Ya sabes que el posicionamiento de una web o un blog depende de muuuuchos factores, pero uno que va teniendo cada vez más importancia es el de la «experiencia en página», que lógicamente está relacionado con la velocidad de carga.
¿Sabías que un 25% de los visitantes de tu web la abandonarán si tarda más de 4 segundos en cargar? Y lo peor de todo es que seguramente no vuelvan más…
Así que, ¡más vale que tu sitio vaya como las balas! 😊
🤔 La velocidad de carga web, ¿tan importante es?
Rotundamente SÍ.
No se trata de un simple detalle para mejorar tu web o blog, no. Hay 3 razones principales para tomarte esto muy en serio:
- Google posiciona mejor a las webs más rápidas, así de sencillo. No es que sea en lo primero que se fija, pero que sepas que también lo tiene muy en cuenta como «experiencia en la página». De hecho en este mes de febrero de 2022 Google empezará a hacerlo también para los usuarios de escritorio/PC (desde el 2021 ya lo tiene en cuenta para usuarios móviles). Es lógico que si al usuario no le gusta esperar, Google modifique sus algoritmos para encontrar primero las páginas más rápidas, ¿no crees?
- Al hilo del punto anterior, tendrás menos visitas cuanto más tarde en cargarse la web. Y no sólo se va el usuario que se cansa de esperar al entrar en tu sitio, si no que aumenta el porcentaje de usuarios que lo van abandonando según visitan el resto de páginas.
- Y a causa de los puntos anteriores, te puedes imaginar lo que esto significa para las tiendas o negocios online: menos ingresos. Un estudio de Amazon decía que un retardo de 0,1 segundos en su web implicaba una pérdida del 1% en el total de sus ventas, que como imaginarás es un «poquito» de dinero… 😲
🔹 Cómo medir la velocidad de carga
Pues la forma más sencilla es usar alguna herramienta web de medición de velocidad. Hay varias páginas o herramientas que hacen un análisis de la carga total de tu web y de cada uno de sus elementos.
🔸 Herramientas para medir el tiempo de carga de la web
En la mayoría de estas herramientas nos darán una nota (de 0 a 100, de F a A, etc.), como en el colegio; y está claro que cuanto más alta mucho mejor 😊.
- gtmetrix
- pingdom
- webpagetest (mi favorita)
- pagespeed
- Herramientas para desarrolladores de Chrome (pestaña Network)
Lo importante no es tanto conseguir que todo esté a la perfección, porque es casi imposible si no tienes una web o blog profesional de «alta» gama o que esté casi vacío. La clave está en encontrar qué elementos están ralentizando nuestra web: plugins, imágenes, hojas de estilo, etc.
De hecho, se puede tener peor nota en algunos aspectos y sin embargo el usuario puede tener la sensación de que la velocidad con la que se muestra el sitio es mucho mayor.
Nota
Para comprobar la velocidad de tu web como si fueras cualquier otro usuario y no el administrador (que suele tardar más en cargar), entra en modo privado o incógnito con el navegador que uses:
- Chrome -> Ctrl+Mayúscula+N
- Firefox -> Ctrl+Mayúscula+P
- Internet Explorer -> Ctrl+Mayúscula+P.
🔹 ¿Porqué mi web carga tan lento con WordPress y cómo mejorarlo?
Aquí ya estamos tocando hueso…
Existen muuuuchas razones por las que la velocidad de carga de tu blog o web creada con WordPress sea tan lenta, pero te voy a dar las razones principales y cómo puedes solucionarlo.
🔸 El alojamiento web es vital
Cuando vayas a crear una página web o un blog huye de los alojamientos ultra baratos porque suelen ser sinónimo de un mal servicio.
Tu web puede acabar en unos servidores lentos compartidos por muchos otros usuarios (hosting compartido), lo que puede provocar un alto consumo de recursos y que las webs que haya en ese servidor vayan más lentas que un caracol con asma.
Lógicamente lo ideal son los servidores privados, pero te puedes imaginar que eso se traduce en pagar muuucho dinero al mes.
