuda.
Oleeeeee, gracias a ti por el ahínco! jeje
Un saludo @carracelas:disqus !
No ha de qué Jorge, siento no serte de mucha más ayuda. 🙁
Hace una semana que se me ha disparado el rebote (y no sólo el de bloguersnet)
¿Estará relacionado con lo extenso de mis post?
¿Se duerme la gente leyendo?
¿Se les quita las ganas de seguir ahí?
🤔
¿Debería importarme?
Mmmm, mira a ver si has tocado algo con lo que haya desaparecido algún menú o la opción de visitar otros posts.al final de cada post (aunque a mí me aparece esto último bien en tu blog).
Habría que segmentar esos datos para saber más, si ese rebote sube en las visitas que vienen de google o de redes sociales, de qué país, si es en los que lo ven desde móvil o escritorio… Ves probando a ver si das con el «grupo» que más rebote tiene, y así sacas más conclusiones.
A ver, tocar he tocado de todo.
🤣🤣🤣🤣🤣
Pero no saco nada reseñable, excepto la subida de rebote y que entran por unas búsquedas…
Miedo me da el mundo!!
Mmm, es verdad que las que vienen de las búsqueda de Google tiene un porcentaje alto, pero aun así estas en concreto las compararía con un periodo de tiempo similar antes de la subida qde rebote que has notado, a ver si estas búsquedas desde Google ya tenía un alto rebote.
Las de bloguers suele ser alto, porque para poder votar te suelen pedir que entres al post (lógico) y mucha gente hace clic y solo entra para poder votar, sin leer el post (mira el tiempo medio de sesión que bajo).
Pues eso, que puedes comparar estos datos con los de fechas anteriores a la subida del rebote, a ver si ves algo. 🙂
Después de cotillear desde donde entran…
He sacado 4 conclusiones
1. Cuando la gente se golpea una mano y necesita sacar un anillo, no les interesa la etimología de la palabra, tampoco que les insulte. Buscan una solución (ahora he metido un vídeo de los bomberos, para disimular).
2. Los que buscan cómo adelgazar milagrosamente y se encuentran conmigo… Aplicable a todos mis trucos mágicos, como hacerse rico. Tampoco tienen una buena experiencia.
3. En Andalucía me leen menos que en Rusia.
4. Tengo a unos cuantos que están bastante rato, o no sé, igual se quedan dormidos.
Conclusiones: Sintetizar y dejar de insultar, puede ser la clave.
Aunque disfruto confundiendo y sembrando el pánico.
Así que…
Seguiré ofendiendo a incautos desconocidos, al menos, hasta que ya no entren tampoco nuevos y me toque cambiar de dominio.
Jajajaja, no cambies nunca, que se quede el que quiera, y al que no le gusta, bye. 🙂 🙂
Hola Rubén,
Excelente artículo.
Te escribo porque mi tasa de rebote es todo lo contrario. Es tan baja que llega al 0%. Sé que no está bien, pero no logro dar con una solución y llevo semanas buscando en internet pero nada parece funcionar.
Algún consejo?
Muchas gracias,
nabila
Buenas @nabi_la:disqus !
Vaya eso sí que es raro. Pero tienes visitas? Quizá es algo que está mal configurado en tu cuenat de Analytics…
Escribes unos artículos que son una maravilla!!! jajaja. Muchas muchas gracias!!!! Se entiende todo estupendamente 🙂
Mil gracias @disqus_q0ddCNA0IX:disqus!! Sí, mi idea es que esto del SEO no sea algo difícil, al revés, que todo el mundo pueda entenderlo fácilmente. Una vez que le pillas el «truco», no es tan complicado saber cómo funciona todo, jeje.
Gracias Belén!
Hola Rubén, es necesario especificar el lenguaje y si lo es como lo hago para hispanohablantes.
Buenas Agustín!
No te he entendido bien, especificarlo en dónde exactamente?
Quiero decirle a google que el idioma es español, pero no quiero que quede solo para un país. Lo que ocurre es que tengo demasiadas visitas extrajeras.
Ahhh, vale, entiendo. Bueno si es un dominio .es por ejemplo automáticamente Google sabe que te diriges al idioma español, pero si es un dominio internacional, entonces lo mejor es simplemente escribir en el idioma al que te diriges, y aun así, seguir las indicaciones de Google para la localización del contenido a idioma o países concretos como usando el atributo hreflang. Aquí tienes toda la info de Google: https://support.google.com/webmasters/answer/189077
Gracias, Rubén. Se leera y si encuentro alguna solución adicional te informo.
Genial, ánimo @disqus_YekIgZmY3z:disqus !
Hola muy buen articulo y con respecto a la plataforma y perdoname la ignorancia pero veo como que a los 5 minutos GA marca al visitante como si se hubiera ido aún estando en el sitio, hice la prueba y ese fue el resultado, ¿hay algún método para solucionar esto? Gracias.
Mmm, es raro @andy_d_a:disqus, juraría que Google Analytics no debería contarlo como rebote si aún no se ha ido y permanece la sesión abierta. Otra cosa es que tengas configurado un tiempo de sesión de máximo de 5 minutos, pero lo dudo vaya…
Buah!!! Brutal, Santiago me hizo saber que existía esta forma más “real” de interpretar el comportamiento del usuario en la web y aquí se explica de maravilla, muchas gracias Rubén.
La duda es que a día de hoy tengo que insertar los comandos que pones al final no??
Un saludo 👋
Muchas gracias @disqus_Z1i5knOqdW:disqus !
Eso es, tienes que ver qué librería de Analytics usas en el código que tengas insertado en tu web, que seguramente sea la más «moderna» de gtag, y añadir esas líneas que pongo en azul para esa librería según lo que quieres, si lanzar un evento por el scroll, etc.
Otra opción es hacerlo con Google Tag Manager, que es como lo tengo yo ahora. Te paso el tutorial donde explico como instalarlo y meter también estos eventos para el rebote por si te animas (Google Tag Manager es la caña 😃): https://miposicionamientoweb.es/google-tag-manager/
Ya me contarás!
Un saludo
Buenos días Rubén.
Desde hace varias semanas estoy intentando mejorar el porcentaje de rebote de mi web, que oscila entre 80 y 85%. Hace unos días leí tu interesante artículo y me decidí a probarlo. Pero lamentablemente no me funciona. He añadido el código de tiempo de permanencia en página que indicas
gtag(‘event’, ‘Mas de 20 segundos de permanencia’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
He probado situándolo en distintas posiciones dentro del código de analyitics, y en algunos casos me anula las visitas, y en otros no, pero no me rebaja el rebote.
El código de analytics que tengo es,
window.dataLayer = window.dataLayer || [ ];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘XX-XXXXXXXX-X’);
Te agradeceré, si es posible, que me indiques cómo puedo arreglar mi porcentaje de rebote.
