Diseñar un artículo correctamente puede ser la diferencia entre que se acabe leyendo o no. Así de claro y de real. Da igual que al final del artículo regales la piedra filosofal, nadie lo sabrá si no pasan de los 2 primeros párrafos porque se aburren o se cansa de leer.
Así que voy a contarte lo que me funciona a mí en este blog, a ver qué te parece… 🙂
📖 Una pequeña historia…
Antes de empezar, voy a contarte una pequeña historia, a ver si te suena de algo…
A un bloguero de repente se le ocurre una idea genial para escribir un post en su blog. De esas que dices: ¡¿pero cómo no se le ha ocurrido antes a nadie?!
Así que muy ilusionado nuestro bloguero empieza a buscar información, a analizar el tema, a empollarse todo lo relacionado con él y empieza a escribir EL ARTÍCULO.
Le ha salido un post brutal de más de 3.000 palabras con toda la información relacionada sobre el tema.
¡Esto lo va a petar!
El caso es que después de 2 meses desde que publicó el artículo no se ha posicionado bien en Google, apenas tiene visitas y no se comparte en las redes sociales como él esperaba…
¡¿Qué ha podido pasar?!
También te ha pasado a ti, ¿verdad?
Tranquilo no estás sólo, esto lo hemos vivido todos, te lo aseguro.
😞 ¿Por qué nadie lee tus artículos?
Antes de nada te diré que publicar un artículo en Internet sin haber hecho un buen keyword research y sin una estrategia para promocionarlo es tan útil como la «g» en «Lasagna».
Así que partiendo de la base de que has promocionado tu post de calidad y empieza a recibir visitas, sin duda una de las razones principales por las que al final ese post no despega es por no empatizar con el lector.
Porque no se trata sólo de escribir el post, también hay que hacer que sea «apetecible» para el lector párrafo a párrafo. Igual que lo sería para ti si lo leyeras en otro blog.
Hace tiempo que publiqué un artículo sobre cómo escribir en un blog y en él ya mencionaba un detalle fundamental: el post tiene que ser «escaneable».
Aquí está el quid de la cuestión amigo mío; no hay nada más escaneable que un post bien diseñado y maquetado. Mi idea es que al lector le guste lo que ha escaneado para que finalmente se quede a leerlo entero. 😉

Diseño de un artículo «escaneable»
🎨 Cómo diseñar un artículo
En verdad hay muchas formas de diseñar y maquetar un post para hacerlo escaneable, y ahí está la gracia, porque esa personalización en el diseño también será tu marca personal. Te reconocerán por ello.
Estos son los elementos que suelo usar yo en mi blog, para que te hagas una idea:
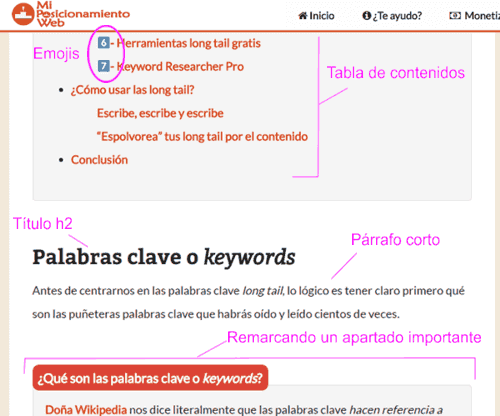
Títulos y subtítulos
La idea es usar títulos y subtítulos (<h2>, <h3>, <h4>…) para que el texto esté organizado. De esta forma al lector le será más fácil entender de qué trata cada apartado y le animará a seguir leyendo.
Fíjate que en lo que llevas leído de este post ya has visto un título <h1> y 3 subtítulos <h2>.
Negritas, cursivas y enlaces
Una buena forma de remarcar un concepto o una idea en una frase o párrafo es usar las negritas, las cursivas e incluso los enlaces. De hecho, la negrita y los enlaces suelen «resumir» el texto que está escaneando el lector en ese momento, así que si le gusta, lo leerá entero.
En este post además habrás visto que uso la cursiva sobre todo para expresar el estilo directo, como si fuese un diálogo.
Listas ordenadas y sin ordenar
Las listas son otra buena forma de organizar el texto y darle un sentido más lógico que el lector pueda «digerir» mejor. Viene genial para enumerar ideas, cosas, etc.