Y otra opción que empieza a estar de moda son los VPS (Servidor Virtual Privado), que se basa en gestionar los recursos de un servidor físico como si tuviera varios servidores dentro de él.
Después de probarlo y analizarlo bien, puedes ver que yo ya elegí lo que para mí es el mejor hosting. Pero en general, y teniendo en cuenta la velocidad de carga, calidad y precio te recomiendo estas 3 opciones de hosting compartido de calidad donde usan discos SSD NVMe (que son +rápidos):
* Por supuesto soy afiliado de los 3, porque si no fueran realmente buenos no los recomendaría, así de sencillo. 🤷♂️
🔸 La plantilla que usas importa
Hace tiempo cambié la plantilla que usaba en mi blog y lo noté en el tiempo de carga. Porque la plantilla se compone de una serie de ficheros (código PHP, hojas de estilo CSS, funciones JavaScript, etc.) que pueden ralentizar la web si no están bien optimizados.
Además es importante que sea Responsive para que el diseño se ajuste al dispositivo desde el que se está visitando la web. Por eso siempre hablo de la importancia que tiene contar con un buen profesional que te oriente en el diseño de tu web o blog, porque en verdad se trata de un inversión.
El tema que estoy usando ahora en mi blog es Metro Pro Theme + Genesis Framework, una opción buenísima a la hora de querer mejorar el rendimiento de un sitio web porque optimiza al máximo el código y los recursos de la plantilla.
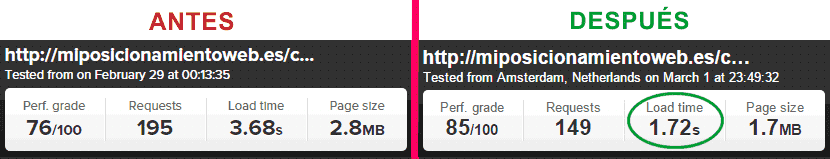
Pero lo mejor es que lo veas tú mismo con esta imagen:

Mejora en la velocidad de carga
Como ves, algunos artículos han tenido una optimización brutal en más del 53% de su velocidad de carga, lo que a su vez mejora mucho la experiencia de usuario (que es importantísimo para el SEO). 🙂
La verdad es que estoy muy contento con el cambio que hice en su día a esta plantilla.
Y no sólo lo digo por la mejora en la velocidad, también por el soporte técnico que ofrecen (resuelven dudas y problemas) y que actualiza el theme cada cierto tiempo para mantenerlo optimizado.
¡Sin tener que pagar un duro más!
Aun así, puedes empezar si quieres con un tema gratuito o barato que sea actual y lo más optimizado posible. Si tu blog empieza a ser algo «serio», te recomiendo que te gastes un poco más de dinero al comprar un tema que sea óptimo y que ofrezca buen soporte al cliente.
Y si tu blog es más profesional y se trata de la herramienta de trabajo con la que te ganas la vida, ni te lo pienses: invierte en un buen tema como los de Genesis.
🔸 Comprime tus imágenes
Puede que una sola imagen no sea importante en el tiempo de carga de tu web, pero muchas sí.
Como ves, a mí me gustan mucho, porque creo que son el complemento perfecto para diseñar un buen artículo. Por eso es vital que te ayudes de algún programa o herramienta para reducir el tamaño y el peso de las imágenes, como por ejemplo tinyPNG, que es gratis y está muy bien. 👌
Claves a tener en cuenta a la hora de tratar y retocar imágenes:
- Usa formatos que compriman la imagen: JPG (para fotos o imágenes complejas), PNG (para imágenes más simples o con transparencia) o WEBP (más moderno y recomendado por Google).
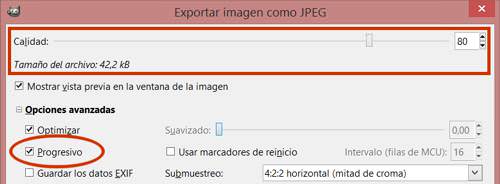
- Si usas JPG, guárdalas como «progresivas».
- Usa la opción de Lazy Load o «carga diferida» siempre que puedas (por ejemplo con el plugin de WP Rocket).