Un saludo
Buenas @enriquepazos:disqus !
Prueba a reescribir las comillas simples que hayas copiado, porque puede que ese sea problema. A veces al copiar el código desde aquí y pegarlo en tu sitio las comillas no son las que deberían, te mete esta ‘ en vez de esta ‘ … Borra las comillas y escríbelas otra vez a ver si ese es el problema ok?
Un saludo!
Hola Rubén, gracias por el artículo.
Una sola pregunta, has notado alguna correlación directa en mejora del ranking en KW al poco tiempo de cambiar tu código y mejorar los indicadores de Rebote y Permanencia? ..en otras palabras hay relación causa/efectoSEO o intuyes que lo pudiera haber? 🙂 Gracias
Buenas @serseoinboundmarketing:disqus y gracias! 🙂
Pues no, no noté ninguna relación, y personalmente no creo que haya ninguna relación con estos indicadores que muestra Google Analytics.
Ojo, sí que creo que el SEO está muy ligado a la respuesta del usuario (permanencia, poggosticking, dwell time, etc.), pero no por los datos que muestra Analytics, que ya ves que se pueden manipular. 🙂
Un saludo!
Hola Ruben. gran artículo, detallado y específico, como esperamos.
Tengo una consulta: Tengo un porcentaje de rebote que según analytics ronda el 80% y la duración de la sesión, 1:30 min.
Me propuse modificar un poco el diseño de la página haciendo un ensayo sobre algunos post, pero descargando el excel de analytics, veo que en mis post el promedio de tiempo de la sesión es de 4,5 minutos. Eso se debe a que quité todos esas secciones de mi pagina que no son entradas o paginas si no otras cosas (url de imagenes, url de busquedas realizadas, y otras url que no sé qué son) y calculé el promedio, evidentemente subió.
La pregunta es simple, ¿eso te pasa a tí también? ¿Asumimos eso como normal?
Sobre el % de rebote sé que es alto, pero supongo que es por la temática de mi web. En una parte de la web hablo sobre inventarios, y en otra hablo sobre proyectos, son ramas un poco opuestas por lo que supongo normal que el visitante llegue y se vaya, contrario a la tuya que esta muy bien enfocada hacia el marketing digital.
Un saludo, desde Colombia, un seguidor!
Buenas Diego y muchas gracias!
Efectivamente eso puede ser muy normal, porque precisamente en esos apartados apenas se pasa tiempo, porque has entrado sin querer al pulsar una imagen, porque lo ves y vuelves al poco, etc. Lo importante es sin duda el tiempo de sesión en tus posts y páginas, que seguramente sean las que reciban las visitas y donde tengas lógicamente lo más importante de tu sitio.
Respecto al rebote, efectivamente puede ser también muy normal ese rebote en ciertas temáticas, y más aún cuando efectivamente tratas temas variados. Por eso siempre aconsejo crear sitios específicos sobre el mismo tema o al menos que estén estrechamente relacionados. Una cosa que puede hacer es intentar que en las páginas de una temática no aparezcan por ningún lado los de la otra temáticas, que estén 100% separados. Quizá así también mejores el rebote.
Muchas gracias por pasarte a comentar y ya me comentarás qué tal! 🙂
Un saludo Diego!
Excelente artículo
Tengo una duda. En mi web tengo artículos relativamente largos, en torno a las 500 palabras, además, por el tipo de artículos que son rara vez los visitantes siguen navegando por la web, con lo que la tasa de rebote está en torno al 82%
Implemente el código de scroll y tras 24 horas el rebote bajó al 77% pero estuve detectando que al comprobar en tiempo real las visitas estas me marcaban picos de hasta 50 visitas cuando nunca he llegado a esas cifras.
Analytics tras 24 horas no marca ningún crecimiento brusco de las visitas y las impresiones en Adsense están en la media con lo que entiendo que por algún motivo el codigo con el scroll me afecto.
Ahora he añadido el código solo con el evento de tiempo en 20 segundos lo que pasa es que no se si está bien:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘XX-XXXXXXXX-X’);
setTimeout(“gtag(‘event’, ‘Mas de 20 segundos de permanencia’, {‘event_category’: ‘Ajuste de Tasa de Rebote’})”,20000);
Espero que pueda decirme si está bien y porque al implementar el de scroll con tiempo los datos en tiempo real eran más elevados
Un saludo y gracias
Buenas @disqus_EQko9KY0WC:disqus !!
Pero, las visitas en tiempo real entiendo que luego también notarás esas subidas a las 24 horas en la gráfica de Analytics, no? ¿Usas Google Tag Manager? Lo digo porque a lo mejor has puesto el código de analytics además de el de GTM y quizá te está duplicando las visitas?
Otra opción que se me ocurre es que pruebes a entrar tu a tu web y ver cómo se comporta. Puedes fitrar por tu ciudad para tener más claro que veas cómo entra tu visita en tiempo real, y así puedes ver si te duplicado la visita, si salta el evento del scroll o ver algún otro comportamiento raro. En principio por lo que veo en el código no parece que haya nada mal…
Ya me dirás a ver si ves algo!
Un saludo!
Pues la verdad es que no se refleja ese aumento en las estadísticas de Analytics.
Ya te digo, implementé el código que pusistes con los 25 segundos de permanencia + scroll y los picos de las visitas en tiempo real se disparaban.
Ahora he implementado solo el código con el tiempo de permanencia en 20 segundos y parece que ya no se disparan.
El código de Analytics que utilizo lleva el de GTM, tal y como aparece en la web de Analytics, y ese código por si solo no me duplica las visitas
Ok, vale, no lo de GTM te lo preguntaba por si además de llevar el código de GTM, usabas también directamente la herramienta de Google Tag Manager, por si con la herramienta ya «disparaba» la visita, pero por lo que dices parece que no.
Otra cosa que se me ocurre es que el evento de scroll estuviera disparando otro evento por cualquier otro código de Javascript que también esté usando ese evento. Cuando tenías puesto el código de scroll, lo hacías usando la función que pongo en el código de «listenerScrollGA»?
La verdad es que no se me ocurre ninguna otra cosa, y sin poder verlo in situ para ver qué ocurre con los eventos es complicado…
Utilicé el código que facilitas en una de las respuestas a un usuario que no lo tenía claro, obviamente utilizando mi ID de Analytics.
Ahora estoy utilizando el código para que me compute solo el tiempo de permanencia y parece ser que ahora si me muestra valores en tiempo real más precisos.
He pensado que quizás el código con scroll más tiempo me computaba en tiempo real las visitas que hacían scroll y le sumana si después superaban el tiempo de permanencia, de hay los valores desorbitados que no se reflejan en las analiticas tras 24 horas.