Ya habrás visto que también lo he usado al principio del todo para enumerar las 2 razones por las que he escrito este post.
Elementos multimedia (imágenes, vídeos, GIFs animados, emoticonos…)
Con ellos puedes dar rienda suelta a tu imaginación y mejorar la experiencia de usuario en el post.
A mí me ha molado esto de crear mis propios GIFs. De hecho Gastre me retaba en su post nombrándome Rey de los GIFs, ¡y eso es mucha responsabilidad!
Pero no negaré que me mola…
Como ves, en este post uso imágenes para enseñar conceptos de forma clara, GIFs animados y emoticonos (yo uso esta extensión de Chrome para añadir emojis) que lo hacen más divertido, y en otros posts tengo vídeos para explicar mejor algunas cosas más complejas.
En fin, que estos elementos multimedia son la salsa de mis artículos. 😁
Espacios, líneas en blanco y párrafos cortos
Sí, como lo lees. No le damos la importancia que merece a un buen espacio o a una línea en blanco entre párrafos cortos, y sin embargo es la mejor forma de maquetar el artículo.
Hace descansar al lector, le quita esa sensación de «lectura rápida» cuando hay muchos párrafos juntos y le ayuda a hacer scroll sin tener que preguntarse si se ha saltado algo.
En este post ya has visto que lo uso mucho, pero haz la prueba en algún artículo tuyo, verás como al leerlo la sensación es otra.
Pero además de estos «elementos básicos» que puedes usar en cualquier post, hoy en día tienes montones de plugins y temas de WordPress que vienen ya con recursos como los shortcodes, con los que puedes añadir formas y colores para hacer la lectura más amena.
Por ejemplo:
Tablas de contenidos
Se han convertido en una de las mejores formas de «guiar» al lector por el post y a su vez mostrarle de un plumazo lo que se va a encontrar en el artículo. Pero es que además, también tiene algunos beneficios para el SEO muy interesantes…
En este artículo ya has visto que al principio he puesto una tabla de contenidos (con el plugin Table of Contents Plus) donde salen los subtítulos <h2> que tiene el post (y con emoticonos). 🙂
Marcos, cuadrados y fondos de colores
La verdad es que me he vuelto un adicto a estos elementos que vienen genial para remarcar párrafos y palabras concretas.
En mi blog suelo usar cuadrados grises (como en el que está metido este párrafo), fondos de colores para remarcar palabras, y marcos de colores para enmarcar frases o párrafos:
Ejemplo de marco verde
Ejemplo de marco rojo
Ejemplo de marco del color principal del blog
Esto a su vez sirve para ayudar al lector en la comprensión del texto; si el marco o el fondo es de color verde suele ser algo «bueno», y si es de color rojo suele ser un aviso o algo «malo».
Para que lo veas más claro y con ejemplos reales, te dejo aquí este video que grabé para SEMrush y donde explico todo esto con mi careto y mi aterciopelada voz. 😁
🚩 Conclusión
Sí, ya sé lo que estás pensando: diseñar un post lleva muuucho tiempo.
Eso es… VERDAD. 😁
Pero esto es como todo en esta vida (o como casi todo), si esperas que el karma te devuelva algo tendrás que darlo tú antes en la misma proporción.
Piensa que ese tiempo invertido en el diseño de un post es tiempo que luego pasarán los lectores en ese post. Tiempo que, por cierto, servirá a Google para entender que el usuario está a gusto y a la larga podría mejorar tu SEO.
Te animo a que repases los elementos que te he explicado antes para hacer el diseño de un artículo y veas cómo los uso en este y otros posts del blog.
Haz la prueba en el próximo artículo que vayas a escribir y luego me comentas tus impresiones, ¿ok?

Hola, siempre interesante leer tus post!!!
Normalmente suelo hacer de 600 a 700 palabras en el post. Por lo visto ¿hay un mínimo de palabras para que google lo posicione?. llegar a las 3000 uffffffff.
¿Si tienes un blog donde las fotos son importantes para captar atención etc..son fotos cuidadas sobre decoración o paisajes tienes que escribir un texto tan largo?
Gracias!! muy bueno
Buenas @cristinabarredo:disqus !!