- Intenta reducir las dimensiones de la imagen hasta lo necesario para evitar que sea WordPress quien las redimensione automáticamente.
🔸 WordPress es más lento cuantos más plugins use
Esto no tiene más vuelta de hoja, por eso es muy recomendable usar sólo los más necesarios, y sobre todo si no tienes un buen hosting que los «aguante»…
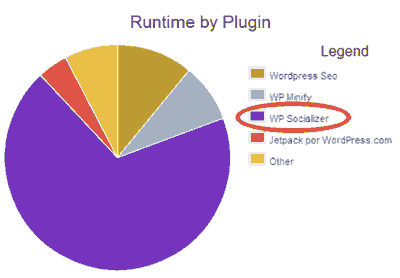
Una forma de analizar esto mismo, es usando el plugin P3 Plugin Performance Profiler, con el que te puedes hacer una idea de lo que tarda en ejecutarse cada plugin y si te merece la pena quitar alguno.
Como ves, en mi caso el plugin WP Socializer para compartir en las redes sociales se llevaba la palma, y por eso finalmente me acabé cambiando de plugin. 😊
Otros plugins sólo te harán falta de vez en cuando, como el P3 Plugin Performance Profiler precisamente, así que puedes desactivarlos cuando no los vayas a usar.
🔸 También hay plugins que mejoran la velocidad de carga
Y los plugins de caché son mano de santo la verdad. En este mismo blog he probado y reprobado combinaciones de distintos plugins para conseguir que cargue los más rápido posible, y éste es el mejor consejo que te voy a dar: prueba, prueba y prueba.
Cada web es un mundo y cada plugin puede afectarle de distinta forma. Pero si te sirve de referencia, aquí van los que he probado yo:
⭐ – WP Rocket: para mí el mejor plugin de caché que existe hoy en día para WordPress (y por eso uso mi enlace de afiliado), ¡así de claro! 😊
– Swift Performance: uno de los más nuevos y que empieza a despuntar con resultados muy muy buenos en muchos casos. A tener en cuenta.
– WP-Optimize: limpia la «basura» que puede haber en la base de datos para que vaya más rápida.
– WP Smush: reduce el tamaño de las imágenes y mejorar su rendimiento. Es muy bueno, pero aun así te aconsejo que antes de subir las imágenes a WordPress las comprimas tú mismo.
– WP Super Cache: este es el plugin más importante, porque cachea todas tus páginas y tus artículos. Es el que mejor me ha funcionado comparado con W3 Total Cache, pero te aconsejo que pruebes ambos para que uses el que funcione mejor en tu web.
– WP Minify: combina y comprime los ficheros de JavaScript y las hojas de estilo CSS para ahorrar tiempo y y ancho de banda. Si finalmente usas W3 Total Cache, este plugin no te hará falta porque ya lleva esta opción.
– Perfmatters: no es un plugin de caché pero sí que ayuda (y mucho) a optimizar un WordPress para dejarlo volando. Échale un vistazo a este vídeo de Paul Benítez donde explica cómo lo hace paso a paso. 👌
Importante: recuerda probar en el modo privado o de incógnito de tu navegador como te indiqué antes, porque así tendrás una prueba «real» de cómo cambia la rapidez con la que carga tu web.
🔹El antes y el después de la optimización
Después de llevar a cabo todos los cambios y hacer todas las pruebas que se me han ocurrido en este mismo blog, he analizado los resultados del antes y el después.