El código que tengo ahora es este:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘XX-XXXXXX-X’);
setTimeout(function() {
gtag(‘event’, ‘Mas de 20 segundos de permanencia’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
}, 20000);
Quizá lo que se estaba reflejando en la vista de tiempo real, en vez de las visitas eran los «eventos» que se lanzaban? En fin, si así lo tienes ya «arreglado» pues genial, jejeje.
Gracias por el feedback!
Hola Rubén, buenos días.
Estoy empezando con esto del SEO… y cuestiones relacionadas, y casualmente me he encontrado con tu blog. Me parece superinteresante y creo que mi sesión, con toda seguridad no te va a contabilizar como un «rebote» 🙂
Me gustaría plantearte una pregunta de concepto, y discúlpame porque seguro que lo has explicado bien pero no lo he entendido.
Entiendo que el objetivo principal es mejorar el SEO, ¿no?, es decir, el posicionamiento que Google da a nuestra página. Y esto lo hace Google a partir de las herramientas de medida que ellos utilicen, ¿no?. Y en paralelo tenemos la herramienta Google Analytics que nos facilita datos estadísticos de rebote (entiendo que entre otros indicadores que se puedan implementar) que se puede configurar para que podamos acercarnos a unas «condiciones lo más parecidas posible a cómo lo mide google».
Entonces:
– si son 2 cosas diferentes, una como mide google y otra nuestras medidas ¿cómo podremos estar seguros que con nuestras modificaciones estamos mejorando el SEO?
– si son lo mismo, es decir, que el resultado de nuestras configuraciones sea lo que google utiliza para posicionarnos, ¿no podríamos entonces implementar una configuración que nos favoreciera «artificialmente»?. Lo veo demasiado débil, ¿no?.
Muchas gracias y disculpa si es demasiado elemental la pregunta
Buenas @pepenacha987sanchez:disqus !!!
Oye me ha encantado lo de que tu sesión no contará como rebote, creo que es la forma más original con la que me han dicho que van a leer mi blog! jajajaja 👏👏👏
Vale, te explico lo que comentas porque además es una muy buena pregunta y mucha gente confunde esto mismo.
Lo que Google «usa» (más que herramientas son algoritmos que automatizan todo el proceso) para posicionarnos en sus resultados de búsqueda no tiene NADA que ver con Google Analytics.
Es decir, que con Google Analytics solo podemos analizar nuestras visitas (entre otras muchas cosas), pero NO podemos manipular el SEO de ninguna forma con Google Analytics por mucho que yo por ejemplo cambie mi tasa de rebote. Este cambio digamos que solo es para mí. 🙂
Efectivamente como bien apuntabas, si fuera tan fácil ya te imaginarás que lo haría todo el mundo, jeje. Y en cuanto a saber cómo funcionan los algoritmos de Google al 100%, pues es la eterna pregunta y que solo Google sabe precisamente por lo mismo. De hecho lo que se denomina como Black Hat, suelen ser técnicas que intentan manipular el SEO en la medida de lo posible con las cosas que se van sabiendo o intuyendo de cómo funciona Google.
Lo que por ejemplo sí que parece ser un «factor SEO» para Google es lo que comentaba en el artículo sobre el Dwell time y que eso sí que puede medirlo Google, que es el tiempo desde que un usuario hace clic en un resultado de búsqueda en Google hasta que vuelve al buscador desde esa página por la que entró; poque Google sí que «sabe» lo que ocurre en sus páginas de resultados concretamente. 🙂
No sé si me he explicado o te he hecho más lío… jeje.
Me lo has aclarado de maravilla
¡¡¡muchas gracias!!! y efectivamente, cuentas con un incondicional más
Pues entonces muchas gracias a ti @pepenacha987sanchez:disqus ! jejeje
Gracias 🙂
Hola. Qué tal?
No hace falta decir lo que me gusta leer tu blog, bueno si que lo voy a decir: aprendo cada día un poco más y no me acuesto sin saber algo nuevo. Suscriptor de por vida, por supuesto, jeje. Así que mil gracias por el trabajo bien hecho.
Aparte de los halagos si que quería hacerte una pregunta y te agradecería tu respuesta, aunque quizás sea rizar el rizo:
Aún no he podido probar los códigos de arriba, pero si me gustaría saber si cualquiera de los dos códigos, aparte de quitarte el «rebote», te marcan o hay forma de que te marquen el tiempo de permanencia del usuario en esa supuesta única página.
Puede ser que yo sea algo «tiquismiquis» pero me gustaría saber si una persona está 1 minuto, 5, o 10 o lo que sea, dentro de esa página.
Muchas gracias anticipadas.
Saludos. Victor.
P.D.: Espero que no se haya publicado otro mensaje igual con el nombre de la web. Me lié un poco con Disqus. Lo siento.
Buenas Víctor!! Qué bueno tenerte por aquí comentando.
Pues verás, a priori Google Analytics sólo puede decirte el tiempo de permanencia cuando no ha habido rebote, poque «no sabe» medir el tiempo desde que entró el usuario y que luego por ejemplo dé hacia atrás en el navegador para salir de tu sitio.
Quizá se podría calcular usando otros eventos de JavaScript, o también lo puedes deducir precisamente de «lo contrario» a los eventos que explico en el post, es decir, si mi evento salta cuando el usuario hace scroll después de 5 segundos, entiendo que los que «rebotaron» lo hicieron en menos de 5 segundos o estando mucho tiempo pero nunca hicieron scroll (no es muy exacto con las 2 variables claro…).
Espero haberte aclarado algo Víctor! Ya ves que Google Analytics es de todo menos perfecto, jejej.
Un saludo y gracias por estar ahí siempre @victormanuelruizvaldueza:disqus !!
Hola de nuevo.
Gracias por la explicación.
Te quería hacer una pregunta por extraña que pueda parecer:
Aunque mi blog lleva muy poco tiempo online, todas las visitas que recibo de las Islas Canarias, en analytics aparecen como de Madrid. Así de simple.
Sé que por lo menos ha habido de Tenerife y para ser más exactos con movil y Pepephone. No sé si es que en alguna zona de esta isla no hay repetidor y Madrid hace de intermediario o no sé…
¿Te ha ocurrido a ti o conoces a alguien que le ocurra?
Mil gracias de nuevo.
Saludos. Victor.
Pues ahí no sabría decirte @victormanuelruizvaldueza:disqus. podrían ser muchas cosas, pero ahí ya me pierdo, que no soy ningún experto en Google Analytics ni mucho menos, jeje.
Un saludo!
Ningún problema. Hasta otra.
Saludos. Victor.
Buenas noches, Rubén. Gracias a este artículo he descubierto una ‘mina de SEO’, que es tu blog.
Quería comentarte que tras varios intentos a la hora de implementar el código en mi web no ha dado resultado. Lo he intentado haciéndolo yo mismo, copiando el código (corregido) de los comentarios de tu blog, he entrado en el código fuente de miposicionamientoweb… Pero nada… Por eso te pido que, si pudieses darme el código que tengo que poner en mi web, te lo agradecería, pues estoy un poco desesperado con los datos de mi blog.