No no, lo de las 3000 palabras es un ejemplo a modo de exageración, ni mucho menos hay un mínimo de palabras para posicionar Cristina, hay que pensar en resolver la intención de búsqueda, y esta pueda ser una simple foto, una frase o 3000 palabras, eso depende de muchas cosas!!
No te preocupes. 🙂
Y gracias por el comentario! Ánimo.
Bueno, he leído la primera parte del post. De verdad me interesa y mucho, por eso lo he guardado en la lista de lectura de los marcadores 😉
Como se acerca la hora de ir preparar la cena, dejo mi comentario y luego continuo con la lectura del artículo si no ponen nada bueno en la tele. Ya sabes, todo el día pegada al ordenador que por la noche conviene despagar un poco la vista 😂
Feliz noche
Jajaja, esto es lo que llamo un comentario por fases de lectura. 😋
Gracias @anunciable_com_es:disqus !
Exelente post Rubén! 👏👏👏 Muchas gracias por compartir tu sabiduría 🙏🤓. Quería preguntarte en relación al cantidad de palabras que tenga el post ej. 800 palabras ¿Puedo fijarme en los post de mis competidores mejor posiconados para tener una referencia? ¿O tengo que pensar solo en como quiero estructurar el contenido e intentar responder las keywords que haya seleccionado? No sé si la cantidad de palabras es hoy en día un factor de posionamieto. Gracias! Abrazo!
Muchas gracias @nicolsalessio:disqus !!
Pues respecto a la longitud, personalmente es algo que yo no suelo mirar la verdad, sí que miro a la competencia para ver qué palabras clave ataca y tal, y ya de paso veo los contenidos que posiciona, pero no me fijo como objetivo ninguna longitud, vaya.
Intento centrarme sobre todo en resolver esa intención del usuario que ataca el post viendo también lo que le gusta a Google mostrar; si la resuelvo en 800, 200 o 3000 palabras, eso seguramente me lo de casi indirectamente el estudio de palabras clave. 🙂
Gracias a ti por pasarte a comentar, un abrazo!!
Muchas gracias por responder Rubén! 🙌 Abrazo!
Qué menos @nicolsalessio:disqus! Gracias a ti.
Abrazo!
¡Hola, Ruben! Me ha encantado el diseño de tu blog. Sobre todo este que es por el que te he conocido. Además es super smartphone friendly.
Tengo una duda existencial en cuanto a incrustar cosas en los artículos, que si acceso a otros posts de la misma web, o una nota destacada que no sea con comillas como lo hago en wordpress y quise preguntarte a ti, el experto de expertos.
Me salvarías de un colapso mentxD Me ayudarías un montón si me indicases donde puedo aprender de estilo, diseño o maquetación de artículos, si es que eso existe; así como también de incrustar o agregar elementos extras a los posts como te he mencionado.Muchísimas gracias @benazirmendoza:disqus !!!
Pues mira, hay elementos (etiquetas) que ya vienen con HTML que por ejemplo la «cita» para notas destacadas te puede servir el
.
https://developer.mozilla.org/es/docs/Web/HTML/Elemento/blockquote
Y si quieres algo más llamativo puedes echarle un ojo al diseño CSS o usar algún plugin como este que te da un montón de recursos para poner diseños y cosas muy chulas: https://es.wordpress.org/plugins/shortcodes-ultimate/
Ya me dirás! 🙂
Te voy a contar mi secreto, dejo al corrector de texto redactar los títulos (es un cachondo).
Luego creo la tabla de contenidos a modo de resumen sensacionalista.
Después relleno los párrafos con palabras al tuntún y muchos gifs que no vienen a cuento.
Por último reviso que no haya muchas faltas de ortografía y publico.
Y te preguntarás, ¿pero te lee alguien?
La respuesta es, lo dudo.
Pero ellos se lo pierden, porque es una manera estupenda de perder tiempo en el trabajo y fundir los datos destinados al porno, que te deja ciego.
Entonces usas la misma técnica que OkDiario?
Sí, pero gratis y usando mis propias imágenes.
Que siempre tiene más mérito.