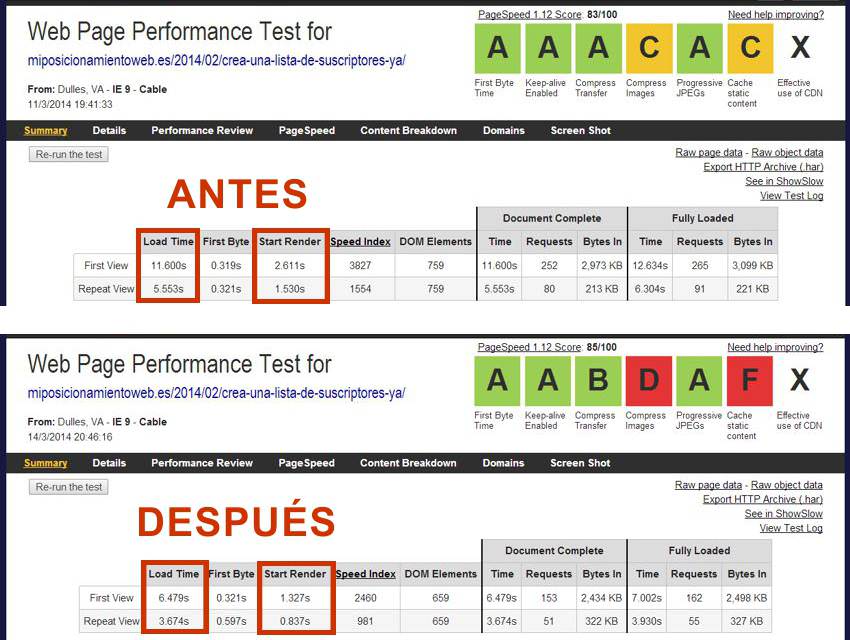
Para ello he usado la herramienta webpagetest; no por nada en especial, pero dado el nivel de detalle que ofrece me parece de las mejores.
Como las páginas más visitadas de este blog suelen ser sus artículos y no la página de inicio, he medido los tiempos con otro artículo del blog. Me he puesto en el peor de los casos, es decir, que las pruebas están hechas desde una máquina en EEUU (que está un rato lejos) y con Internet Explorer (que es de los más lentos); así que los tiempos son más altos de lo «normal».

Haz click sobre la imagen para verla mejor
Como ves, he señalado los 2 aspectos que me parecen más importantes: el tiempo o velocidad de carga y el primer «pintado» de la web. Éste último de hecho para mí es fundamental, porque será el que cambie la sensación que tenga el usuario sobre la velocidad de tu web. Y los resultados no pueden ser mejores:
– Antes: la primera visita tardaba en cargar 11,6 sg y la segunda visita (donde actuaría el caché) 5,553 sg.
– Después: la primera visita tarda en cargar 6,479 sg y la segunda visita (donde actuaría el caché) 3,674 sg.
El tiempo de carga ha mejorado 5,121 sg y 1,879 sg respectivamente.
– Antes: la primera visita empezaba a «pintar» a los 2,611 sg y la segunda visita (donde actuaría el caché) a los 1,53 sg.
– Después: la primera visita empieza a «pintar» a los 1,327 sg y la segunda visita (donde actuaría el caché) a los 0,837 sg.
El primer «pintado» ha mejorado 1,284 sg y 0,693 sg respectivamente.
Así que no lo pienses más, hazle un lavado de cara a tu web o blog para optimizar su velocidad de carga y mejorar así tu posicionamiento web. A Google le gustará, tus visitantes lo agradecerán y tú más feliz que un regaliz: todos saldréis ganando.
¡Nos leemos!




Muy completo el post, las marcas deben saber mejorar su estrategia web y su velocidad de carga para poder ofrecer un servicio mejorado a los usuarios y por tanto poder mejorar el posicionamiento dentro de los buscadores, algo que es clave para ganar visibilidad.
Así es! 🙂
Te he leído como tres veces, pero no vuela mi web.
¿Será que tendré que aplicar tus consejos también?
Porque ya me parece mucho curro.
En realidad he venido a poner una foto.
Jajajajaj, ya solo por la foto me vale el comentario.
En serio, me parece súper injusto, que para que «los visitantes» no pierdan tiempo esperando a que cargue la feria de animaciones 1ue tuve a bien montar…
Tenga que perderlo yo optimizando.
Injustérrimo.
Recientemente he estado mejorando la velocidad de una web que tengo, y te lanzo una pregunta?
Que prefieres, una web sencillita y limpia y muy rápida pero muy básica, o una web con menús, banners, y algo más de usabilidad pero bastante más lenta?