Quiero que ajuste la tasa de rebote si se hace scroll y si han pasado más de 25 segundos.
¡Desde ya te lo agradezco!
Mi código de Analytics es gtag.js:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXXX-X’);
Buenas David y muchas gracias!! 🙂
Pues mira, prueba con este código a ver qué tal. Puede que te estén dando problema las comillas simples, si quieres cuando lo pegues en tu sitio, vuelve a escribir las comillas simples por si acaso ¿ok?
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXXX-X’);
setTimeout(function() {
window.onscroll = function() {
gtag(‘event’, ‘Scroll despues de 25 segundos’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
}
}, 25000);
Recuerda que los datos del cambio no los verás como mínimo hasta pasadas 24 horas ok? Porque Google Analytics no te muestra la info del día actual.
A ver si hay suerte!
Muchas gracias a ti, Rubén!
Ya está funcionando y me muestra tasas de rebote mucho más realistas y precisas.
Un saludo!
Ole ole!!! Me alegro @DavidMimeturismo:disqus !! 👍👍
Hola de nuevo. Abusando de tu buena voluntad y a la espera de unos buenos «insultos», te querría pedir dos cosas más.
He preferido poner este segundo código y ver como funciona en la web. Entonces te pediría que me dijeses si está correcto o le falta alguna coma o punto.
Y en segundo lugar, más que una pregunta es un comentario. ¿Alguien va a entrar en la web y estar menos de 5 segundos sin hacer scroll? ¿No dará siempre 0 de tasa de rebote? Igual no entiendo bien todo esto. Muchas gracias de nuevo.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘XX.XXXXXXXX.X’);
setTimeout(function() {
window.onscroll = function() {
window.onscroll = null; // Only track the event once
gtag(‘event’, ‘Scroll despues de 5 segundos’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
})
}
}, 5000);
Buenas @victormanuelruizvaldueza:disqus,
por lo que veo falta un punto y coma al final de la línea del evento, justo después del paréntesis:
gtag(‘event’, ‘Scroll despues de 5 segundos’, {
‘event_category’: ‘Ajuste de Tasa de Rebote’
});
Respecto a hacer el scroll después de los 5 segundos, por eso comento que hay que extrapolarlo a cada caso. Imagínate que nada más entrar a tu post tienes un vídeo de 2 minutos, o que entras a un artículo y sin hacer scroll ya tienes 200 palabras para leer. en ambos casos puede tener sentido. 🙂
Un saludo!
Hola. Solo darte las gracias una vez más por las ayudas. Ya lo he dejado puesto y a ver como funciona en unos días. Un saludo.
Genial! A ver si hay suerte y funciona bien. Ya me dirás!
Un saludo.
Hola Rubén. Mil gracias antes de nada por los tutoriales y posts que compartes, de los cuales, siempre encuentro algo más de lo que ir aprendiendo.
A pesar de lo bien explicado que está este, no he conseguido entender exactamente qué código hay que poner para este tema. Te dejo aquí abajo el código y te agradecería enormemente si me pudieses decir si está bien o no, especialmente a partir del setTimeout, ya que con los corchetes, comas, puntos y comas, etc., no sé si está bien configurado. Mil gracias de nuevo.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘xx-xxxxxxxxx-x’);
setTimeout gtag(‘event’, ‘Mas de 25 segundos de permanencia’, {‘event_category’: ‘Ajuste de Tasa de Rebote’}”,25000);
Buenas @victormanuelruizvaldueza:disqus !
Pues te faltan algunas cosillas. Mira, la línea del setTimeout con el evento sería así:
setTimeout(“gtag(‘event’, ‘Mas de 25 segundos de permanencia’, {‘event_category’: ‘Ajuste de Tasa de Rebote’})”,25000);
Pruébalo y dime si así te funciona ¿ok?
Un saludo!
Cada vez que tengo alguna duda, no se como pero acabo aquí, algún día me dirás si tienes algún primo en Google o algo parecido jiji.
Estaba buscando información porque la tasa de rebote me está bajando este mes hasta un 50% y creo que es porque se están visitando bastantes más páginas por el usuario cada vez que entra y quiero pensar que el tráfico orgánico esta teniendo la culpa de tal bajada(creo que en redes me visitan más por página y adios)
El caso es que creo que hay mejor interacción pero también me queda la duda de si ha podido haber algún tipo de cambio en la forma de medir en Google analytics. Yo tengo metido el script a pelo, no le he prestado mucha atención a la tasa de rebote de analytics porque como dices en el post no vale de nada.
Seguiré analizando majete
Jajajaja, qué va tio, como mucho un primo en la Fórmula 1 y no es reconocido… 😁
Pues una tasa de 50% así de normal está muy bien en este sector ¿eh? ¿Desde qué porcentaje te ha bajado hasta el 50%? Lo digo porque una bajada muy brusca quizá sea rara y sí que tiene que ver más con la forma de medirlo. Si no es tan brusca, a lo mejor es por algún cambio que has hecho y con el que has dado en la tecla. Eso mola!!! 🙂
Ya me contarás! jeje.
Un 50% no es, me he venido arriba jiji.
Se ha reducido un 37% pero estaba por el 83 y las visitas a páginas sí se están duplicando y sí he estado haciendo algunos cambios este último mes y medio, pero para tanto cambio repentino a nivel de navegación, no se yo…, igual coincide con una nueva forma de medir o que le gusto más a la gente que me llega del tráfico orgánico
Si me entero de algo te comento.
Joer pues es un cambio radical un 37% así de la nada ¿eh? Cuando lo sepas dímelo que lo quiero saber!!! jejeje.
No ha hecho falta llamar a Iker Jiménez Rubén jiji.
Al final al mirar tag assistant he visto que tenía el código de analytics dos veces unos días al incluirlo en el hooks de la plantilla sin acordarme de borrarlo del header.php.
Aun así la tasa era un poco mejor y los resultados son mucho mejores este mes en cuanto a interacción pero no tenía sentido tal bajada y aunque no hago mucho caso a como valora la tasa de rebote analytics, estoy usando el código marcando 30 segundos de lectura como límite y ahora sí está siendo más real mostrándome desde ayer un 19%.
Pongo un enlace a este post en el artículo de estadísticas que publico mañana claro está 😉
Eso ya sí que me cuadra más con el evento de los 30 segundos, jejeje.
Oye y gracias por esa mención majo!! 🙂
Un abrazoooo
Hola Rubén!! Estoy intentando hacer lo que explicas en el tutorial pero mi código de Analytics no tiene nada que ver con el que te aparece a ti…. y no sé si podría meter esas nuevas líneas… Te adjunto una foto para que veas de lo que te hablo. Muchas gracias por los contenidos que compartes!!