😆
Quiero leer tu blog
Créeme que merece la pena, te vas a partir de risa, ya lo verás. 🙂
No soy escritora, redactora ni periodista. No me llevo bien con la gramática, la ortografía no es mi fuerte (me mejoró un mundo con la lectura) y pierdo el norte con el estilo. Pese a todas estas debilidades quiero publicar un blog. De hecho leí este post porque estoy escribiendo mi post. Se supone que en mi caso un blog es una herramienta para conseguir referidos para páginas o plataformas ptc, pero yo, me he problematizado mucho con mi post. He leído 2 blogs de patrocinantes (persona que busca referidos) y no toman en cuenta nada pero nada de lo que aquí dices. Uno de estos 2 blogs escriben todo en mayúsculas sin espacio entre párrafo, porque el objetivo, en sí del blog, es conseguir referidos. Quiero conseguir referidos pero también quiero un blog lo mas decente posible. Rubén espero que tus consejos me ayuden. Bendiciones desde Venezuela
Buenas Mily!!
Muchas gracias por comentar un poco más sobre lo que andas buscando.
Cuidado con esos patrocinantes Mily, porque conozco muy bien el sector de la afiliación, y si es verdad que es escribe toooodo en mayúsculas y sin espacios, me gustaría ver cuánto genera de verdad con ese sitio… Piensa en la poca confianza que genera algo así, inclusó tú lo ves como algo bastante raro que escriba así por lo que comentas.
Hoy en día la confianza es clave, y no poner cuidado en lo que hace uno, genera muchas dudas (a mí el primero). Lo mejor es hacer las cosas bien, así que dale caña Mily y ya me contarás qué tal!
Un saludo y ánimo!
Un gran post, sin duda. Todos tus artículos tienen un aspecto moderno, claro y fácil de leer. Eres todo un ejemplo a segur.
Muchísimas gracias @conunicorniosshop:disqus !! Da gusto recibir comentarios así, de verdad. Gracias!
Un #retonsejo siempre es bueno 😝
seeeeee 😎
Hola, primero muchas gracias por la información es muy valiosa para mi.
Tu hablas sobre colocar enlaces en el texto y me surgió la pregunta. ¿Qué tan bueno es puede ser colocar enlaces de wikipedia? He leído algo sobre el tema y los artículos son muy confusos y contradictorios, Te agradecería enormemente si pudieras darme claridad. Mil Gracias!
Buenas María Isabel! y gracias
Pues en mi caso suelo poner enlaces a Wikipedia por ejemplo para aclara conceptos que el lector pueda necesitar. Digo wikipedia, pero puede ser cualquier otro sitio «importante» de tu mismo sector que explique ese concepto que necesitas usar y que puede que tu lector no tenga tan claro.
En definitiva, usar enlaces a sitios que realmente puedan ser interesantes para el lector y que le sean útiles. 🙂
Un saludo!
Hola!!!
Como siempre, mil gracias por tus consejos, la verdad es que da gusto leer tan ordenado y tan bien explicado, que eso es esencial.
Voy a pecar un poco de «paletiña» pero no sé como puedo poner esto en mis entradas. 🙁

Se como colorear una parte del texto, pero no poner recuadros. Si alguien quiere ayudar a un alma caritativa se lo agradezco un montón.
Un saludo y mil gracias de antemano!
Buenas @marikinhaki:disqus y muchas gracias por tu comentario!! 🙂
Pues como explico en el artículo, estos son ejemplos de algunos diseños que permiten poner algunos plugins o incluso los propios themes de WordPress. En mi caso esto lo hacía mi anterior theme y copié el diseño a este usando shortcodes.
Pero para que te sea más fácil, te recomiendo el plugin https://es.wordpress.org/plugins/shortcodes-ultimate/ que viene con un montón de diseños parecidos a este para usarlos fácilmente.
A ver qué te parece! 🙂
Un saludo.
Siempre dando buenos consejos,, vamos, aunque he dejado de lado mi blog, mal hecho lo se, veo que estoy haciendo todo lo contrario a lo debido, es cierto que mido mas las palabras » clave » por el tema SEO, pero como tu bien dices, ¿cuales son esas palabras clave?,, mi eterna pregunta, pondré en práctica estos consejos en mi próximo post y te cuento
Un saludo
Gracias Pilar!
Efectivamente, el tema de las palabras clave es importante primero definir el objetivo de tu blogs y los artículos, por eso lo primero que hay que preguntarse es ¿quién quiero que lo lea? o ¿por qué búsqueda en Google tiene sentido que aparezca el artículo?