Jjeje, pues depende de para qué sirva esa web, si tiene algún objetivo en concreto. Probaría a ver con qué versión se consigue mejor ese objetivo, pero si la segunda tiene más usabilidad a priori me llama más. 🙂
Fíjate que la mía no es de las más rápidas ni mucho menos (y hasta ahora con las nuevas funcionalidades de WP Rocket era más lenta aún), y asún así me da igual porque cumple su objetivo, al menos por ahora. 🙂
¿Tú qué prefieres @gastre:disqus ?
Yo una web sencilla pero muy visual para el usuario y mega rápida.
Tipo medium o telegraph
Claro pero ellos tienen unos objetivos concretos, es que depende mucho. Al final si una web lenta te hace ganar más dinero con lo que hace que vaya lenta que una rápida sin esos elementos con los que ganas dinero… Me quedo con la lenta jaja
Claro, en mi caso eso no lo tengo
Realmente interesante, me tope con este articulo y compre el plugin WP-Rocket y mi web se encuentra por las nubes, realmente muchas gracias por las recomendaciones.
Muchas de nada @disqus_FQG2aNf4ll:disqus !!
Wp Rocket es un pugin excelente, y más si la web tiene capacidad de mejora y optimización. Gracias a ti por comentarlo Juan Carlos!
Muy buenas, tengo una pregunta y es que si influye la velocidad de carga con el lugar al que esta relacionado el alojamiento y el usuario, es decir que si quiero que mi pagina cargue rapido en Ecuador pero compre un hosting en España afecta en algo o deberia comprar un hosting mas cerca a mi posicion en el plano.
Buenas @disqus_qYqD3XOo44:disqus !
Efectivamente, cuanto más «cerca» estén los servidores de los usuarios que quieres que visiten tu sitio, mejor. Ganarás unas milésimas muy interesantes. También es cierto que hay hosting en los que apenas se nota aunque estén al otro lado del charco, pero por lo menos buscaría que estuvieran cerca sí.
Hola Ruben, de nuevo por aquí (que tu blog es que es como para leerlo todos los días jeje)
Decirte, que hace poco me di cuenta de algo… mi web tardaba en cargar y todo era por el plugin oficial de Disqus. La solución fue desinstalarlo, colocar el plugin Disqus Conditional Load y de esta manera mejoró un 80% la carga de los artículos de mi blog.
Te comparto esto aquí para quienes le están dando vueltas al tema y capaz tienen la misma situación que yo tuve.
Un abrazo,
Flor.
Gracias @flormpecasique:disqus !!
Efectivamente, yo cuando estuve haciendo pruebas los datos de carga mejoraron muchísimo y me quedé con DCL también visto lo visto. Entre eso, un buen hosting y el uso de WP-Rocket, lo noté una barbaridad.
Gracias por contar tu propia experiencia Flor!
Un abrazo fuerte.
Hola se puede instalar wprocket y uno de cache juntos? Gracias
Buenas Jose! WP-Rocket es un plugin de caché, yo te recomiendo instalar solo 1 plugin de cache por cada WordPress, y en este caso que solo sea Wp-Rocket para que no haya conflictos entre plugins de caché.
Gracias a ti!
Hola, no estoy muy de acuerdo en lo que de que está totalmente comprobado que la velocidad influye en el posicionamiento. Yo creo que en lo que si que influye es en que la tasa de rebote baja bastante por el hecho de que los usuarios tienen que esperar menos tiempo.
Por otro lado, me gustaría que probases el plugin WP Rocket, desde mi punto de vista es mucho más potente que las opciones gratuitas.
He escrito un post sobre mis resultados por si te interesa echarle un vistazo https://tecnojuega.com/mejorar-velocidad-carga-web-google-pagespeed-insights/
Un saludo!
Buenas @disqus_WWtLAbBZXE:disqus !
Gracias por pasarte a comentar.
En mi caso fue así, he hecho varias veces cambios en el blog para mejor la velocidad de carga y siempre he notado mejoría en el posicionamiento del blog, porque Google puede rastrear más y mejor cuando tarda menos en descargarse las páginas de un sitio con el mismo consumo de crawl budget.
Lógicamente a su vez también mejora la experiencia del usuario, que a mi parecer no se mide tanto por la tasa de rebote (tengo artículos con un rebote altísimo en Top 1 donde el usuario entra desde el buscador de Google y se va del artículo para contratar un hosting sin visitar más páginas del blog) como podría ser el tiempo de permanencia o las páginas por sesión.