Mmm, tiene pinta de que Google Analytics está cambiando el código que se usaba antes para que por defecto usemos Google Tag Manager. En mi caso es que ahora meto el código directamente usando el plugin de Monster Insights y lo hago «a mano».
Voy a tener que repasar el post para ver cómo podría acoplarse al nuevo código.
De todas formas si quieres puedes probar a meter los eventos que crees justo a lo último del código que te da Google Analytics, justo antes del cierre de la etiqueta script, a ver si hay suerte y lo sigue pillando. Y si te funciona por favor dímelo y lo cambio en el post para que lo sepa todo el mundo! jejej.
Gracias de antemano!
Lo he encontrado @andonimorenovillar:disqus !
En esta página de Google explica el cambio que hay que hacer en la llamada a la librería nueva de gtag (en vez de la de ga). Se trata simplemente de cambiar esta llamada por la nueva y listo: https://developers.google.com/analytics/devguides/collection/gtagjs/events#send-events
Actualizaré el post con el cambio. Gracias! 🙂
Gracias a ti!! Todavía no he tenido tiempo de probar lo que me habías comentado… He mirado lo que me has mandado, pero me pierdo… jajajajajaj Nunca me he metido tan a fondo con la programación… Me parece que esperaré a tu actualización.. jajajajaj ¡Espero que me avises!! ¡Saludos!!
Hecho! Ya lo he actualizado, a ver qué te parece y dime si te sirve ¿ok?
Un saludo!
Modificado! Dentro de unos días te digo a ver qué tal… Llevo un par de días que el rebote es algo menor del habitual así que no sé si va a ser muy determinante, pero con lo que sea te aviso. Gracias!!!
Genial! Gracias Andoni!!!
Hola Rubén! Estoy intentando hacer estos pasos con mi página web pero mi código de analytics no es igual que el que te aparece a ti… ni similar… Te enseño una foto para que lo veas, porque no sé si podría meter esas líneas nuevas o no… Gracias por todo lo que compartes en tu blog!!
Gracias por todo lo que compartes en tu blog!!
Excelente artículo, ya hice los ajustes necesarios. Se te agradece.
Muchas gracias Mila!! Ya me dirás qué tal y si notas el cambio en las estadísticas ok?
Un saludo!
Claro, estaré pendiente de avisar.
Aquí tienes Rubén, una pequeña muestra de una semana.
el 7 al 6 de octubre registraba un rebote de 83,00 %
del 8 al 13 de octubre 13,28 % de rebote.
No incluí el día que hice los cambios, que fue cuando hice el comentario.
Si deseas puedo enviarte las imágenes más detalladas.
Gracias.
Olé olé! No hace falta Mila, parece que lo has implementado genial por lo que veo. 👏👏👏
Hola Rubén, he vuelto al artículo, hoy lo encontré en twitter, enseguida lo reconocí. Mi página sigue en perfecto rebote, nuevamente… gracias.
Aprovecho para mirar tu blog, seguro tendrá más contenido útil.
Mil gracias @disqus_ZZzMSfHUXK:disqus !! 🙂
Qué buen artículo! Me lo he apuntado para estudiarlo con mayor precisión y aplicar los cambios necesarios.
Un abrazo!
Muchas gracias Pedro!
Pues ya me dirás cuando le eches un ojo a ver qué tal, jejeje.
Un abrazo.
Así lo haré. Abrazos 😉
Hola Rubén, tienes idea de cómo puedo «ajustarlo» en Google tag manager? Gracias!
Buenas @danielventeo:disqus !
La verdad es que estoy muy pez en GTM, pero te dejo una guía de un crack (Víctor Campuzano) donde explica además cómo ajustar la tasa de rebote: http://www.vcgs.net/blog/google-tag-manager-guia/
Espero que te sirva y gracias a ti! 🙂
Un saludo.
Buenas de nuevo, yo hace poco pasé todo a GTM y, la verdad es que es una maravilla, ya he aplicado cambio y, funciona perfecto. Muchas gracias @rubenalonsoes:disqus
Gracias a ti @danielventeo:disqus!
Pues es algo que no tardaré mucho en hacer yo también, pasarme a GTM porque es mucho más «personalizable» y eso mola. Así que no tardaré en verme esta guía de Víctor yo también, jeje.
Un abrazo!
Gracias!! No entendía ese 0min 0seg.
Ya lo he arreglado a ver qué tal va ahora 🙂
De nada Espe! 🙂
Ya me contarás qué tal.
No me funciona, he debido de hacer algo mal. No tengo ni idea de programación, sólo he copiado y pegado el código en mi página web (de jimdo) y comprobado que las comillas estaban en la dirección correcta.
Tengo que hacer algo más?
Seguro que es una pregunta estúpida, pero es lo que tiene no saber nada de un tema 🙂
Para que veas si funciona o no tienen que esperar al menos 1 día porque los datos que muestra Google Analytics son normalmente hasta el día anterior. ¿Dónde o cómo has comprobado si funciona?
También habría que ver cómo y dónde se inserta en Jimdo el código, porque no sé cómo se gestiona en esa plataforma. ¿Cómo lo tenías antes insertado el código de Google Analytics?
Digo lo de que no me funciona porque pongo cuantos usuarios hay conectados en ese momento y me sale 0, aunque yo esté conectada en ese momento.
En jimdo te dejan añadir en tu página un botón que pone widget/ HTML y hay puedes copiar y pegar el código.
tengo que poner algo entre los paréntesis (por ejemplo en setTimeout(function() ) o solo copiar y pegar el código que has escrito en azul?
ahora si que funciona 🙂
hice un error de novato
Genial!! No pasa nada, de todos estos errores se aprende, jeje.
Excelente artículo! Me ha sido de mucha ayuda, gracias 🙂
Muchas gracias @mantelacuadros:disqus ! 🙂
Hola Rubén, seguí tus instrucciones hará un mes y medio y funcionó perfectamente hasta hace como dos semanas en las que el rebote volvió al habitual. Me he puesto a repasar de nuevo el tutorial y ahora no localizo el código donde tengo que poner el código azul que nos das. He ido al plugin de Analytics, Editar, pero ahí el código es distinto ¿puede ser que haya cambiado, se haya actualizado y por eso haya perdido lo que hice hace mes y medio? ¿quizá lo esté haciendo mal? Te agradecería mucho tu ayuda 🙂
leticia
Buenas Leticia!
Pues es bastante raro la verdad que antes funcionara y ahora no… Es posible que haya sido alguna actualización del plugin, ¿puede ser?
Tendrías que repasar el sitio donde lo agregaste (no sé si lo hiciste a través de algún plugin, si usas el theme para colocar el código de Analytics, etc.), y comprobar que está de forma parecida a como lo ves en este tutorial.