Mucha suerte con ese blog y a darle caña! 🙂
Un saludo.
(como era eso del peloteo a los influencers…. ah, ya me acuerdo)
Un gran post, era necesario, eres un crack, sigue así…..
(Y, ahora, el comentario «de verdad»)
Dicen que «cada maestrillo, su librillo». Tu librillo a mí me gusta. Especialmente porque está pensado para intentar hacer leer a gente que tiene poca costumbre de leer…
Pero para llevar a la práctica las fórmulas que propones hace falta que el autor:
1- Sepa escribir: tarea nada fácil si no tienes mucha costumbre de leer, leer, y, también, leer.
2- Tenga algo que decir y sepa de qué está hablando: Parece obvio y, sin embargo, podría citar una ristra bien larga de blogs que han obtenido muy buena clasificación en los premios bitácora o 20 minutos y… NO DICEN NADA DE NADA…. o, si dicen algo, se nota a kilómetros la falta de conocimientos del autor.
A los que están empezando en esto del blogueo yo les haría tan sólo dos preguntas:
– ¿Te gusta leer?
– ¿lees al menos 15 horas a la semana? (contando libros, blogs, periódicos, revistas, informes, …)
Si la respuesta a la primera pregunta es «NO», no deberías intentar escribir un blog porque, ¿si no te gusta leer cómo esperas que a otros les gusta lo que escribes?
Y sobre la segunda pregunta: Si no lees mucho difícilmente sabrás escribir, así que lee mas y mas y después podrás aplicar estas técnicas del librillo (librazo, mejor) que te presenta Rubén en este artículo.
Jajaja, pero qué grande @juanncarlosmartinezalvarez:disqus !
Mira, creo que es de los pocos comentarios que veo que haga tanto hincapié en la lectura, y eso que es algo que he remarcado mcuhíiiisimas veces en este blog.
Leer (buena lectura, claro) te hace escribir mejor, sin faltas de ortografía, que se entienda bien, transmitiendo (que como bien dices, algunos blogs son para darles un premio pero a la inexpresividad…) y sobre todo aprender. Si por mí fuera me tiraba todo el día leyendo y viendo cine.
En fin, que tienes más razón que un santo. Y gracias por la parte que me toca, que esto también es fruto de muuuucho escribir y como bien dices, de mucho leer. 🙂
Un abrazo!!
Hola amigo, primero decirte que es un post estupendo, gracias por compartirlo. ¿Me podrías decir por favor, qué plugins utilizas para crear esa caja con fondo gris y con una caja color granate para poner un pequeño título del párrafo?
Hola @disqus_mwkSJjgjoe:disqus !
Gracias a ti por leerlo, jeje. Respecto a lo que comentas, no uso ningún plugin, es un shortcode que venía con mi anterior theme y que lo he pasado a mi theme actual.
Pero puedes hacerlo tú mismo con estilo CSS sin problema, puedes usar una clase clase para un párrafo donde el fondo de ese párrafo sea de color gris por ejemplo.
Échale un ojo a este post sobre CSS que seguro que te ayuda: https://miposicionamientoweb.es/cambiar-estilo-css-plantilla-wordpress/
Espero que te sirva!
Un saludo.
Me parece perfecto! Estamos a punto de remodelar nuestro blog
Esperemos poder crecer mucho más! saludos
Genial @dinamiarrhh:disqus ! 🙂
Muy buen post, Rubén.
Todos los «truquillos» que citas para el fin perseguido son interesantes, pero el fundamental para empezar es dejar de escrtibir párrafos tochos. Yo en mi blog he escrito en algún post aconsejando sobre este tema que no entiendo como siguen pasando por alto muchos blogueros y más ahora que se tienen más visitas desde móviles.
Hay que ponérselo lo más fácil y ameno posible al lector para que no deje de leer.
¡Saludos!
Tooootalmente de acuerdo contigo @vallekano2011:disqus !
El otro día estaba leyendo algunos de los primeros posts de este blog y precisamente notaba esto de los párrafos. Algo fundamental a día de hoy.
Y a ver si saco tiempo y lo corrijo en mis primeros posts! jeje.
Un saludo y gracias por pasarte a comentar!
Super!!! Tendré que tomarlo en cuenta en mi blog, gracias!
Gracias a ti @c_sar_arias:disqus !