En cuanto a WP Rocket, es de hecho el plugin que uso actualmente y es una pasada!! Es de pago, pero sin duda que merece la pena, jeje.
Gracias por el aporte!
Un saludo.
Está claro que en el rebote influyen muchos factores, yo a los posts que mas visitas tienen les suelo meter un par de posts en h2 de contenido relacionado y a veces funciona, en ocasiones hasta creo esos posts adrede para seguir manteniendo al usuario en la web.
Yo ya te digo, no he notado demasiada diferencia con eso, tampoco con las famosas https. Pero claro, son experiencias de cada uno y tampoco llevo tanto tiempo usándolo, en la web que más tiempo lleva instalado ha estado un mes, pero bueno, lo que está claro es que para el usuario es una gozada navegar así, sino problemas. Y si lo combinas con otras mejoras también descargas el servidor de trabajo.
Gracias a ti por el blog, comento poco pero le echo un vistazo de vez en cuando. Un saludo
Gracias @disqus_WWtLAbBZXE:disqus !
Pues justamente ayer cambié a https, a ver si no cae mucho el posicionamiento web del blog en estas semanas… jejej. Tampoco creo que se nota el https, pero bueno, es un signo más de confianza para el usuario, que eso también viene muy bien. Y eso que seguramente ahora vaya un pelín más lento al tener que cifrar las peticiones… 🙁
Lo dicho, gracias a ti por comentar porque estas opiniones siempre aportan valor, así que espero que lo hagas más! jeje.
Un saludo.
Tranquilo, lo normal, si lo has hecho bien es que no notes nada. Puede que sea un factor a tener en cuenta más adelante, pero por ahora creo poco hace, tampoco creo que notes cambios para peor. A mi me dio algo de problemas con Cloudflare en algunos blogs, pero hay un plugin que soluciona esos problemas y para contenido inseguro también hay otro.
Te dejo ya en paz que voy a ver si hago algo porque el dinero no viene solo. Un saludo.
Calla calla que no veas que jaleo hasta que he cuadrado entre cloudfront+cloudflare con el https… jejeje.
Venga, un saludo!
Lo estoy viendo desde un iPad 3. Lo has quitado, ahora se puede leer bien el artículo. Realmente esos botones ya no hacen falta, pues hoy día desde cualquier navegador y dispositivo existen opciones para compartir. Es una obsesión que tenemos los editores. 😀 Saludos.
Exacto @fergofer00:disqus, lo he cambiado para que no aparezcan cuando la resolución sea 1125px o menor.
Entiendo lo que dices, pero ya te imaginarás que no todo el mundo lo comparte así, jeje. De hecho mucha gente si no lo tiene a mano, no lo comparte… 🙂
Un saludo.
Oye, es un coñazo ver tu blog en una tablet. Es un estorbo absoluto la barra lateral para compartir.
Sorry @fergofer00:disqus, ¿qué resolución tiene? Dímelo y voy a ver si puedo arreglarlo, ¿ok?
Excelente post como todo lo que escribes, siempre te leo y he aprendido mucho de ti.
Saludos…
Gracias @servidoresyhosting:disqus ! 🙂
Hola, me ha servido. El P3 ha sido muy claro. El que más recursos con diferencia consumía WP Smush. Mi duda es ahora con qué comprimo las imágenes?
Gracias
Me alegro @disqus_c5zxj4HLHO:disqus! Hay un plugin similar que es de la gente de WP-Rocket que se llama Imagify, a ver qué tal: https://es.wordpress.org/plugins/imagify/
Saludos!
Yo uso Shortpixel para comprimir mis imágenes, María.
Gracias, me ha servido de gran ayuda. Gracias a tus consejos he mejorado a un 98/100 (móviles) y 100/100 (ordenador)
Genial Manuel!!! Eso es música para mis oídos, jeje. Enhorabuena!
Un saludo,
Genial, gracias!