Lo siento pero no puedo ayudarte de forma más personal y concreta. 🙁
Gracias Rubén por tu rapidez y claridad!!. Intentaré hacer memoria (no recuerdo cómo inserté el código) y ver si soy capaz de dar con la fuente del problema :). Por cierto, hace unas semanas recomendé tu tutorial desde mi blog Vintage&Chic porque las cosas buenas hay que compartirlas!!
Jeje, muchas gracias!! Compartir es vivir 🙂 🙂
Suerte con lo del código, y ya me dirás si lo solucionas!
Hola Rubén, enhorabuena por tu Blog!! 😉
Una pregunta : ¿Debo añadir esas líneas también en el Administrador de Google Analytics o solo en mi Blog?
Gracias, un saludo!!
Buenas @Garcia_Camblor:disqus y muchas gracias! Jejeje.
No, esas líneas son sólo para tu blog. Depende de dónde tengas puesto el código de GA en tu blog puede ser en un espacio concreto que te permita tu theme o algún plugin.
En Google Analytics sólo tienes que asegurarte de que estás usando la versión Universal Analytics, que es la más nueva.
Un saludo!
Muchas gracias!!! voy a ello 😉
Nunca lo habia mirado de esa manera. Me has abierto los ojos. Aunque me quedo con una duda cuando tenia mi blog en blogger mi rebote tenia una media del 14% por lo que estaba encantada. Hace un mes y pico que migre a wp y ahora tengo un 85%..¿a que se puede deber? Un saludo.
Buenas @anamariaalmendrooliva:disqus !
Pues la verdad es que no se me ocurre ninguna razón a priori por la que deba «empeorar» al pasarte a WP siendo el mismo blog, mismo dominio, etc. ¿Quizá los enlaces internos no estén de la misma forma y por eso la persona que entra luego no navega igual?
Un saludo!
Buenos días Rubén, lo primero felicitarte por este magnífico artículo.
Soy un administrador de fincas y en la web tengo artículos en los que no se puede hacer el scroll por lo que me veo obligado a poner un número determinado de minutos o de segundos y mi duda es cuántos segundos podría poner. He pensado en poner 30 segundos pero quizás es demasiado poco.
Muchas gracias y un saludo
Javier E.
Buenas @tufinca:disqus !
Efectivamente en ese caso lo del scroll no tendría sentido. El tiempo depende un poco de cada caso concreto. Date cuenta que vienen a ser los segundos con los que tú mismo determinarías que ese lector no es un «rebote» para ti en tu propia página.
Para eso lo mejor es que tú mismo hagas la prueba, o incluso que la haga una tercera persona, para hacerlo más objetivo. ¿Cuánto tiempo «de media» diría esa persona que tarda en saber si lo que está leyendo le interesa?
Si en tu caso por ejemplo no se puede hacer scroll en la mayoría de páginas, entonces es normal que el visitante pase poco tiempo, por lo que 30 segundos incluso a mí me parece mucho…
Por darte un valor (ojo, esto es desde mi punto de vista), si por ejemplo en mi blog tengo una estadística de permanencia de unos 2 minutos y medio (unos 150 segundos), pondría unos 30 segundos (ojo, sin scroll). Es decir, 1/5 parte del tiempo.
Quizá puedas aplicar algo así en tu web, 1 quinta parte del tiempo de permanencia que tengas en las estadísticas. 🙂
Espero que te sirva Javier!
Muchas gracias! no se me había avisado de la respuesta y ya estaba extrañandome que no cotnestaras y me he metido y la he visto jaja
Perfecto! eso haré. A ver como les apaño con el plugin de analytics, creo que lo borraré y lo volveré a instalar porque ahora no se como cambiar el código ese que hay que meter.
Un saludo!
No hay de qué! Ya me contarás qué tal 🙂
Un saludo.
Hola! de momento ando de pruebas, el porcentaje de rebote ha crecido hasta el 100%, puede ser porque puse el código a través de un plugin llamado Analytics Code Integration, no lo se, el caso es que creo que voy a volver a la manera anterior jaja, al menos de momento.
Es que sin plugin no puedo meterlo porque mi tema no me permite acceder al edito del código para introducr el código de seguimiento. Pero cuando me baje la versión pro si que me dejará…de momento nada.
Ok, pues a ver qué tal cuando puedas añadirlo! 🙂
Hola Rubén.
Ayer apliqué el código y funciona perfectamente 🙂 Es increíble el hecho de que los lectores habituales que entran a ver tu último post sean considerados un rebote para Google, así que tu solución me ha venido de perlas.
Donde todavía no lo he podido notar el cambio es en la duración media por visita, ya que desde hace tres días, estoy recibiendo cientos de visitas REFERRAL de google.es, con una duración de 00:01 segundos y 100% de rebote. ¿Sabes de dónde pueden venir y cómo solucionarlo?
Un saludo y muchas gracias por el post 🙂
Genial @dinerobits:disqus ! Celebro que te funcione, la verdad es que el rebote que viene por defecto en Google Analytics es una castaña, jeje.
Respecto a las referral, siendo de google.es la verdad es que no sabría decirte, pero con 1 segundos y 100% de rebote apesta a bot… No sé decirte seguro, tendría que examinarlo bien.
Si al final acabas sabiendo lo que es, coméntalo por aquí! 🙂
Un saludo y gracias a ti!
De momento he aplicado un filtro en el Analytics para que excluya esas visitas, porque sino me hace polvo las estadísticas 🙁
Sasto, yo hago lo mismo con las que apestan a bots… 😀
Hola Rubén,
Me ha parecido interesantísimo el post.
Ayer lo puse a prueba y lamentablemente analyics ha dejado de trackearme. He comprobado minuciosamente las comillas y estaban bien, he quitado la parte del script que incorporé y al momento ha vuelto a funcionar. ¿Sabrias decirme a que pude deberse?
Y… Me surge otra duda, ¿hay forma de recuperar la analitica que perdí en este intervalo de tiempo?
Buenas Elcrml!
Pues es raro, ¿te aseguraste si el código que usas es la versión Universal de Google Analytics?
Tendría que ver el código que tienes ahora porque es difícil saber qué ha podido pasar.
No, la analítica de ese intervalo ya no creo que se pueda recuperar porque si dices que no trackeaba nada no se habrá guardado nada, sorry.
Genial! Muchísimas gracias Rubén.
Justo llevaba un tiempo mirando como una loca qué podía hacer con el porcentaje de rebote, que lo tengo sobre el 80% y no me parece ni medio normal. Sobre todo porque el tiempo de permanencia en página no está mal (minuto y medio más o menos).
Al principio pensé que podía ser por el tiempo de carga de la web, que sé que está regular y estoy tratando de arreglarlo, pero el tiempo de permanencia me tenía descolocada.
Acabo de aplicar la segunda opción que has dado, a ver qué sale de ahí.
Muchas gracias de nuevo!
Un placer @idoiachacartegui:disqus!