Pues ya me dirás qué tal y si notas mejoría eh? 🙂
Un saludo
Seguro 🙂
Excelente Post Rubén, estoy de acuerdo contigo en muchas cosas, muchos blogs pasan por alto los elementos gráficos fundamentales para captar la atención de los usuarios y nos hacen tremendamente incomodo leerlos. Comparto contigo y tus lectores un post similar que escribí y una guía práctica, muy relacionada con tu artículo. Gracias por los consejos http://www.nal3.com/es/central-de-contenidos/como-escribir-el-post-perfecto-guia-practica-primera-parte
Muchas gracias @gabrielaamorin:disqus !
Y gracias por el aporte, porque seguro que ayuda a más de uno, jeje.
Un saludo.
Vale tio, yo currándome un post larguísimoooooooo, que parece el testamento del sultán de Brunei y vas tu y me sales con cajas de colores, fondos diferentes y un diseño cojonudo.Si te caigo mal, la próxima vez tírame una botella a la cabeza antes que hundirme la moral de esta manera.jajajajaja
Como siempre un gran articulo, aunque déjame decirte que no hay que sobrecargar mucho el post pues puede ser que al final la gente se quede en lo superficial del diseño y no en lo que quieres decir en el.
Un abrazo compañero
Jajajajajaja. Pero antes de tirar la botella hay que bebérsela! 🙂
La verdad es que no te falta razón en eso que dices @marcoantonioperezjimenez:disqus de no sobrecargarlo (de hecho creo que a veces peco de ello). Al final es como todo, buscar un equilibrio que ayude a la comprensión y al escaneo a la vez. 🙂
Un abrazo tío.
Hola Ruben. Me han venido bien estos consejos. Definitivamente muy útiles. Yo en lo particular apenas integré lo de los índices. Eso era algo que estaba pasando por alto pero ya los tengo jejejejeje. Y tienes toda la razón cuando dices que pasa que nadie parece leer nuestros posts por esas razones. En lo particular yo pienso integrar lo de los cuadros remarcados. Me gustaron mucho en tu post. La verdad es que tengo muchos posts con párrafos muy grandes y creo que eso es uno de los problemas. Arreglaré eso. Saludos amigo!!
Genial @yocupiciomx:disqus !!
Pues me alegro de que estos consejos te sirvan para aplicarlos a tu caso. Ahora queda comprobar que efectivamente te funcionan, y no olvides comentarlo por aquí! Jeje
Un saludo y suerte!
Hola Rubén,
Muy buen post, me le guardo!! jeje que siempre intento que mis posts no sean quijotes y nunca lo consigo, al final siempre termino enrrollándome malamente.
Tengo claro que con tus consejos mejoraré mucho.
Gracias por tus consejos, como siempre: Un Crack!!
Un abrazo 😉
Gracias @rociorogf:disqus !
Pues ya me dirás a ver si notas diferencia aplicando estos truquillos, ok?
Un saludo! 🙂
Sí, serás el primero en verlo..jeje Llevo tiempo echándole el ojo a la tabla de contenidos, pues me parece una buena forma de resumir al lector lo que se va a encontrar en el post de una manera rápida y sencilla. Pero aún no lo he puesto, lo tengo en mente y no sabía que venía bien para el SEO. Siempre se aprende mucho contigo..jeje eres como el Libro Gordo de Petete..jeje ya te enviaré los cambios que voy haciendo..jeje
Gracias por todo 😉
El artículo es genial, por lo tanto sólo puedo felicitarte por su calidad.
Una pregunta, como consigues hacer todos esos recuadros?
Enhorabuena, está genial!!!!!!!
Gracias @adelaemiliagomezayala:disqus ! 🙂
Pues como decía en el post, los recuadros los hagos con shotcodes que ponen un estilo concreto (crean un rectángulo de color, por ejemplo). Pero se puede hacer directamente mediante CSS.
En breve voy a publicar un post de otro autor que habla sobre CSS y que quizá te ayude. 😉
Saludos!
Qué me estás contando Ruben????????? Código CSS, me muero ya directamente!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Queda muy bien y resalta lo fundamental, pero como no sepas CSS, te puedes hasta morir!!!!!!!!
Gracias por la respuesta.