Un placer! 🙂
Excelente artículo Rubén. Tengo una duda. La imagen del cuadro de exportar una imagen en GIMP no me aparece al usar este programa ¿donde se esconde? ¿Cómo puede guardar las imágenes JPG cómo “progresivas?
Muchas gracias. Saludos
Buenas Justo. Mira, he encontrado este manual http://docs.gimp.org/es/gimp-images-out.html. Échale un ojo al capítulo 1.2.2.
Un saludo!
Hola !! Ayudaaa !!! porfavor, lo necesito 🙁 ..
necesito por favor las estrellas interactivas que tu tienes en la posicion de abajo en donde dice compartelo y dame una puntuacion , sk vi que esas estrellas aparece en los resultados de blogger y eso he buscado por siglos, me ayudarias mucho, y seria tu fans numero 1 si lograras que mi web tenga esas estrellas en los resultados de google,,,
porfavor contestame plisssssssssssssssssssssssssssssssss
jeje, ahí lo tienes Luis Gerardo: http://chuiso.com/rich-snippets-microdatos-wordpress/
Un saludo!
Excelentes consejos los que has dado porque es básico tener una buena velocidad de carga para que así nuestro posicionamiento mejore, muy bien explicado todo
Gracias! Efectivamente, aunque mucha gente cree que no es tan importante, la velocidad de carga es fundamental para el posicionamiento web.
Un saludo!
Hola Ruben:
Preciamente ahora mismo estoy escribiendo un emai a un cliente nuevo q tiene un sitio bastante grande que tiene hay q optimizar las imagenes entre otros ascpectos que necesita su sitio para mejorar los tiempos de carga: La empresa que le gestiona sus servidores y crm, etc, les ha dicho q no mejoraria tanto (y eso que no son seos ni nada q se le parezca), y ahora me toca a mi hacerle ver al cliente q si es un aspecto muy importante y solo con optimizar todas las imagenes de su sitio mejoraria bastante sus tiempos de carga y su posicionamiento web, en fin, ya sabes, la lucha diaria 😉
un saludo compañero!
Tú lo has dicho, la lucha diaria. Esa es la fase de la reeducación… jeje Cuando vea la mejora y cómo se nota entonces se dará cuenta de lo vital que es esa parte precisamente 🙂
Saludos Jesús!
Hola Ruben, encuentro una dificultad en los siguiente: Cuan me pide mi URL copio y le pongo la direccion de mi blog y me dice que no es validad. Que hago para poder posicionar mi blog? he aqui un ejemplo de lo que me sale.
Por favor, introduzca la plena dirección http para su sitio.
Entonces ahi copio la direccion de mi blog se la pego y dice que no es correcta. como me puedes ayudar?
Buenas David, creo que me falta información con la duda que tienes :-). ¿Dónde te pide la URL? Es que no sé donde la estás copiando, sorry.
Buenas,
Además de utilizar WP Super Cache y Cloudflare para las imágenes, utilizo 2 plugins, que para mi, los incluyo ya en practicamente todos los sitios.
Hablo de «Async JS and CSS» http://wordpress.org/plugins/async-js-and-css/ Con este plugin puedes hacer que los JS y CSS se carguen de forma asíncrona, puedes poner excepciones, etc….
La otra joya que considero imprescindible es «Plugin Organizer» http://wordpress.org/plugins/plugin-organizer/
Con este último puedes crear grupos de plugins que estén activos cuando tu deseas. Puedes poner que en tu página de inicio sólo cargue el plugin del Slider, Seo, Cache y ya está, dejando que la carga sea mucho menor o que en tus «posts» cargue el plugin de comentarios, redes sociales y desactivas el Slider.
Además puedes poner el orden de carga de los plugins seleccionados, en mi opinión, después de trastearlo reduces de forma considerable las cargas realizadas. Una maravilla.
Saludos
Muy buenos Miguel!
El primero precisamente le encontré porque muchos plugins de compartir en redes sociales bloqueaban la carga, aunque por lo visto ahora los más modernos ya empiezan a incluir la carga asíncrona. Aun así para los CSS puede venir muyyyy bien.
El primero sí que no le conocía, y puede venir de lujo para el que tenga una landing page y aparte el blog y cosas así, efectivamente.