Pues tiene pinta de que te pasaba lo mismo que a mí. En definitiva como digo es que Google Analytics muestra unos datos que no se asemejan con la realidad del blog. No es que se mejore el rebote, sino que se ajusta más a lo que de verdad pasa en nuestros blogs.
Ya me dirás si te muestra datos más interesantes! jeje
Muchas de nada, un saludo!
Hola Rubén! Solo quería contarte los resultados que tengo después de aplicar lo que cuentas en el post.
Lo apliqué a mediados de diciembre y ahí ya noté un buen cambio en las analíticas.
Durante las navidades he pasado un poquito del tema y ahora me acabo de meter en Analytics a ver cómo va el mes de enero.
Si miro el porcentaje de rebote de todos los visitantes me sale una media de 11,97%, pero si quito la mayoría de spam me sale 5,22%!
Ahora ya me parece hasta bajo de más! jajaja
En fin, que muchas gracias por la info!
Qué bueno @idoiachacartegui:disqus!
Pues eso viene a decir que en tu blog ya estabas haciendo un buen trabajo y que al usuario le interesa lo que lee. Así que a seguir así!!
Gracias a ti. 🙂
Hola Rubén
Vaya me has dejado pensativa. Entonces, ¿la tasa de rebote no se da solo con las personas que salen antes de 30 segundos, si no que también con la que solo ven una página por visita?
Acabo de empezar en esto del blogging y siempre me había llamado la atención que tuviese una tasa de rebote del 68% cuando mi tiempo promedio por sesión es de 02:44. Ahora empiezo a ver los motivos.
Me da un poquito de medio tocar algo en el blog, ultimamente parece que me salen errores por todos lados. Pero más adelante, si controlo un poco más el tema seguro que lo haré.
Qué simpática la foto de los smiles rebotando… 😉
Felicidades por el blog! Explicas mucho y de una manera muy amena
Cova
Gracias @covadaz:disqus!
Pues así es, Google Analytics muestra lo que entiende por definición de tasa de rebote, con lo cual aunque esté 8 minutos si no ha interactuado con la página lo tratará como rebote, lo cual no tiene mucha lógica… 🙂
Si acabas modificándolo ya me contarás qué tal, y gracias por pasarte a comentar! jeje
Un abrazo.
Gracias por contestar tan rápido Rubén
Una cuestión, sí debemos tener en cuenta los dos valores entonces: tanto el tiempo de permanencia (lo que has denominado dwell time) y el que el lector entre en más de una página del blog.
Pero, ¿debemos priorizar este último?
Perdona por insistir, pero es que me ha surgido la duda de si entonces no debemos dar tanta importancia al tiempo de permanencia.
Gracias de nuevo!
Cova
Sí sí, son importante los 2. No me atrevería a decirte que debas priorizar más sobre uno u otro porque nadie conoce al dedillo el algoritmo de Google, pero está claro que los 2 son muy influyentes. Y si acaso tuviera que elegir de hecho le daría más importancia al tiempo de permanencia.
Cuidado porque el dwell time no es exactamente «sólo» el tiempo de permanencia, sino que también tiene en cuenta si el usuario vuelve al buscador o no, porque si vuelve es algo así como que no ha encontrado lo que buscaba. 🙂
Espero haberte aclarado algo! jeje
Gracias a ti, un saludo.
Hola Rubén,
He probado la primera opción (solo una línea de código a añadir) y no me funciona. Es raro, desde las 0h de hoy no me aparece absolutamente ninguna visita ni dato. ¿Qué puedo haber hecho mal?
Muchas gracias 🙂
Buenas @jordibarreto:disqus,
Es posible que se ha colado algo en el código o mira a ver si alguna comilla no la está metiendo bien y por eso no te lo esté cogiendo bien el código. ¿Has comprobado que efectivamente estás usando la versión Universal Analytics del código de seguimiento?
Muchas gracias por la respuesta Rubén. Efectivamente, tengo la versión Universal Analytics. También he probado con la opción 2 (la del scroll) y tampoco funciona, no cuenta visitas. Pero en cuanto vuelvo a poner el código original, funciona de inmediato 🙁 Lo he provado varias veces.
Mmm, qué raro. Si quieres envíame un mensaje (http://miposicionamientoweb.es/contacto/) con el código de seguimiento al completo y con la nueva línea agregada a ver si veo algo y te comento con lo que sea, ¿ok?
Un saludo!
Hecho Rubén, por MP. MUchísimas gracias!!
Vale, creo que ya sé qué puede estar fallando. Las comillas al copiar el texto parece que no las coge bien. Prueba a copiar la línea desde aquí:
setTimeout(«ga(‘send’,’event’,’Ajuste de Tasa de Rebote’,’Mas de 25 segundos de permanencia’)»,25000);
Si te fijas y comparas esta línea con la que copias las comillas son distintas. Es posible que sea ese el problema. A ver si hay suerte!
Hola Rubén!!! Ahora sí, funciona perfectamente :-). Eran las comillas.
¡¡¡Muchísimas gracias por tu ayuda y por tus consejos!!!
Genial @jordibarreto:disqus!
Gracias a ti, voy a avisarlo en el post para que no le pase a más gente.
Un saludo!
Me llevo este post a Favoritos para releerlo con calma y aplicar los arreglos que propones porque de verdad me tenía mosca eso del rebote. Pienso exactamente como tú. En mi caso tengo un blog recién nacido con pocos post, ¿y si quien entra ya ha leído los anteriores y sólo entra a leer ése y se va?
Muchas gracias por esta nueva luz, me tenía este tema harta ya, jajaja
¡Saludos!
Gracias @disqus_rGppZIwsVH:disqus!
Efectivamente, el rebote que muestra Google Analytics no es realmente el que define el comportamiento de nuestros lectores, así que no nos vale de nada tal y como viene por defecto 🙂
Ya me dirás qué tal!
Un abrazo.
Hola Rubén,
Sencillamente genial este post.
Estás más que acertado al decir que el porcentaje de rebote no tiene que significar para todos los negocios o sitios web lo mismo, ya que cada proyecto es un mundo con infinitos objetivos distintos.
Tus palabras me han «abierto los ojos» en este sentido respecto al porcentaje de rebote (el cual siempre tiendo a verlo como algo malo) y a buen seguro que aplicaré esto en mi cuenta de Analytics.
Muchas gracias por este gran aporte.
Saludos.
Muchas gracias a ti @josantoniocarreo:disqus por el comentario! 🙂
Efectivamente, Google Analytics al final es una herramienta más que debemos saber interpretar y lo que a unos le puede parecer mal a otros para sus objetivos puede ser genial y viceversa.
Ya me contarás qué tal después del cambio!
Un saludo.
Hola Rubén,
pues me parece muy bien lo que has hecho porque es como dices, el rebote tal y como Google lo plantea es injusto. Yo pensaba que significaba que la gente entraba y se iba a los pocos segundos.