Aun eso hay muchos plugins para añadir fácilmente efectos y diseños de este tipo automáticamente si no quieres complicarte con el CSS. 🙂
Ay, esto es otra cosa!!!!!! Un consuelo!!!!!
Hola ADELA EMILIA GOMEZ AYALA,
Sí es un buen artículo, como todos los que hace Rubén, este que ha hecho él, es de los mejores, para mi gusto, por eso se lo he compartido.
Me alegro que te haya gustado, felicítale a él, que es quién lo ha hecho..jeje y los ¡¡recuadros!!, no sé a cuales te refieres, pero vamos que sigo aprendiendo poco a poco y gracias a Rubén en muchas ocasiones que da muy buenos consejos.
Un abrazo 😉
Hola rocío, y me ha respondido él. Lo del código CSS, ¡me ha matao!!!!!!!
Un abrazo
Hola Adela, jajajaja está interesante el tema y más si es de HTML o CSS. Yo estoy en ello, poquito a poco me voy enterando, es todo un reto jeje.
Me alegra saber que Rubén tiene previsto realizar un artículo sobre este tema, seguro que nos vendrá de perlas!!. Así que, manos a la obra!! jejeje
Buen post Rubén.
Me lo apunto para «copiar» los consejos 😉😉
Gracias @serjunco:disqus !! 🙂
Para eso está precisamente! Así que adelante, y ya me contarás qué tal funciona. 🙂
Rey del Gif, anda que sí, me has enganchado hasta el final de post jeje, y encima hasta he terminado de leerlo y he pensado que era hasta corto.
¿No te estarás guardando alguna pócima secreta que usas con tus lectores?
¡Saludos Rubén!
Jajaja, pues si te digo la verdad @RaMGoN:disqus, acostumbrado a post más largos también he tenido la sensación de que se me haya quedado corto. 🙂
Pues yo creo que no me he dejado nada, o al menos nada de lo que me acuerde ahora mismo. Aunque sin duda, algo que engancha al final es ser uno mismo y ser cercano. Al menos eso creo yo. 🙂
Un abrazo tío!!
Hombreee, por fin tu retonsejo, Rubén 😀
Ya tenía ganas de leerlo.
Totalmente de acuerdo contigo. Diseñar (y maquetar) un buen post requiere su tiempo. A mí me encantan los gifs, emojis, botones, cuadros de colores… y veo que a ti también.
¡Que siga el reto! Ahora a esperar al de Silvia.
Yeeaaahh @maxcamuasfdez:disqus !
A veces incluso creo que peco de «diseñar» demasiado, pero oye, mientras vea que ayuda a la lectura seguiré haciéndolo 🙂
Y ahora le toca a Silvia sí!! Jejeje
Rubén, tus posts tan útiles como de costumbre. En serio, me ha encantado este post 🙂 Gracias por los consejos
Muchas gracias a ti @carlofarucci:disqus por el comentario!! 🙂
Un abrazo.
Hola Rubén. Visito desde hace tiempo tu blog. ¡Enhorabuena por tus artículos! Referente a este post, tengo dos dudas.
¿Utilizas algún plugin para mejorar los diseños? Es decir, como las cajas de texto que has puesto.
Y otra cosa, no me gusta nada que en tu tema el buscador en la versión móvil haya que bajar hasta abajo del todo!
Lo que estaría guay sería que estuviese en el header con el resto de botones.
Nos seguimos viendo.
Buenas @disqus_sEJo8eH5kd:disqus !!
Muchas gracias por leer mi blog y por tu comentario! 🙂
Pues para las cajas de texto que ves en el post uso unos shortcodes que venían en mi anterior theme y que «traspasé» a mi theme actual (Genesis + Metro Pro) copiando los estilos para que quedara igual. Vamos, que es más un trabajo manual y sin plugins, jeje.
Respecto a lo del buscador, estoy totalmente de acuerdo contigo. Es una espinita que se me quedó clavada cuando hice el traspaso del theme y no conseguí ponerlo en el menú de arriba sin que quedara mal o como a mí me gusta. Porque yo mismo soy del os que usa mucho los buscadores internos de otros blogs y sé lo importante que es.
Créeme que le echaré un vistazo al tema, a ver si lo consigo poner arriba!
Y gracias por el consejo porque se agradece de veras.
Un saludo!