Gracias por este pedazo de aporte :-).
Saludos!
Buen articulo, yo ando ahora mismo en fase de optimización pero ay estoy consiguiendo buenas puntuaciones.
GoogleSpeedTest me da 92 puntos y según pingdom:
Overall Average:
773 ms
Slowest Average:
1.132 ms
Fastest Average:
337 ms
Aun así como utilizo wordpress tengo el problema de demasiadas peticiones css y js, estoy intentando unir las que puedo poco a poco… pero cuesta xD
pd: Yo uso el w3 total cache 🙂
Gracias por compartirlo Asier, tienes unos tiempos muy buenos! Precisamente estaba buscando algo para que las peticiones css y js las hagas de forma asíncrona, para que no bloquee la renderización y a ser posible sin «romper» nada 🙂
Saludos!
Yo de momento solamente consigo cargar en orden la mayoría de los js ( en el footer ) y los css ( en el header ), pero nada mas, estoy uniendo ciertos css para reducir la cantidad de peticiones pero como no soy un maestro del php me esta llevando algo de tiempo revisar tantas cosas jajaja, estoy atento a tu blog por si sacas algún tip interesante al respecto 🙂
Saludos
Efectivamente, WP Minify es uno de los plugins que más me ha servido para hacer eso mismo pero sin tener que meterme directamente en el código :-). Repasa también el .htacces si no lo has hecho ya, porque ahí puedes activar compresión por GZIP y DEFLATE: http://rendimiento-sitios-web.blogspot.com.es/2013/04/habilitar-compresion-gzip-o-deflate.html
Saludos!
Excelente amigo, muy buena informacion y recomendaciones de herramientas para optimizar nuestra web.
Gracias Ergotron! Un placer y sobre todo me alegro de que os sea útil!
Hola Ruben.
Aporto mi granito de arena para sumar a tu artículo. Comparto muchos de los puntos que mencionas y los trabajo de un modo similar. Me gusta como lo has sintetizado.
1. Respecto a la compresión de imágenes. Tenemos otra alternativa a Gimp, se trata de RIOT y puedes comprimir una imagen o muchas de una sola vez. http://www.genbeta.com/imagen-digital/riot-optimizar-imagenes-rapida-y-facilmente
2. Hay un tema que en mi opinión faltaría mencionar y que suma puntos en este tema. Se trata de instalar y poner en marchar un CDN (una red de distribución de contenidos) que, a modo muy resumido, es un conjunto de servidores repartidos por todo el mundo que tienen una copia de tu web.
Los chicos de cloudflare.com nos ofrecen -de momento y sin rascarnos el bolsillo- una versión limitada de su servicio de CDN, por lo que podemos tratar de instalarlo. Tiene un puntito de complejidad la instalación de este servicio, de hecho los própios proveedores de alojamiento, al menos los que yo he tenido ocasión de probar, Hostgator y Siteground, tratan de facilitarnos la implementacion de este servicio desde un acceso directo en el cpanel del plan.
Aquí hay tema para escribir.
Buen Lunes a todos.
Gracias por el aporte Paul!
Efectivamente se me pasó por lo menos mencionar el «subplugin» Photon del Jetpack, que quizás para un nivel menos técnico puede ser el menos lioso. Pero como bien dices la configuración y el tema del CDN para ahorrar tiempo en la carga de imágenes bien podría dar para otro artículo bien largo :-).
Saludos!
Yo antes ignoraba este tema y publicaba las fotos tal cual como las encontraba en Internet: 3000 pixeles en formato PNG :S Bueno, ya aprendí y solo uso JPG de hasta 800 pixeles. Pesan 10 veces menos.
Exacto Daniel, te pasaba como a mí, que en mis primeras páginas web metía imágenes enormes y GIFs animados que ralentizaban que no veas, jeje. El tema de las imágenes es uno de los más importantes a la hora de optimizar.
Muy buen articulo, afortunadamente, mi web tarda de media 1 segundo en cargar, es bastante rapida 🙂
Gracias Jose! Efectivamente uno de los contras que tiene WordPress y donde Joomla le saca cabeza es en la velocidad, porque los plugins le ralentizan bastante.