Y luego vas de modesto, ni se te ocurra!!!
Un abrazo 🙂
Jjajaja, gracias @disqus_kofajhkv8d:disqus! 🙂
De hecho lo que no tiene sentido es que Google defina de esta forma el rebote metiendo en el mismo saco todo tipo de rebote y sin embargo luego a la hora de establecer el posicionamiento web sí que haga una distinción entre el «bueno» y el «malo».
Y menos mal! Porque si no en mi caso con ese rebote estaría fatal posicionado…
Un abrazo!!
Hola Rubén Google Analytics es un mundo y para algunas cosas es que no me da la vida de verdad. En este caso el rebote es importante. Y que páginas interesan más para hacer cambio y ajustar contenidos. También creo que Google podría hacerlo todo más sencillo. Cada vez veo más necesario sacar la certificación. De momento no reboto ni en tu cara exploto ;). Voy a compartir el articulo en mi página de Facebook ¿hace?.
Chaooo.
Silvia Cueto.
Hola @silvia_cueto_su_rez:disqus!
Sí, la verdad es que cuando oigo hablar a expertos de Google Analytics me hago muy muy pequeño y pienso: «madre mía que grande esto!». 🙂 Pero esto es como todo, yo uso lo que me vale y listo, jeje.
De la certificación lo importante es aprender, pero vamos, que yo no tengo ni creo que la tenga nunca… 🙂
No seré yo quien te diga que no lo compartas en tu Facebook!! jejeje.
Gracias maja!!
Hola Rubén,
Es artículo es estupendo, pero como yo soy una ignorante total en estos temas aún me queda una duda:
Si cambio el cálculo del porcentaje de rebote y pasa (por decir algo) de un 80% a un 50%, ¿es este 50% el que Google tendrá en cuenta para el posicionamiento o, por el contrario, Google no tiene en cuenta este parámetro de Google Analytics?
Me ha parecido entender que adaptar el cálculo tiene ventajas a la hora de la información que nos aporta a nosotros pero que no va a afectar al posicionamiento. Pero no estoy segura….
Gracias por la aportación! Saludos!!
Exacto @disqus_zMUQE6XkeA:disqus, estos datos no afectan en nada al posicionamiento web porque Google no se fija en ellos directamente (en los que muestra Google Analytics me refiero).
De hecho Google por ejemplo, como ves en el artículo, en mi caso concreto sí que me «premia» posicionándome bien a pesar de que Analytics me muestre un rebote malísimo.
Es sólo para tener datos más «reales» a tu blog.
Ya me dirás qué tal si te animas a modificarlo! 🙂
Un saludo
¡Súper interesante Rubén! Justo la duda que le dije a Rafa en el foro del curso. Voy a implementarla, seguro que las estadísticas son más reales.
Una duda, al tenerlo con el plugin de yoast de analytics ahí no deja poner el código entero, dejo el plugin pero además como el theme tiene un apartado para el analytics también lo pongo ahí? o desactivo el plugin y lo pongo directamente en el theme?
Gracias Rubén!
Un saludo.
Gracias @vicentmarti:disqus!
Exacto, no tengas las 2 cosas porque si no te copiará el código 2 veces. Por ejemplo yo lo tengo directamente en las opciones del theme, y así de paso me ahorro un plugin porque al fin y al cabo se trata sólo de meter un código.
Haría eso, desactivar el plugin y meter el código de seguimiento completo en las opciones del theme.
Ya me dirás qué tal! 🙂
Un saludo crack.
Muy interesante el post, mis conocimiento de html son nulos, pero a ver como puedo arreglarlo, ya que mi tasa es como dices del 80 pero la permanencia en el blog de las visitas en muy alta y no coincide como comentas, algo que nunca he podido entender. Saludos
Ya lo ves @maria_eugenia_sanz:disqus, Google Analytics mide un poco de aquella manera… 🙂
Por si acaso recuerda siempre hacer una copia del HTML antes de modificarlo por si acaso, ¿ok?
Ya me dirás qué tal!
Un saludo.
Bastante interesante el post como siempre Ruben.
La verdad es que todavía no hemos profundizado suficiente en el tema pero nos preocupaba nuestra tasa de rebote cercana al 80% ajjajaj era una exageración. Al igual lo que pasa es lo que tu dices, que lo cuenta mal ajajajaj.
En este Blog ya aprendimos que google analytics también nos cuenta spam como visitas que hay que eliminar (¿alguna página fiable sobre como usar los filtros para quitartelo?).
Y yo creo que nos vendría bien a todos ¿algunos detalles más así básicos a la hora de coger los datos de google analytics para que sean fiables?
Efectivamente, el spam es otra lacra a tener en cuenta…
Échale un ojo a esta web sobre lo del spam porque por lo visto te ayudan para fitrarlo https://referrerspamblocker.com/
A ver qué te parece! 🙂
Un saludo.
Lo mirarémos a ver que descubrimos ajajjaja
jajajaja me encanta como escribes, haces la lectura ser muy divertida ^_^, pero eso de tener que verificar mi email, si ya estoy entrando con mi cuenta de facebook para comentar no me parece muy practico…pongo como sugerencia…
Gracias @disqus_VochBIkUcY:disqus!! 🙂
Sí, lo siento, pero es que el sistema Disqus que uso para los comentarios lo hace así también para evitar muchos comentarios spam, que créeme que antes llegaban por oleadas! jeje.
Un saludo!
¡Buenas Rubén!
Como de costumbre, gran artículo. El tema del rebote en Analytics lleva siendo un dolor de cabeza desde más tiempo del que puedo recordar y la verdad es que no sé cual es la postura que defiende Google para mantenerlo así.
Las soluciones que planteas son muy interesantes. Sin embargo, hace un tiempo me cansé de darme cabezazos con analytics y descubrí que Yandex Metrika nos ofrece una tasa de rebote mucho más acorde a la «real» junto con otras funcionalidades bastante intersantes 😁.
¡Un abrazo!
Luis.
Muchísimas gracias por el aporte @disqus_gf9FQp5lOc:disqus!!
Pues le voy a echar un ojo ya mismo a ver qué tal, porque siempre está bien investigar nuevas formas.
La verdad es que tiene narices que Google no cambie de alguna forma lo de GA sí… 🙂
Gracias, un abrazo!
Hola
Excelente post, pero por que no tiene el boton de compartir en Twitter?
Gracias @disqus_linux98:disqus!
El botón si que está para compartir, lo que pasa es que Twitter por lo visto ha cambiado su política y al parecer ahora no va a mostrar el número de twits… Te dejo aquí más info sobre el tema: http://www.frikipandi.com/public/post/twitter-cambia-su-api-el-20-noviembre-y-bloquea-el-contador-de-tweets-count-js/
Saludos!