Buenas @disqus_sEJo8eH5kd:disqus! Pues al final me he liado con el tema y por fin tengo un buscador en el menú de la versión para móviles. 🙂
A ver qué te parece!
Pues bastante bien la verdad. ¡Enhorabuena por la decisión! Eso si, dos cosas que no me gustan. La barra no queda muy centrada. Se sale el contenido por la derecha.
Y cuando vas a escribir, al menos en mi móvil, el teclado ocupa el buscador y no se ve lo que escribes. ¡no se si pasará en todos los móviles! Si necesitas capturas de pantalla para mejorarlo, dímelo.
El tema de que está centrado es que ocupa todo el ancho del menú. Y sí, es cierto que tapa el teclado, voy a ver si lo puedo poner al principio del menú.
Gracias!
Hecho! Ahora aparece el buscador antes en el menú del móvil y no molesta al escribir. 😀
A ver qué te parece!
Un saludo.
Literalmente me habeis pillao en pelotas, me despiste y pensé que todavia estabais por Gastre. Siempre me lanzo retos porque quiero mejorar y con todos vosotros al lao seguro que algo se me pega. Un abrazo my friend cuando te vea te doy una colleja, maloso!!
Jajajaja, yeeeaaahhhh. Ésa @Silvia Cueto Suárez:disqus cómo mola, se merece, una ola!!! 🌊
Tengo bien claro que ese post que publiques lo va a petar, ya verás!! A darle caña! 🙂
Post muy interesante. Si es cierto que se debe cuidar contenido y mostrarlo de manera atractiva. Y como ilustrador añadiria que un post acompañado de ilustraciones personalizadas (no descargadas de goolge) dan un mejor impacto y se diferenciará aún más del resto de artículos «copy-paste» que circulan en la red.
Gracias Pau, y muy de acuerdo contigo en eso también!
Siempre que se crea contenido, incluido gráfico, el lector nota ese trabajo y que de verdad aportas tu propia experiencia (tus capturas de pantallas, tus imágenes editadas, etc).
Fíjate, en mi caso siempre que hago una captura de pantalla, casi siempre uso flechas o círculos rosas para remarcar cosas, para que el lector vea que efectivamente esa captura es mía y remarco lo que estoy explicando precisamente.
En fin, lo dicho, personalización a tope y dará mejor sensación. 🙂
Un saludo.
Muy buena lista Ruben.
Importantísimo que los lectores se vayan de tu blog tras leer un artículo como si hubierais estado tomando cañas y tu fueras quien invita.
Fácil, ameno, bien estructurado, emocional… y fresquita! 😉
Abrazos colega!
Jejeje, no podía haber hecho un símil mejor @UptitudDigital:disqus ! Me ha encantado, y efectivamente ésa tiene que ser la sensación final del lector. Brutal! Jajaja.
Un abrazo!
Pufff, post a favoritos.
Es muy cierto todo lo que dices, hay articulos brutales pero sin espacios, cajas, negritas.
Se hace imposible de leer.
Un post estupendo.
Gracias maestro!
Muchas gracias @gastre:disqus ! Espero que me des el #retonsejo por conseguido entonces!!! 🙂
Sirva de ejemplo también como el amigo Rubén ha enlazado a varios bloggers tanto para completar su artículo con información relacionada, como para amplificar su distribución gracias a los pingbacks que envía WordPress 😛
Grande maestro!
Yeeeaaahhh, cómo me conoces pájaro!! 🙂 🙂
Un buen detalle ése, intentar aclarar conceptos con enlaces a sitios que lo expliquen, y si es a otros bloggers que le den promoción pues ya de 10, jeje.
Un abrazo tio!
¡Muy buenas Rey del GIF!
Chapeau por el post. Lo de los espacios lo considero vital para tener una mayor claridad de lectura por parte del usuario. No soporte los tocho-párrafos, son infumables…
Y, como dices, los dos primeros párrafos son los más importantes, debemos captar la atención de nuestros lectores sino corremos el riesgo de que abandonen la lectura.
Un abrazo compi.
Buenas majo! 🙂
Gracias, jeje. Efectivamente, yo el tema de los espacios lo uso una barbaridad, y me gusta cómo queda.
Y lo de los párrafos iniciales totalmente cierto, porque es donde el lector decide si quedarse o no, así de sencillo.
Un abrazo crack!